2025 年 2 月 7 日


- 一頁式商店是一種簡約而高效的網上購物體驗設計,所有商品或服務信息都集成在同一個網頁上。
- 用戶可以輕鬆地滾動或點擊頁面上的內容區域,全面了解商品特色、價格和購買過程,無需在多個頁面間切換。
- 一頁式商店的迅速加載速度和在移動設備上的優越適應性,進一步提升了用戶的購物滿意度,使其更容易流暢地探索和選購所需商品, 同時也有助於商家更輕鬆地管理和更新內容,提高業務運作的效率。
操作目錄:
注意事項:
- 一頁式頁面數 :
高手版 : 10 組
PLUS版(選配) : 無限組。 - 不適用多購物車功能(商品僅使用同一個購物車進行結帳)
- 若有新增一頁式頁面專屬商品,當活動結束後請記得將專屬商品隱藏或下架。
- 活動頁的商品請加入相同溫層的商品,請勿混入不同溫層或是商品有複數溫層的商品,以免無法結帳。
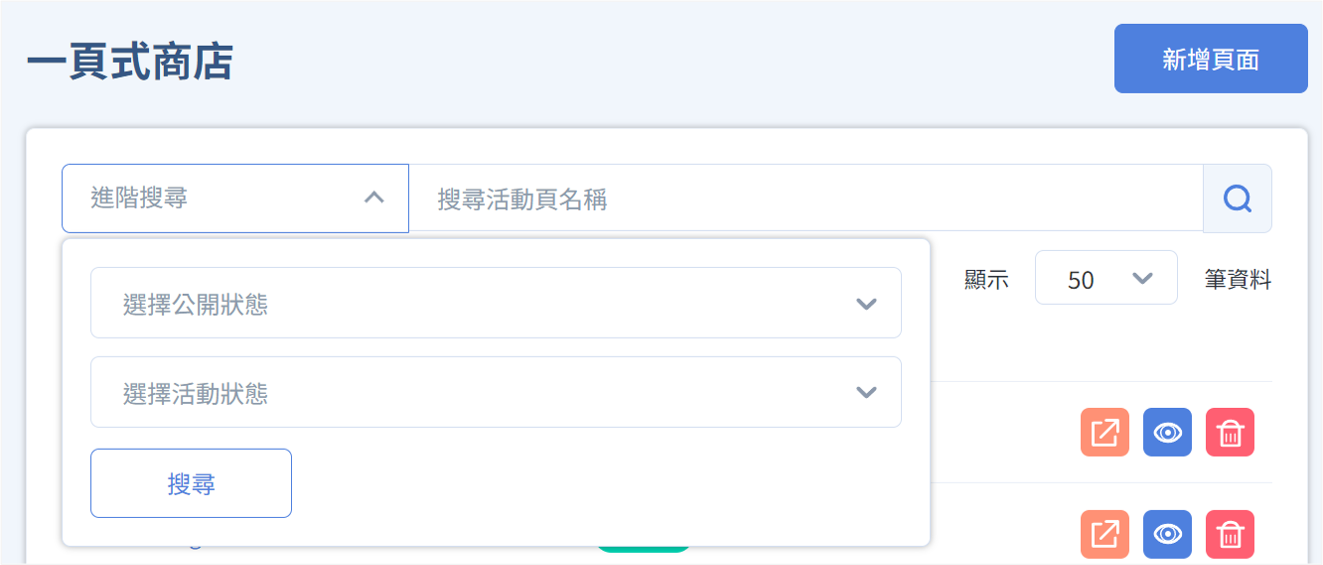
📌 搜尋篩選功能
後台路徑 : 「行銷活動」→「一頁式商店頁面」
目前可搜尋的條件 :
- 選擇公開狀態
- 選擇活動狀態
- 輸入關鍵字針對「活動頁名稱」

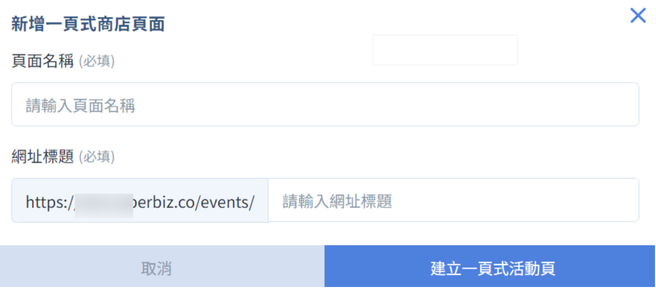
📌 新增頁面
後台路徑 : 「行銷活動」→「一頁式商店頁面」
📌 頁面設定(舊版版型)
後台路徑 : 「行銷活動」→「一頁式商店頁面」→選擇一頁式頁面
📍【選擇商品】
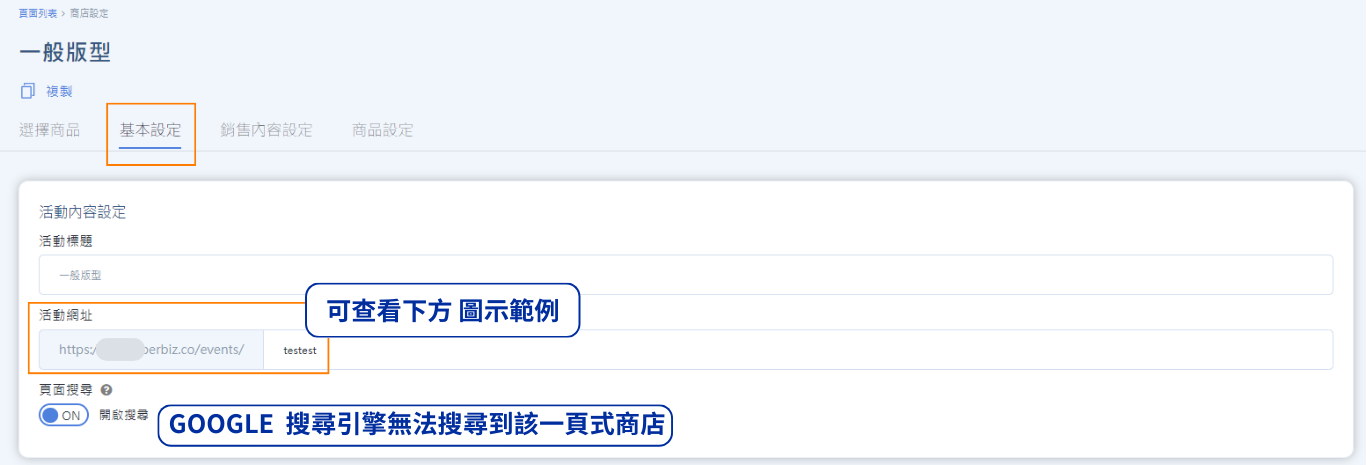
📍【基本設定】
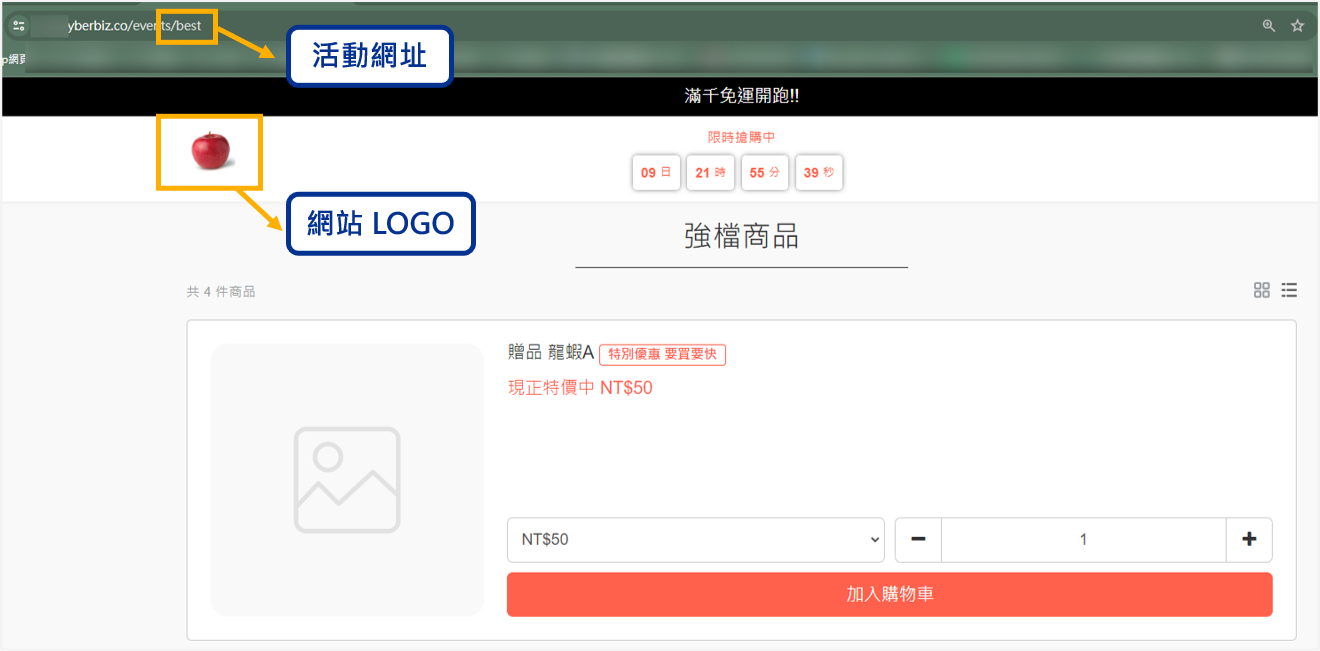
- 活動內容設定 : 可看下方圖片一對應位置,進行設定。
- 活動標籤 : 可自行設定
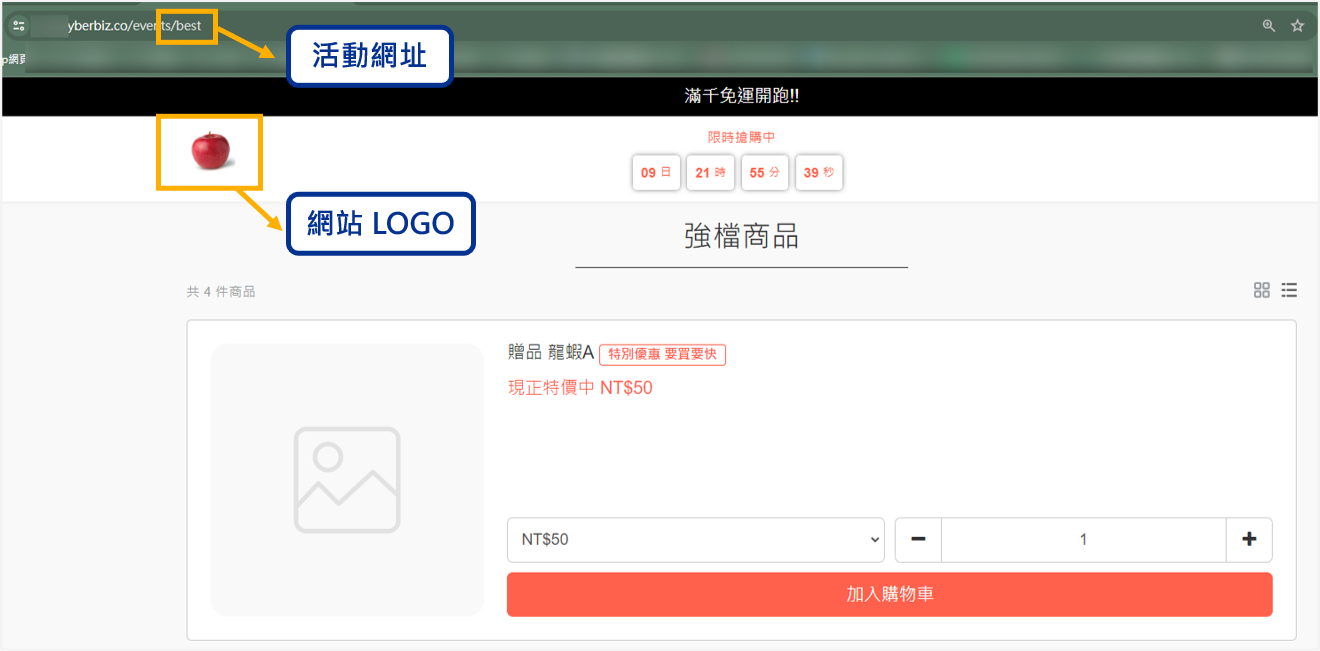
- 活動網址 : 可自行設定,並作為活動網址。
- 頁面搜尋 :設定不能被搜尋的話 前台頁面會被加上 noindex

