2024 年 11 月 5 日


- 簡易說明拖拉版型可調整的內容。
操作目錄:
注意事項:
- 導覽列、彈窗廣告以及頁腳為全站共用設定。
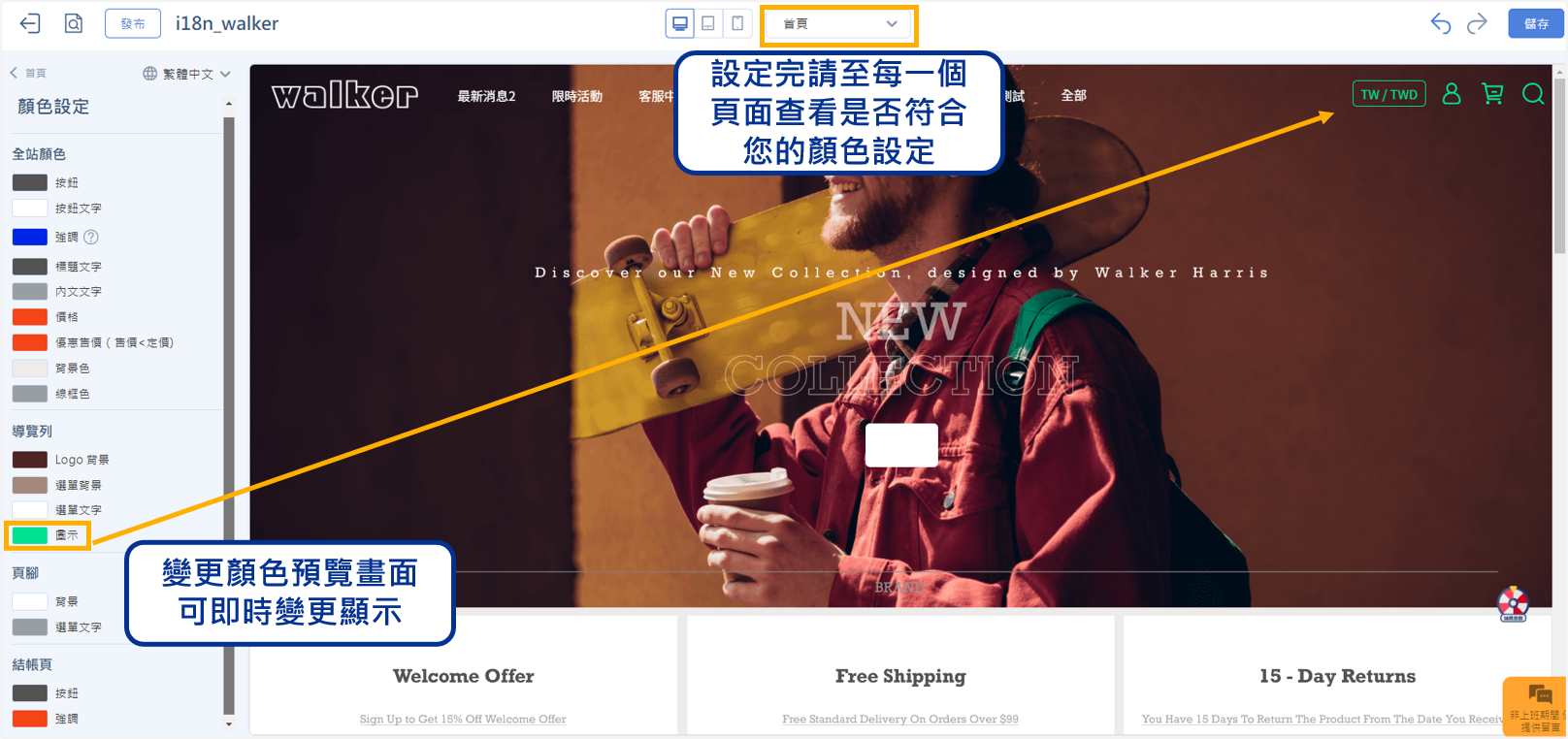
- 顏色設定完後請至各個頁面確認設定是否符合商家的需求。
- 實際功能請依後台適用版本為主。