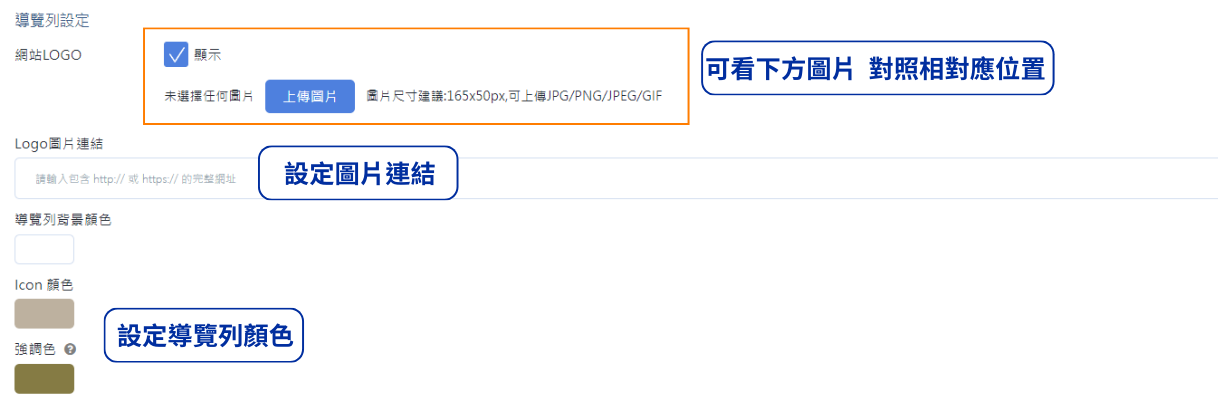
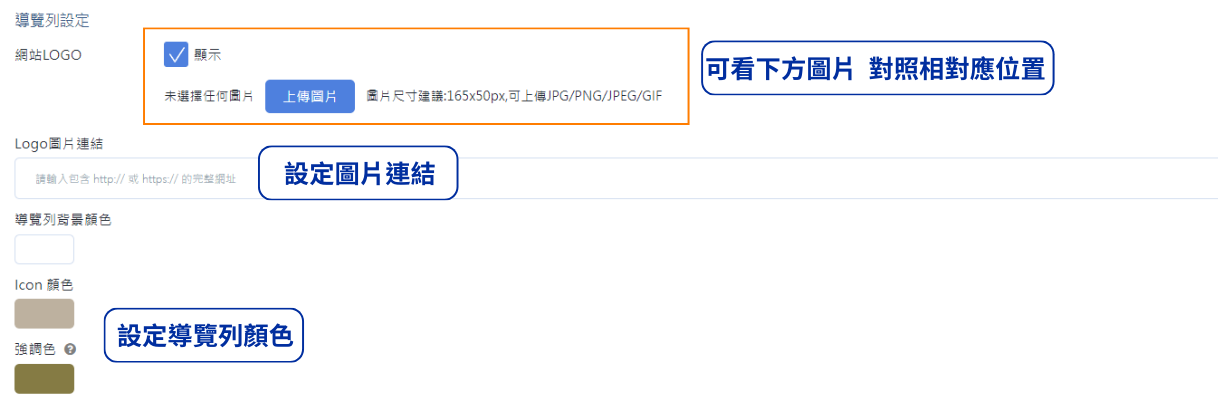
- 導覽列設定
- 網站LOGO : 設定一頁式的網站 LOGO,可看下方圖片一。
- Logo圖片連結 : 設定點擊圖片導向的網址。
- 導覽列背景設定 : 可設定導覽列相關色系。

圖片一

- 活動時間設定 : 設定一頁式活動開始/結束時間。

- 置頂活動訊息 : 說明活動訊息。

- 優惠時間倒數
*此倒數目的為催單,並無與任何實際行銷活動連動,即使顯示優惠時間已到,消費者仍可下單。

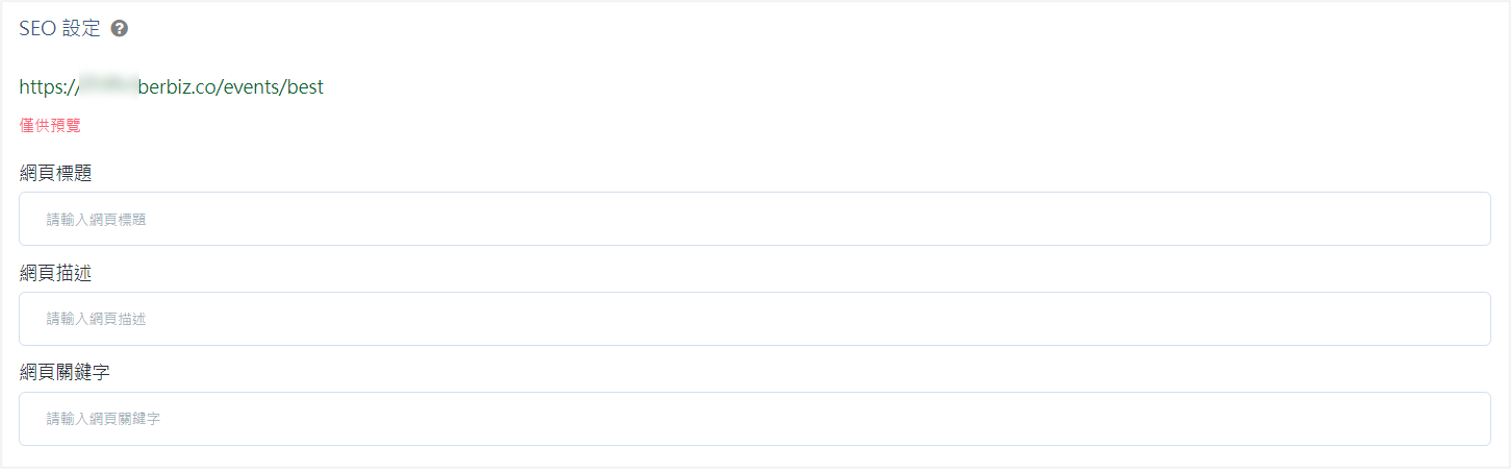
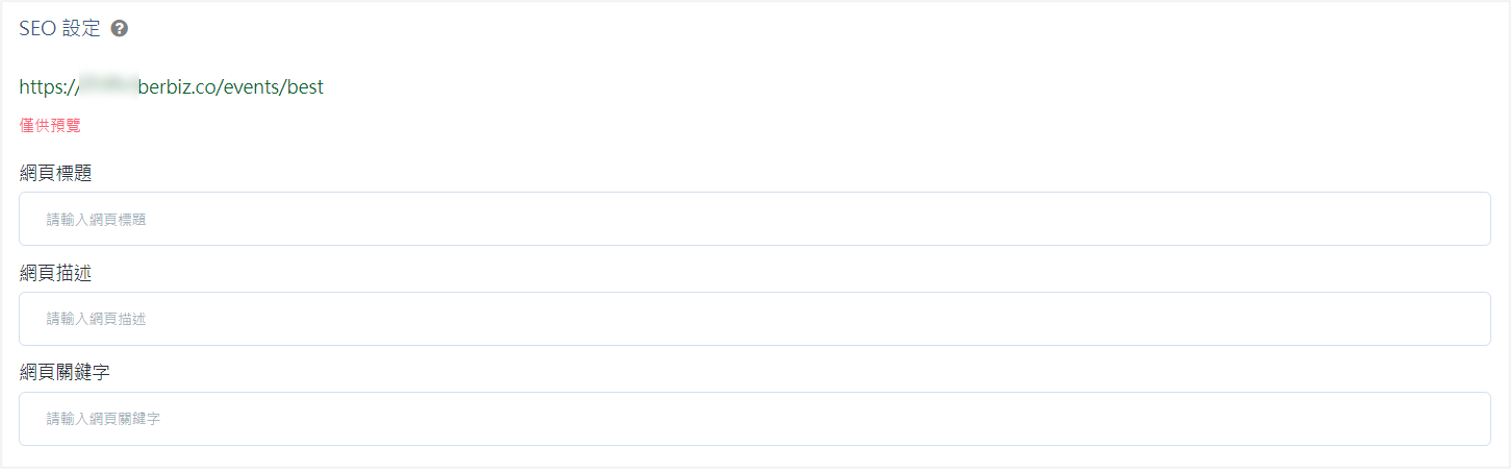
- SEO 設定 : 設定 SEO 可以加強您網頁在搜尋引擎上的排名。

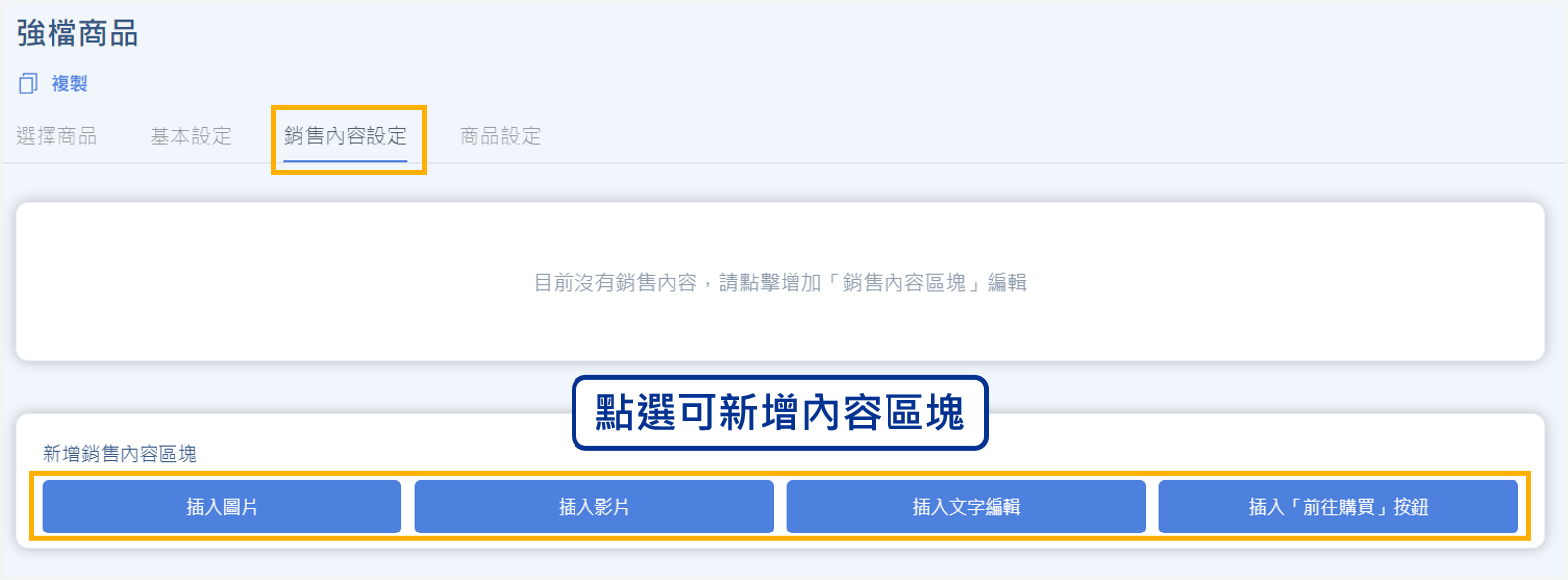
📍【銷售內容設定】
設定畫面
- 進入分頁「銷售內容設定」,選擇下方新增銷售內容區塊。

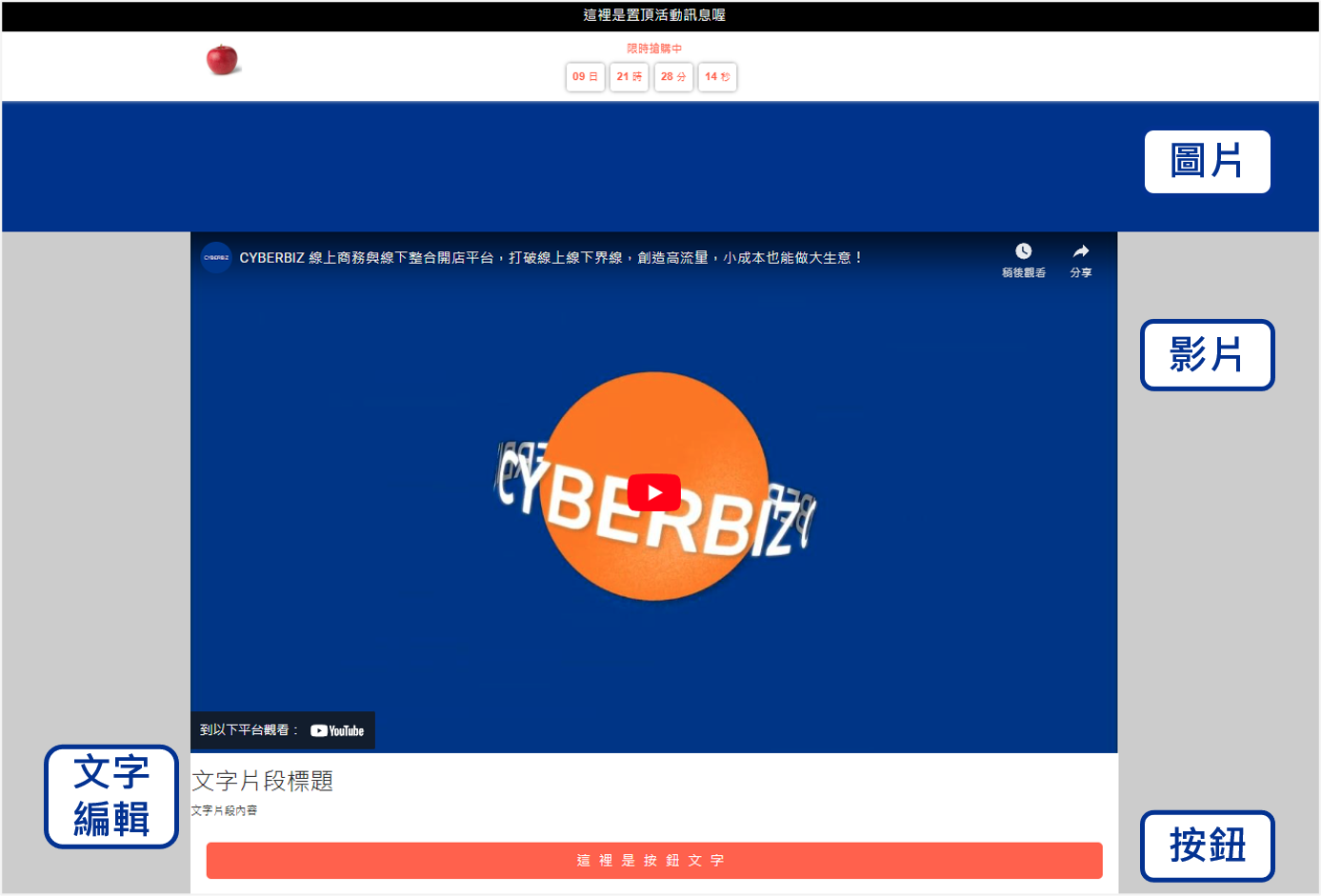
- 圖片 : 選擇檔案,並且可設定【圖片寬度 : 適中/固定/全滿】後,點選「新增」。