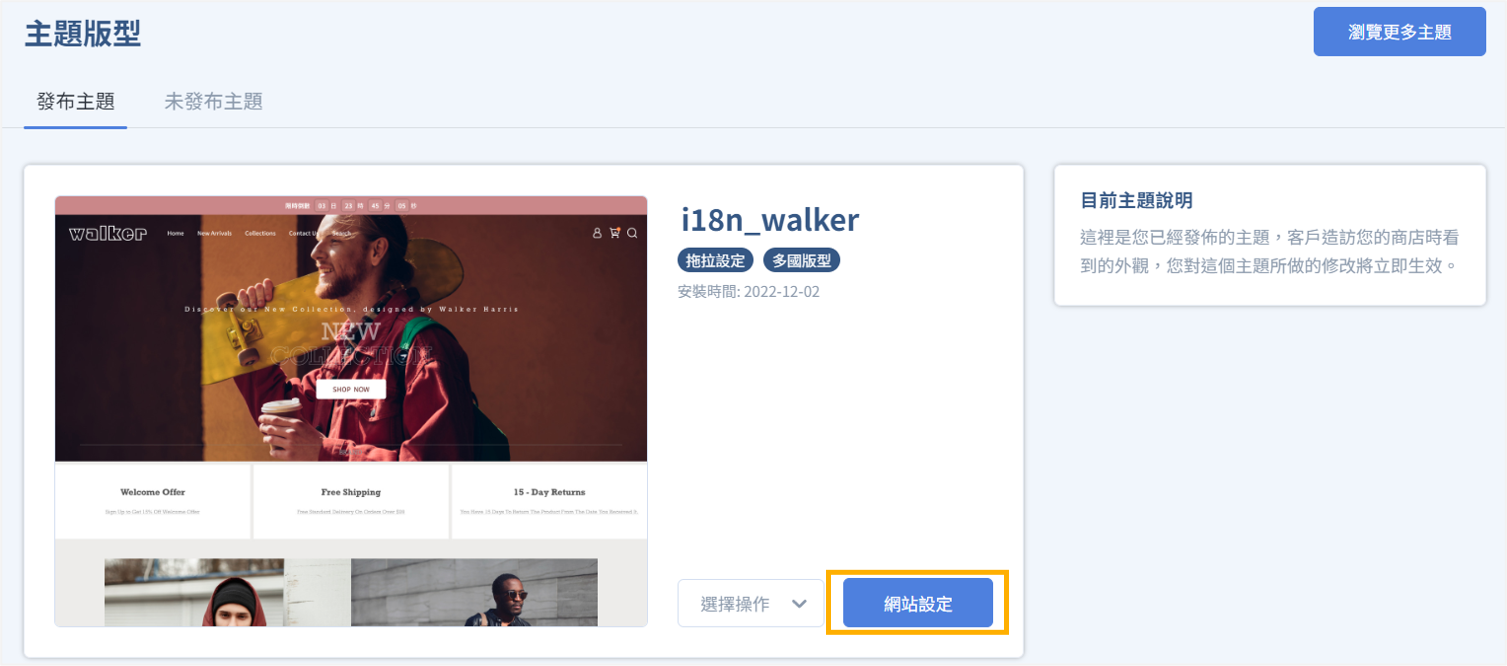
📌 拖拉版型 網站設定
後台路徑 :「網站外觀」→「套版主題管理」
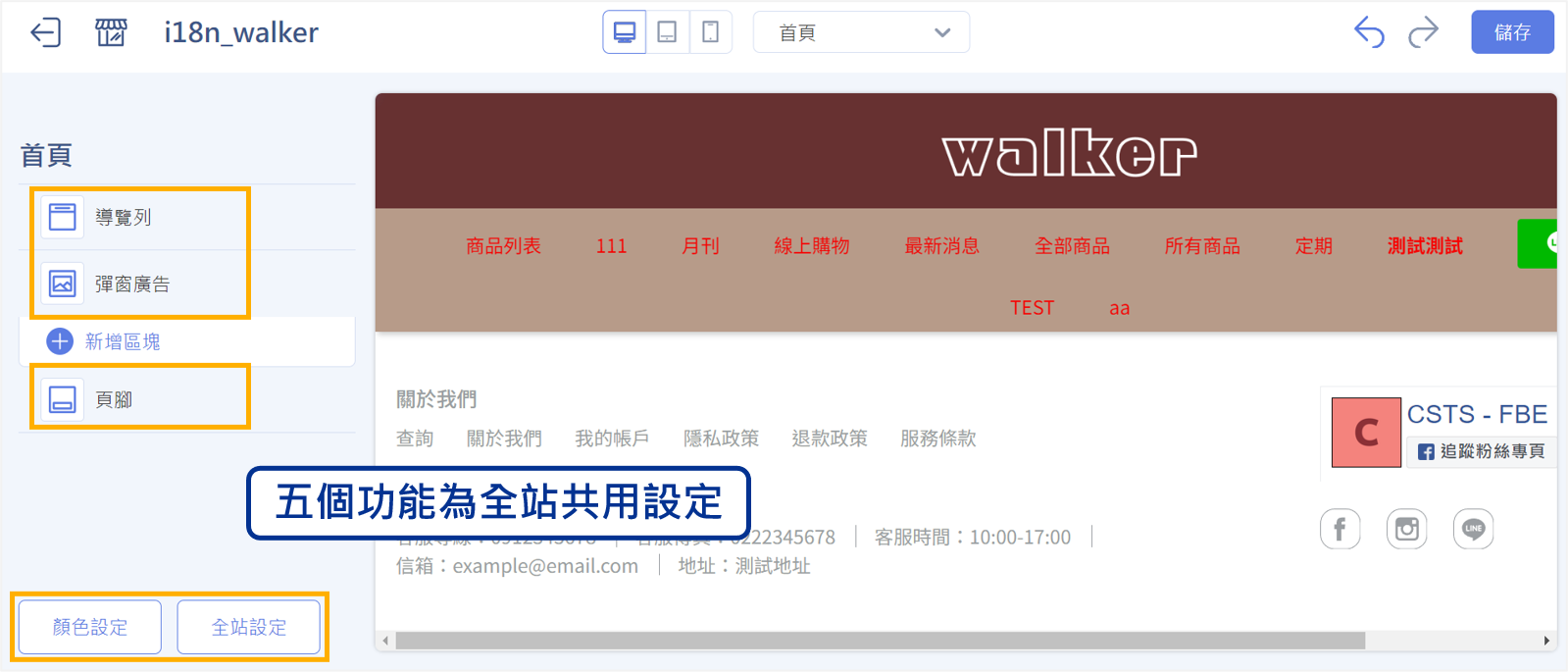
📌 全站共用設定功能