- 影片 : 貼上 youtube 網址。

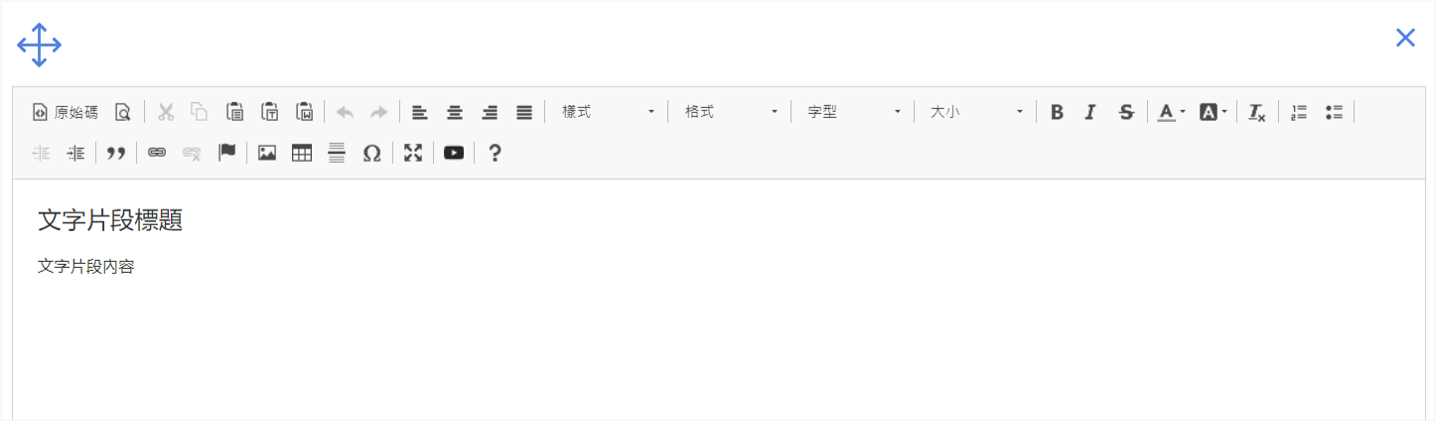
- 文字編輯
可至 CKEDITOR-文章編輯器教學 查看如何編寫文字。

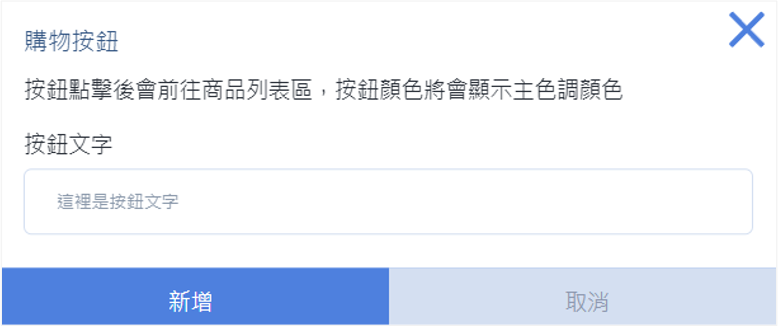
- 按鈕 : 自訂文字。(點擊按紐後會前往商品列表區)
*按鈕顏色可至「商品設定」→「主色調顏色」編輯。

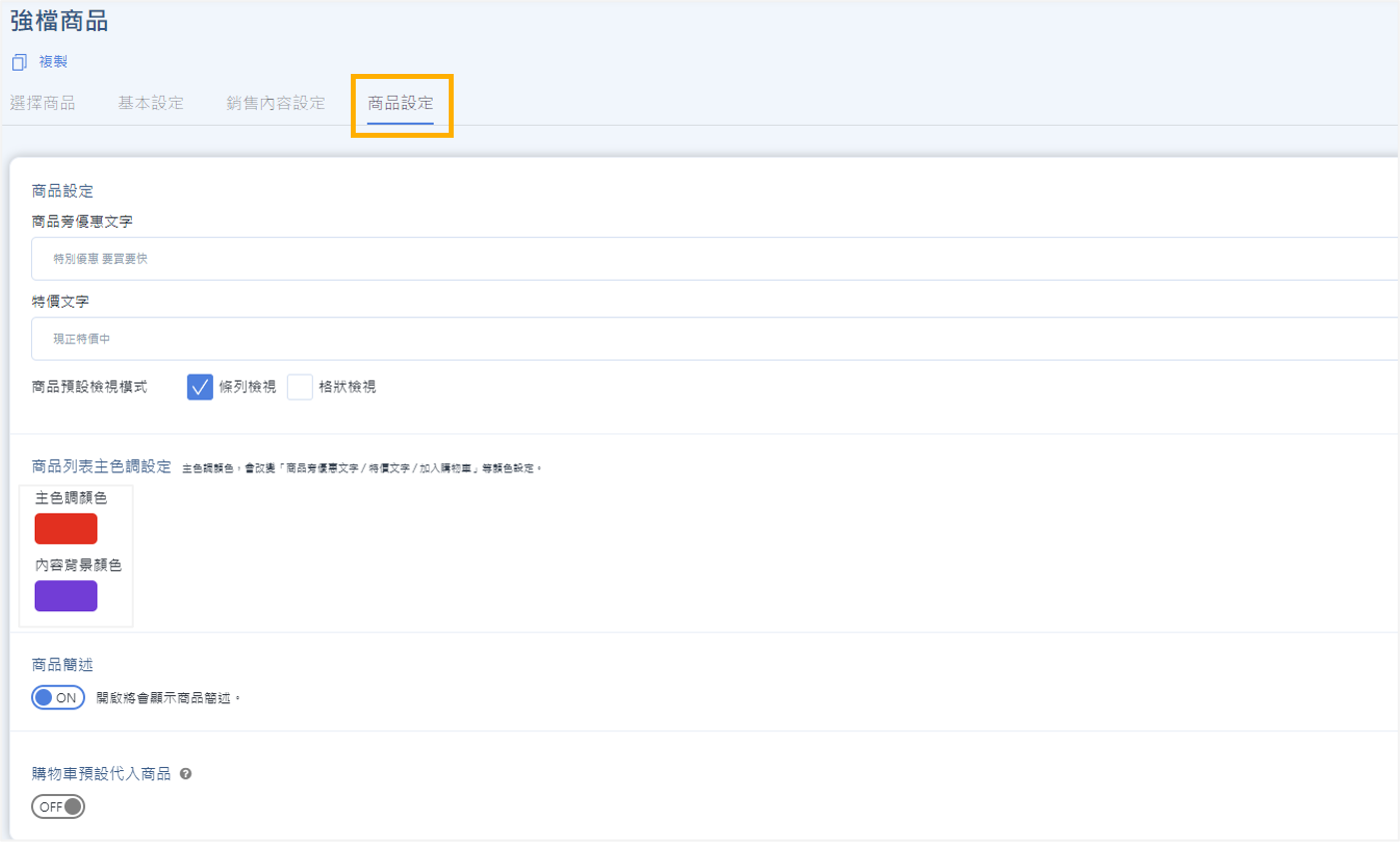
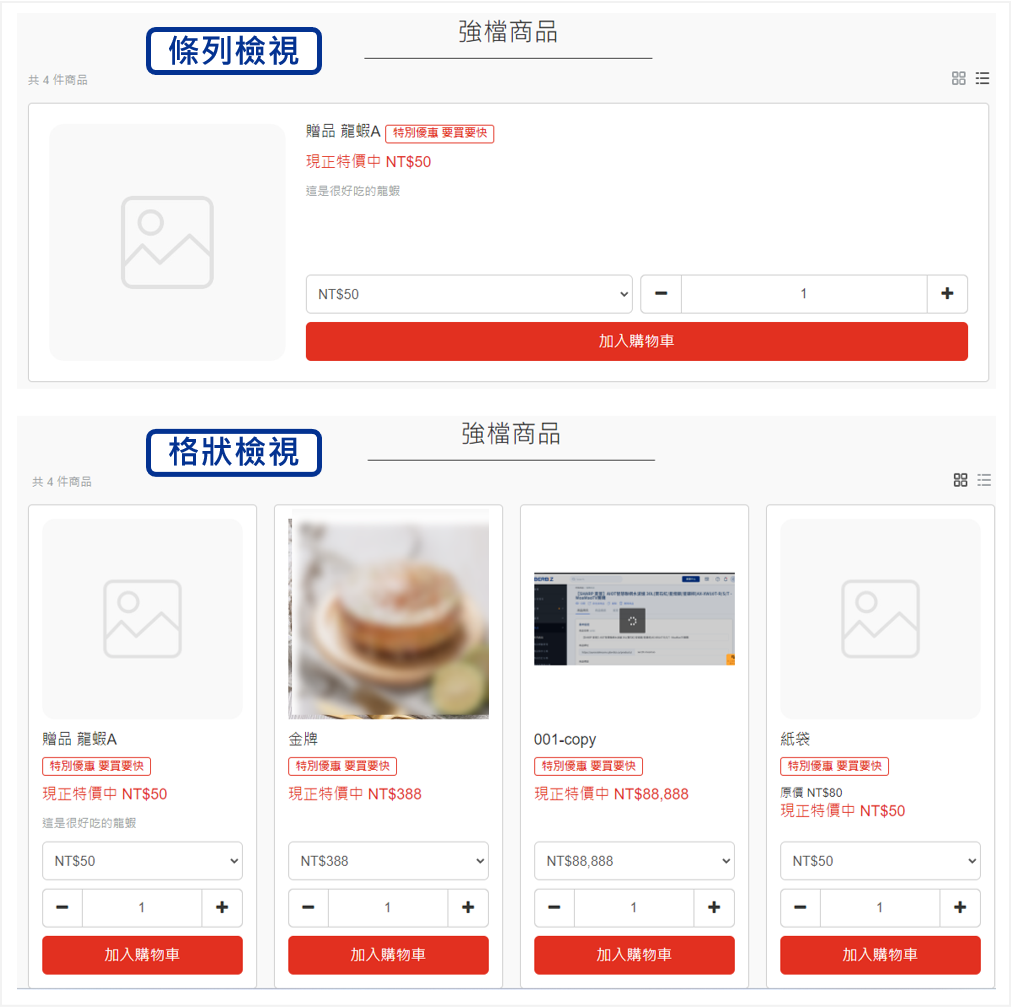
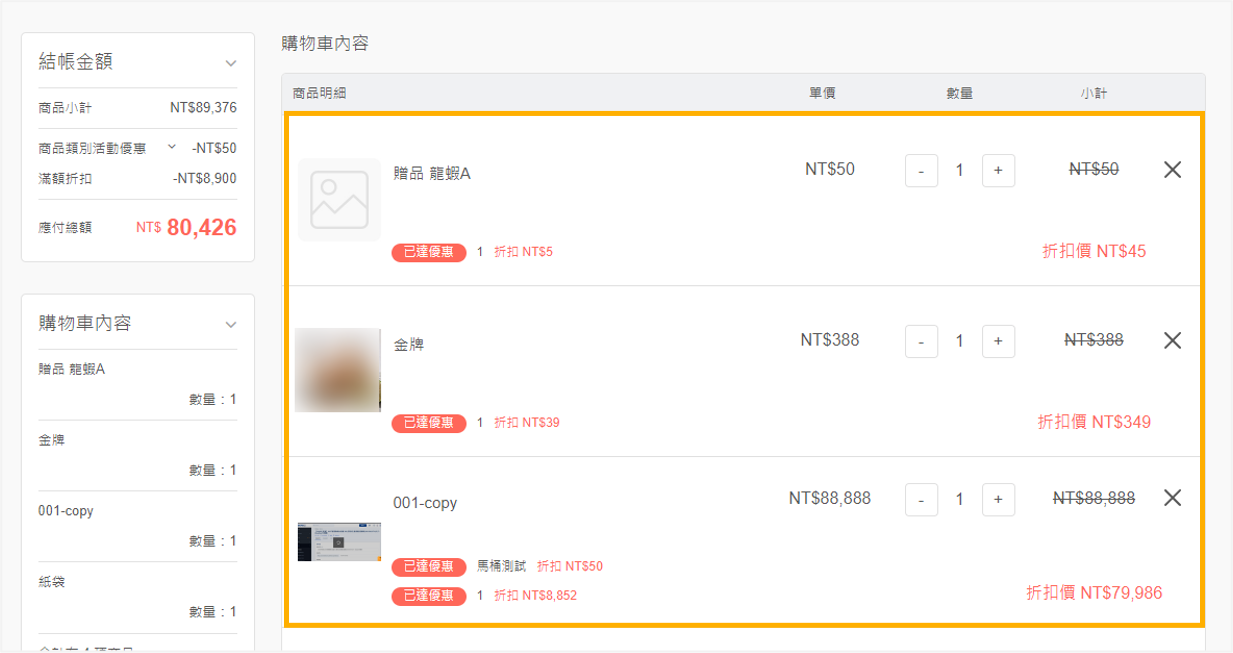
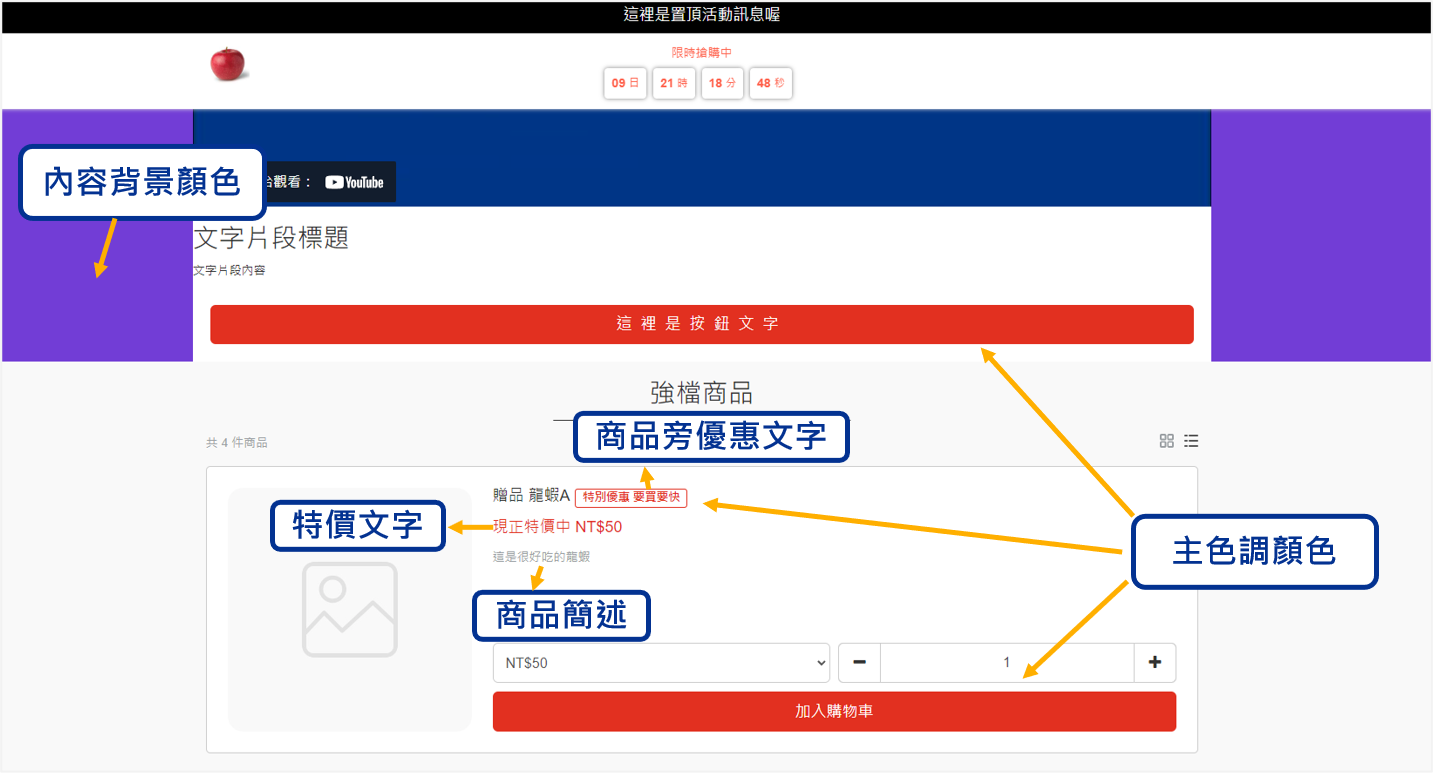
📍【商品設定】
前台畫面
📌 頁面設定(拖拉介面)
後台路徑 : 「行銷活動」→「一頁式商店頁面」→選擇一頁式頁面
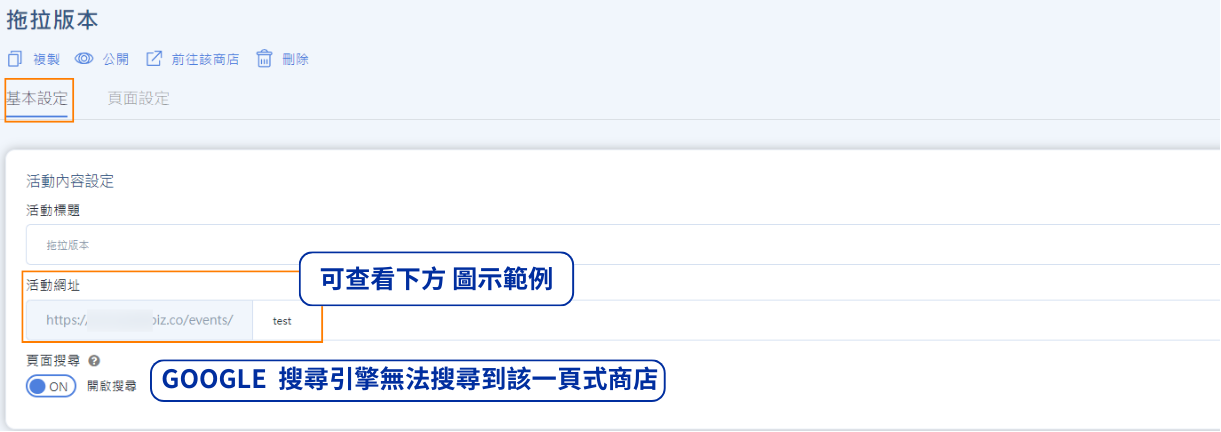
📍【基本設定】
- 活動內容設定 : 可看下方圖片一對應位置,進行設定。
- 活動標題 : 可自行設定
- 活動網址 : 可自行設定,並作為活動網址。
- 頁面搜尋 :設定不能被搜尋的話 前台頁面會被加上 noindex

- 導覽列設定
- 網站LOGO : 設定一頁式的網站 LOGO,可看下方圖片一。
- Logo圖片連結 : 設定點擊圖片導向的網址。
- 導覽列背景設定 : 可設定導覽列相關色系。