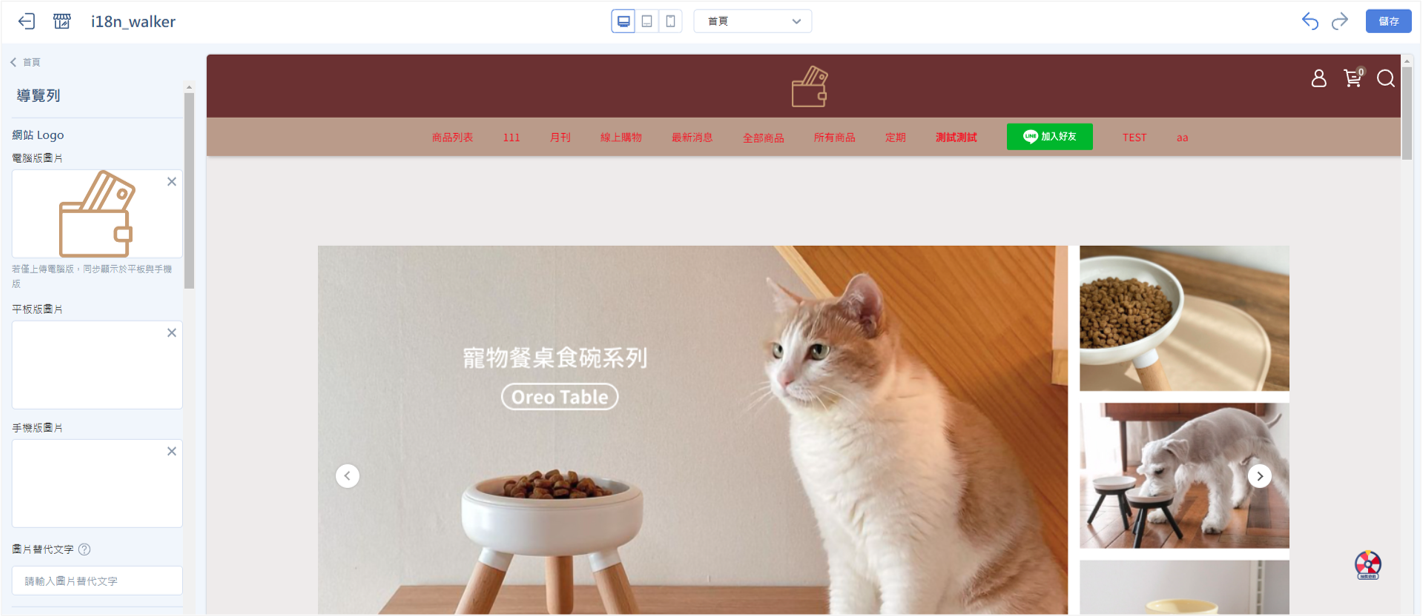
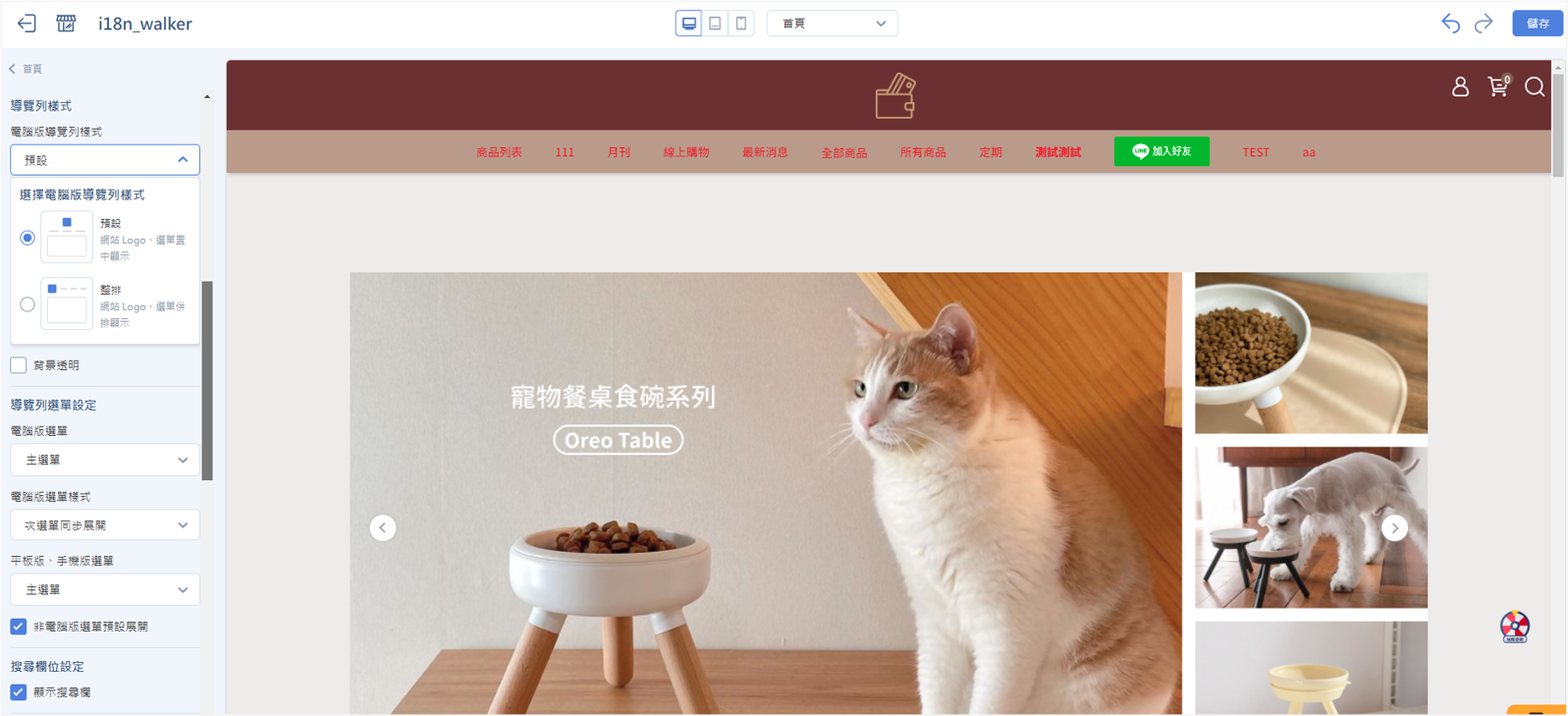
- 【導覽列/頁腳】 :
- 網站 Logo : 可自行更換導覽的圖案。

- 導覽列樣式 : 可選擇 預設/整排。(背景是否透明呈現)
- 導覽列選單設定 : 可查看 選單/導覽列設定。