圖片一

- 活動時間設定 : 設定一頁式活動開始/結束時間。

- 置頂活動訊息 : 說明活動訊息。

- 優惠時間倒數
*此倒數目的為催單,並無與任何實際行銷活動連動,即使顯示優惠時間已到,消費者仍可下單。

- SEO 設定 : 設定 SEO 可以加強您網頁在搜尋引擎上的排名。

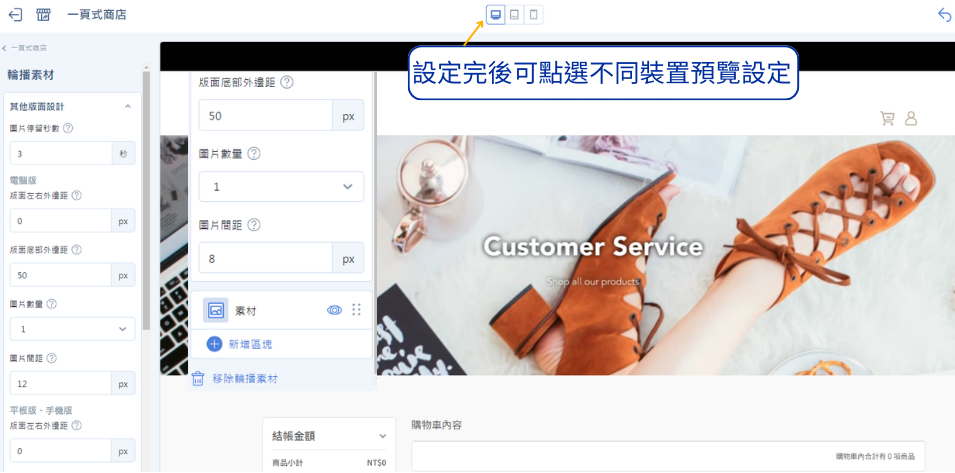
📍【頁面設定】
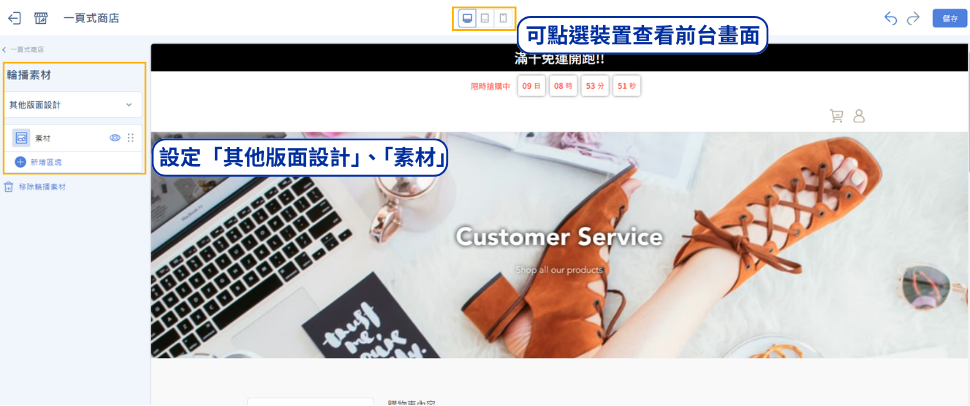
*輪播素材、橫幅廣告、自訂排版設計、自訂HTML、圖文介紹、文字編輯、商品列表
- 其他版面設計
- 圖片停留秒數 : 可設定每輪圖片幾秒後跳至下一輪。
- 邊距 : 設定 左右外邊距/底部外邊距。(可設定 電腦/平板、手機)
- 圖片數量 : 可設定每一輪顯示圖片數量。(設定張數大於素材張數,照片會重複顯示)
- 圖片間距 : 每張圖片之間的距離。(適用在2個圖片以上)

- 素材 (可設定多個素材)
- 圖片 : 設定顯示的輪播素材圖片。(可設定 電腦/平板/手機)
- 圖片連結 : 可設定點擊圖片後連結的項目。(點開下拉選單後有諸多頁面可做連結,也可設定外部連結,請自行嘗試設定)
- 圖片替代文字 : 可輸入此圖片的說明文字來優化 SEO 搜尋引擎。

二、[橫幅廣告]
- 素材設定
- 圖片 : 設定顯示的廣告圖片。(可設定 電腦/平板/手機)
- 圖片連結 : 可設定點擊圖片後連結的項目。(點開下拉選單後有諸多頁面可做連結,也可設定外部連結,請自行嘗試設定)
- 顯示按鈕 : 選擇是否開啟按鈕功能。
- 邊距 : 設定 左右外邊距/底部外邊距。(可設定 電腦/手機)
- 按鈕位置 : 中上/置中/中下。(僅提供3種位置,無法客製化調整)
- 按鈕文字 : 自訂按鈕文字。

三、[自訂排版設定]
- 其他版面設計
- 邊距 : 設定 左右外邊距/底部外邊距。(可設定 電腦/平板、手機)
- 區塊間距 : 設定每個素材之間的距離。(電腦版)
- 排版(平板、手機) : 設定排版方式要 單個一列/兩個一列。(可點選上方響應式按鈕查看即時變化)

- 素材(可設定 圖片/影片/排程跑馬燈/自訂HTML)

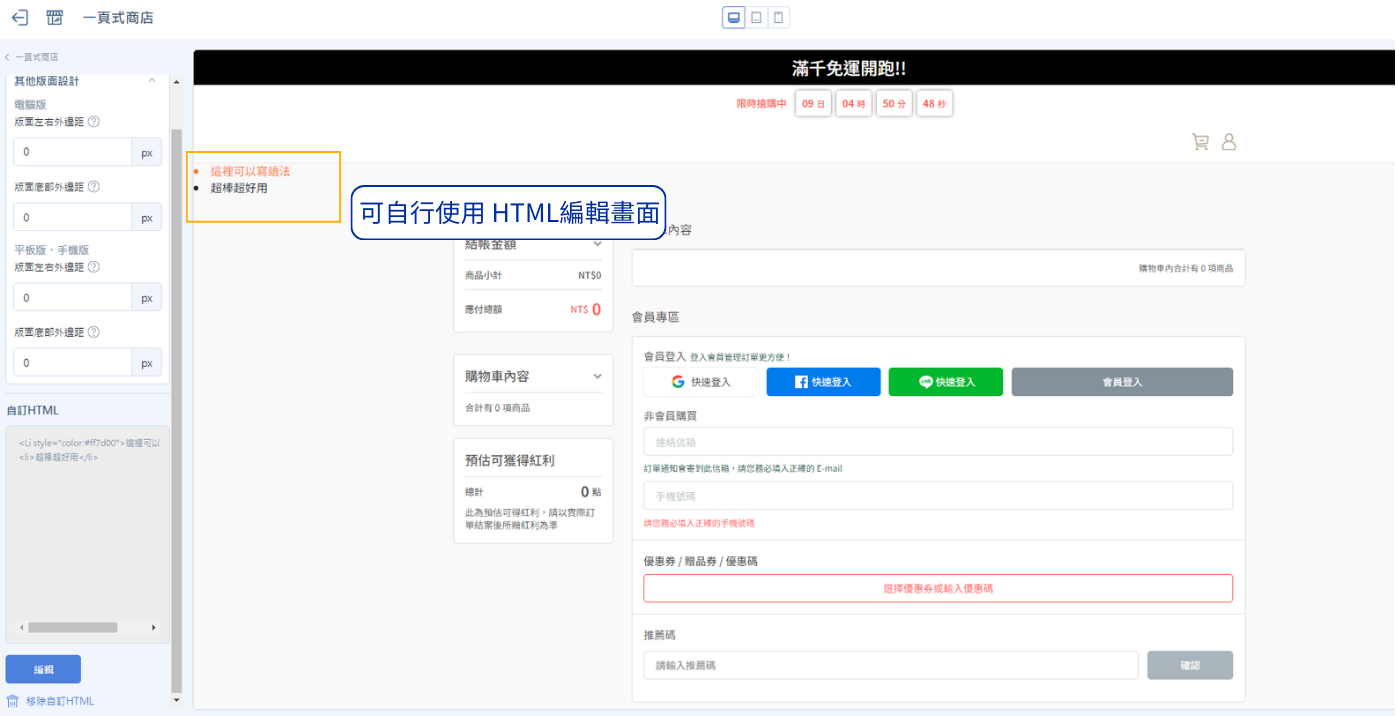
四、[自訂HTML]
五、[圖文介紹]
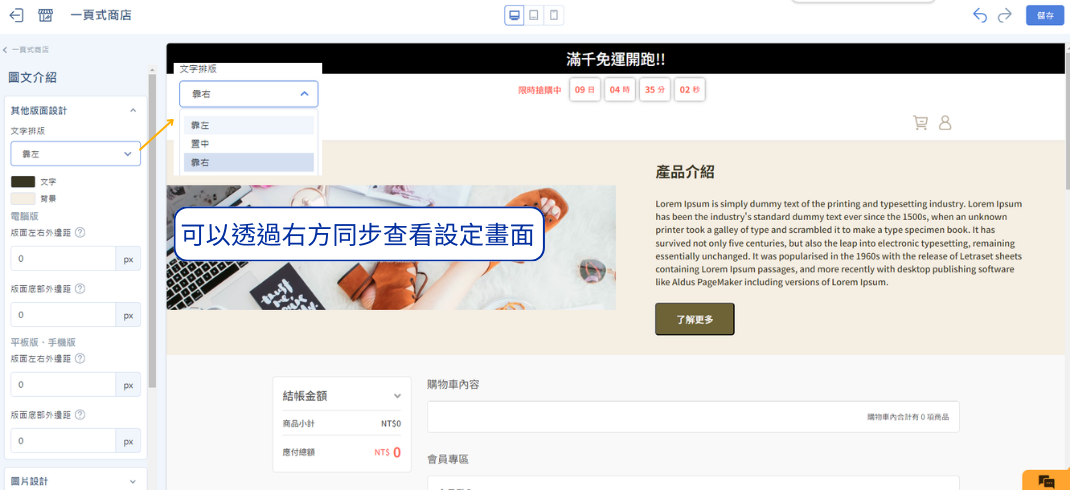
- 其他版面設計
- 文字排版 : 設定 靠左/置中/靠右。(文字、背景顏色)
- 邊距設定 : 設定 左右外邊距/底部外邊距。(可設定 電腦/平板、手機)

- 圖片設計
- 圖片素材 : 設定圖片。(至少需上傳電腦版圖片)
- 圖片位置 : 左側/右側。
- 圖片替代文字 : 設定 左右外邊距/底部外邊距。(可設定 電腦/平板、手機)
- 電腦版占比 : 設定圖片占比比例。

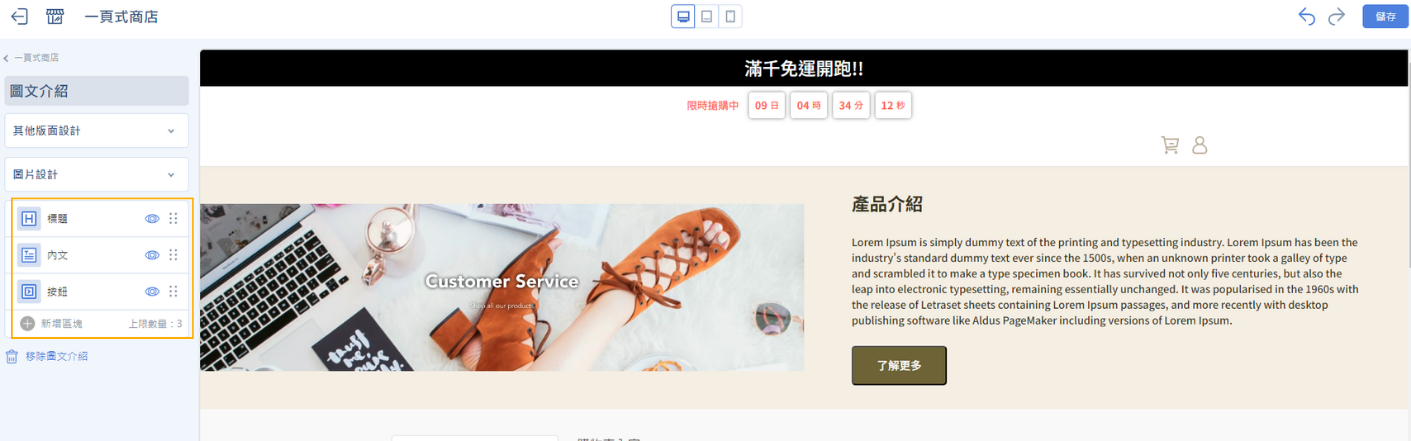
- 文字素材 (上限為3,可設定重複的素材)
- 標題 : 自訂文字,設定字級(文字大小)。
- 內文 : 使用簡易文字編輯器,輸入內文,設定字級(文字大小)。
- 按鈕 : 自訂按鈕文字,調整按鈕顏色以及按鈕連結,可選點擊按鈕後連結的項目。(點開下拉選單後有諸多頁面可做連結,也可設定外部連結,請自行嘗試設定)

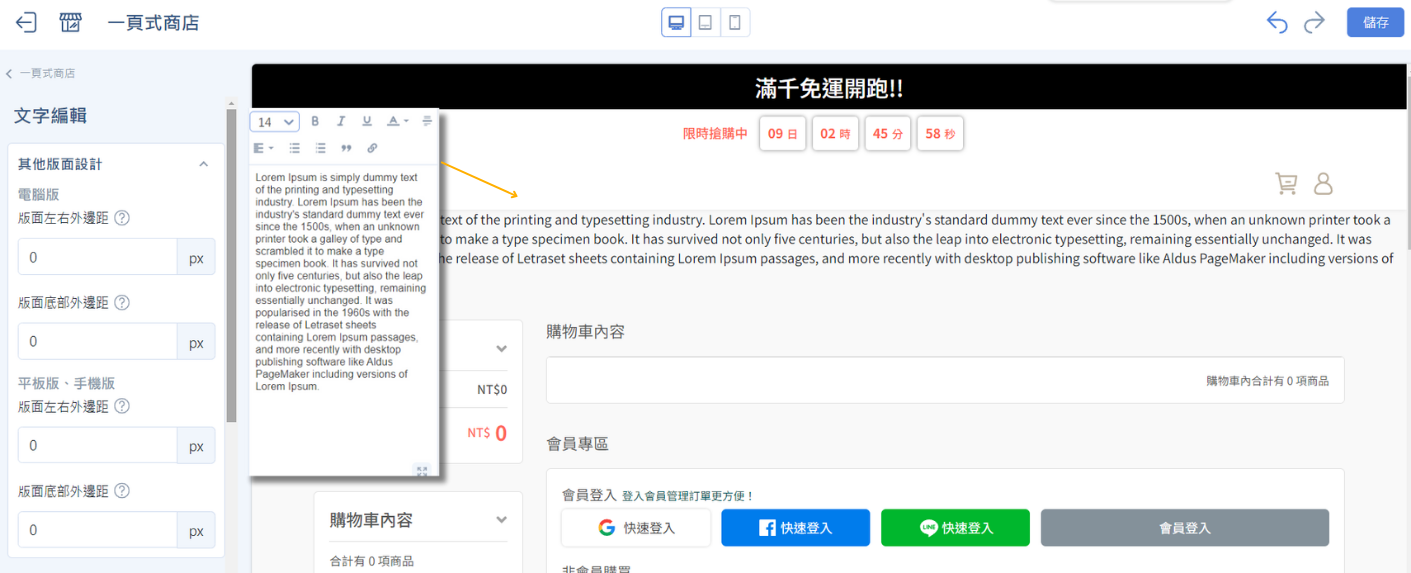
六、[文字編輯]
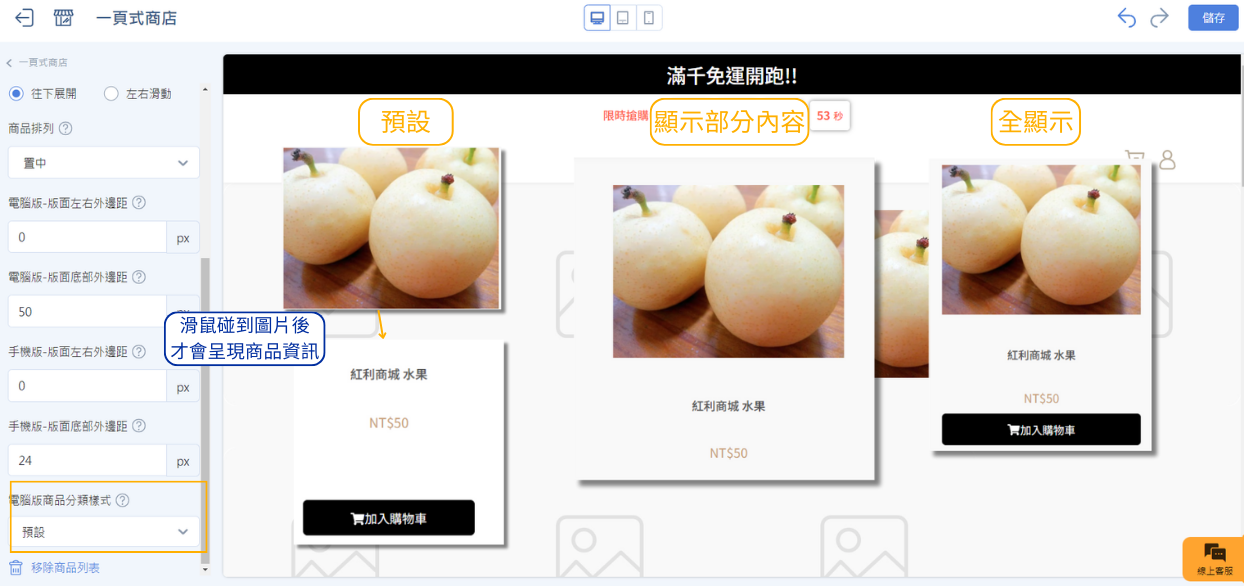
七、[商品列表]
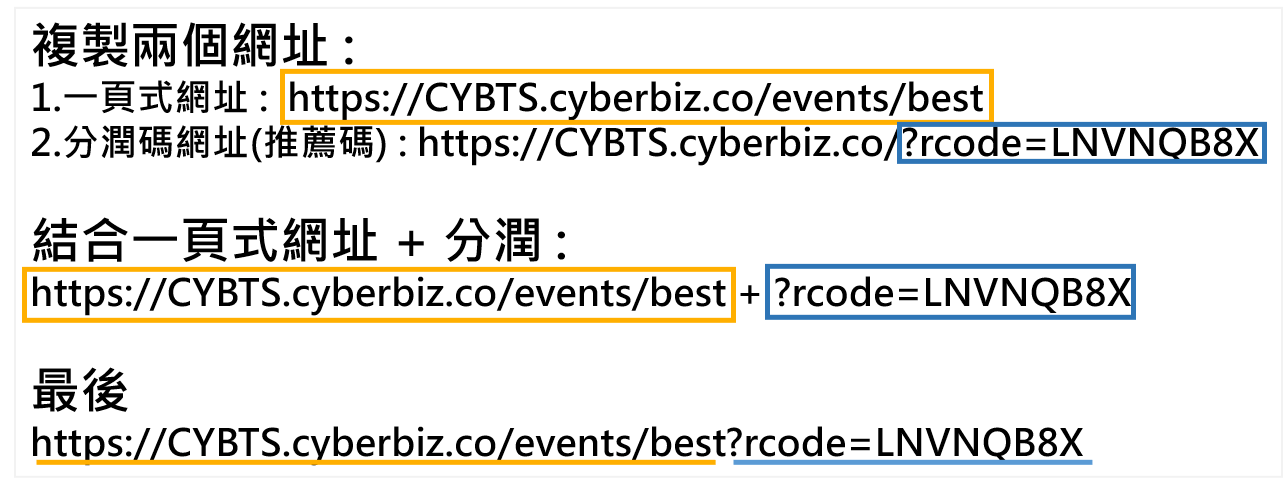
📌 生成帶有分潤推薦碼的連結
📌 頁面鎖右鍵功能
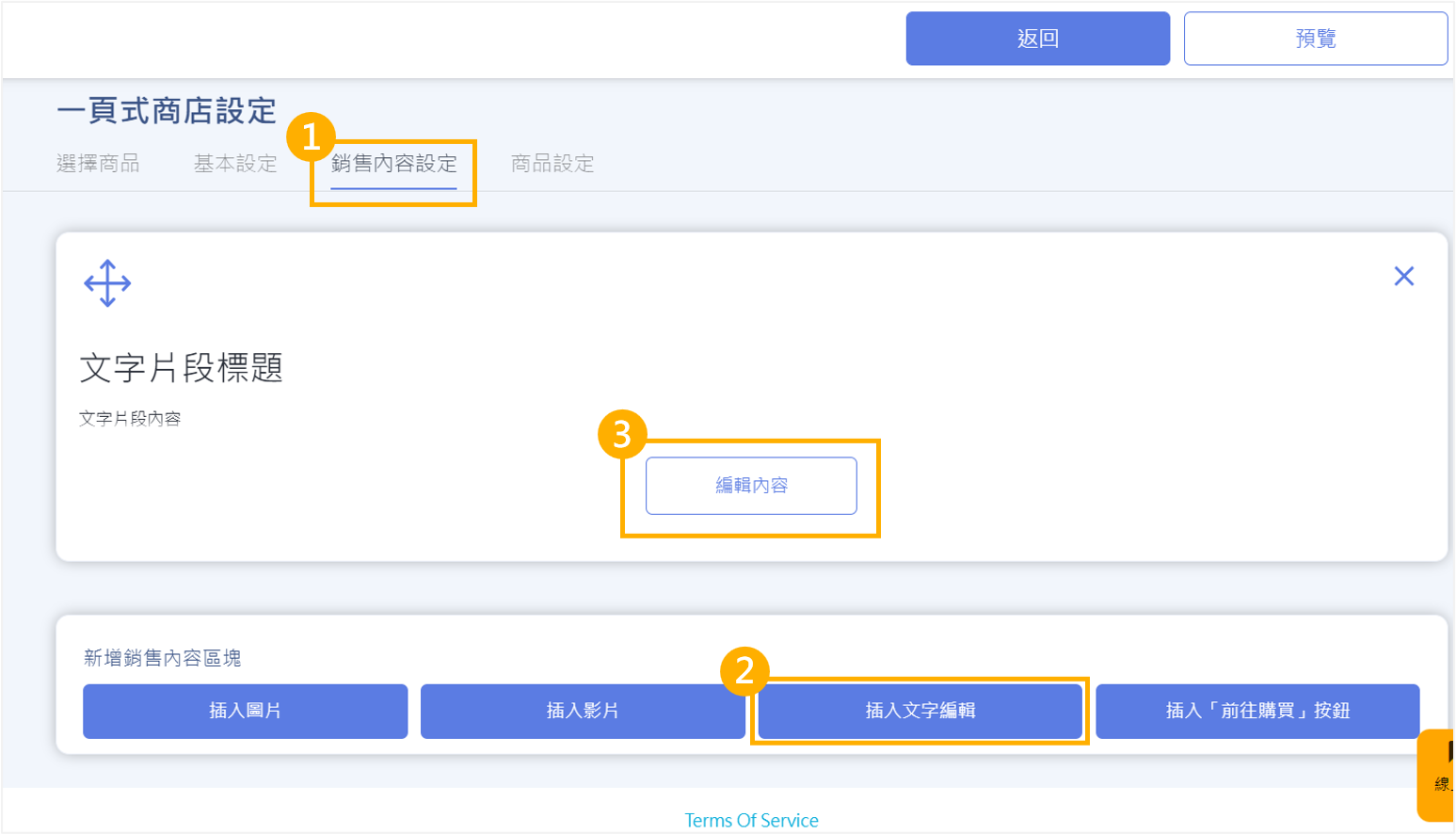
後台路徑 : 「行銷活動」→「一頁式商店」→選擇頁面→「銷售內容設定」→「插入文字編輯」此功能適用舊版版型,步驟如下。
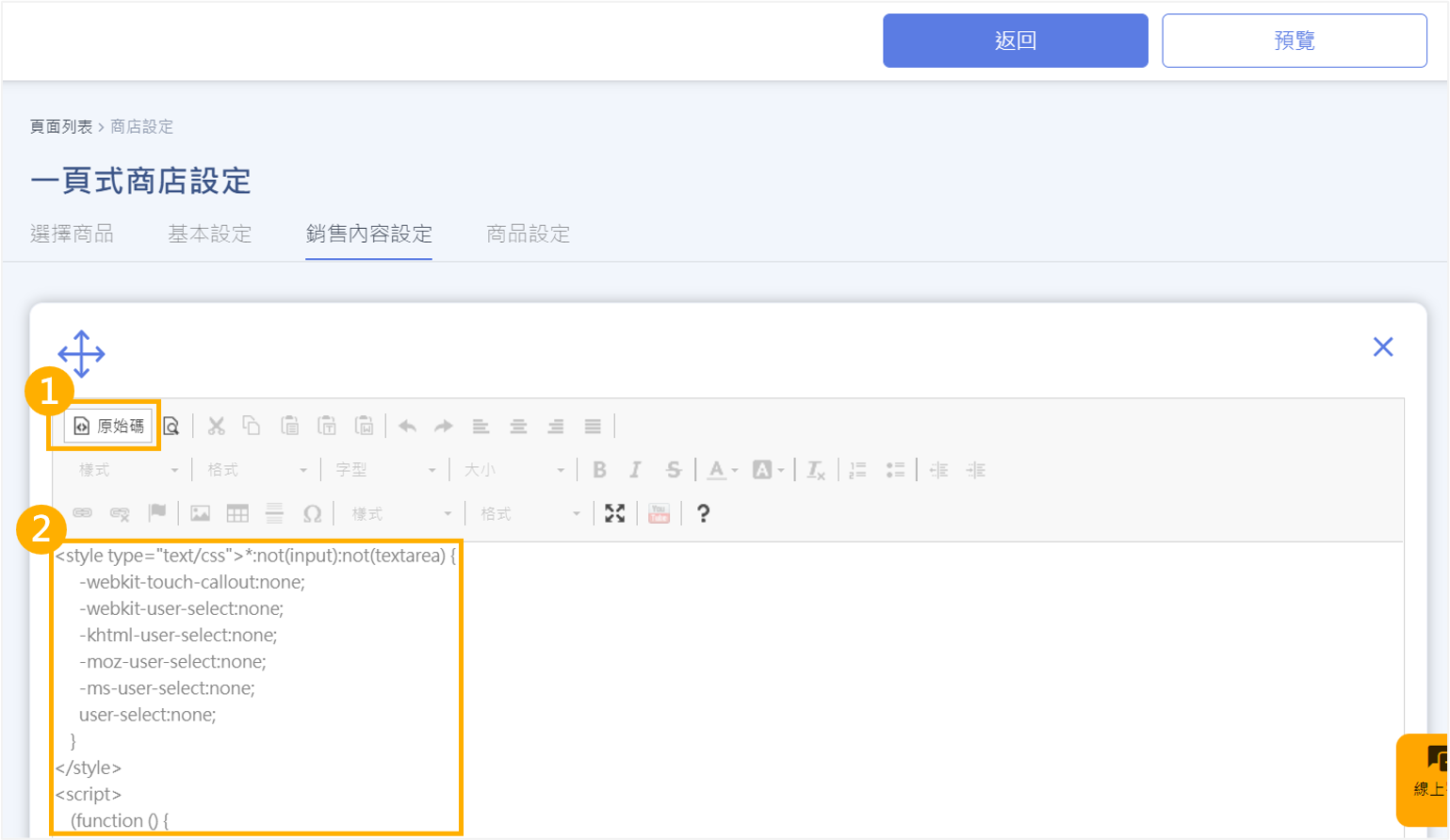
- 進入「銷售內容設定」後,插入文字編輯,並點選編輯內容。

- 即可編輯程式碼與內容,請將下方程式貼上去後儲存頁面,即可開啟一頁式頁面鎖定右鍵功能。
<style type="text/css"> *:not(input):not(textarea) { -webkit-touch-callout:none; -webkit-user-select:none; -khtml-user-select:none; -moz-user-select:none; -ms-user-select:none; user-select:none; } </style> <script> (function () { function stopEvent(event) { event.preventDefault(); event.stopPropagation(); } ['dragstart', 'selectstart', 'contextmenu'].forEach(function(event) { document.addEventListener(event, stopEvent); }); } )(); </script>
- 前台呈現畫面,加入程式碼後則無法使用右鍵操作相關功能。