*選擇是否預設展開。

- 搜尋欄位設定 : 設定商城是否可以使用搜尋功能。
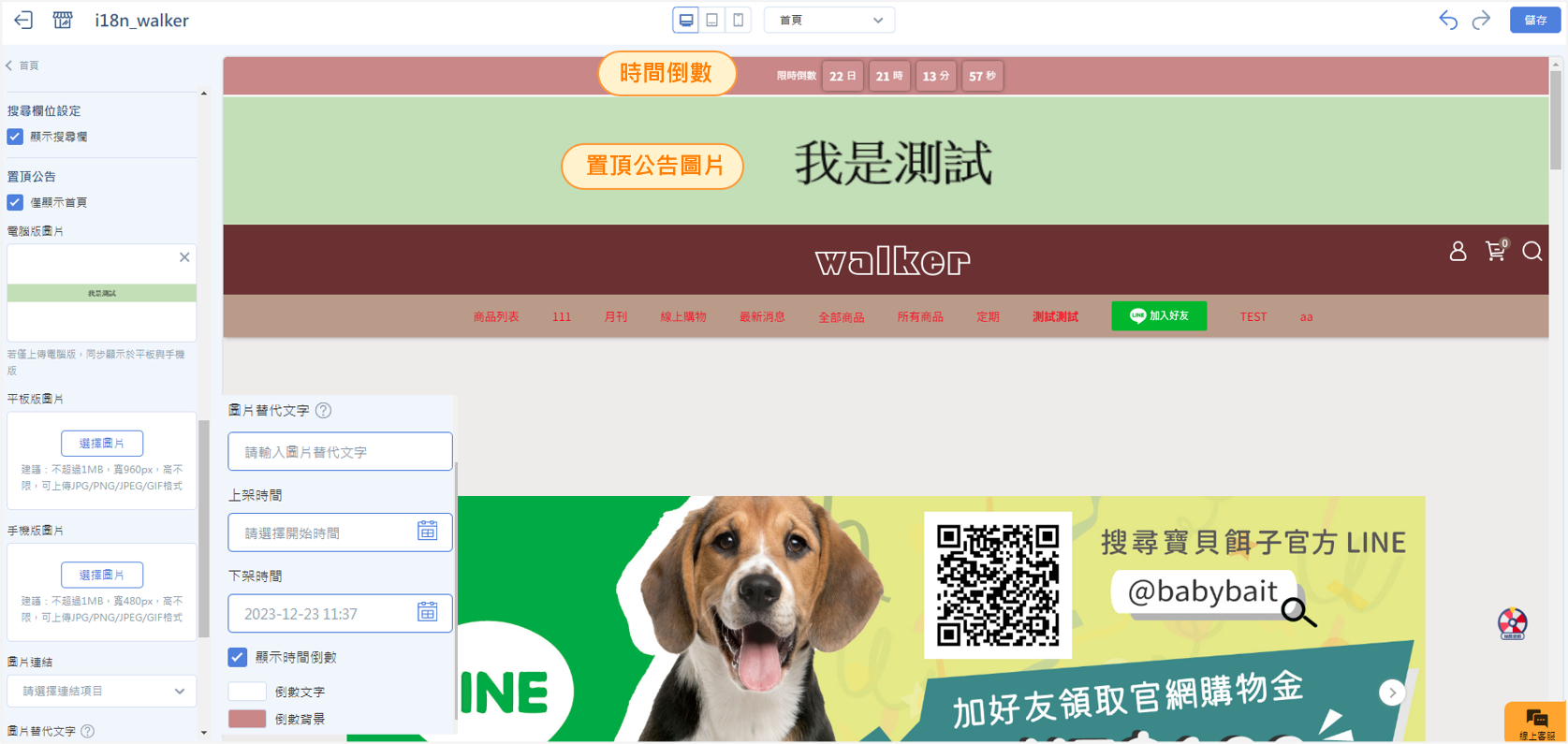
- 置頂公告 : (若僅想要倒數時間不要有置頂公告圖片,請將圖片設定留空)
- 僅顯示頁面 : 設定置頂公告圖片、時間倒數是否要在其他頁面呈現。
- 圖片 : 可設定上方置頂公告圖片,並設定圖片連結。(請預覽不同裝置的呈現是否符合貴司設定)
- 上架/下架時間 : 設定時間倒數時間。
- 顯示時間倒數 : 點擊顯示後,請務必設定上下架時間。
- 倒數文字/倒數背景 : 可自訂顏色。

- 網站 Logo : 可自行更換導覽的圖案。
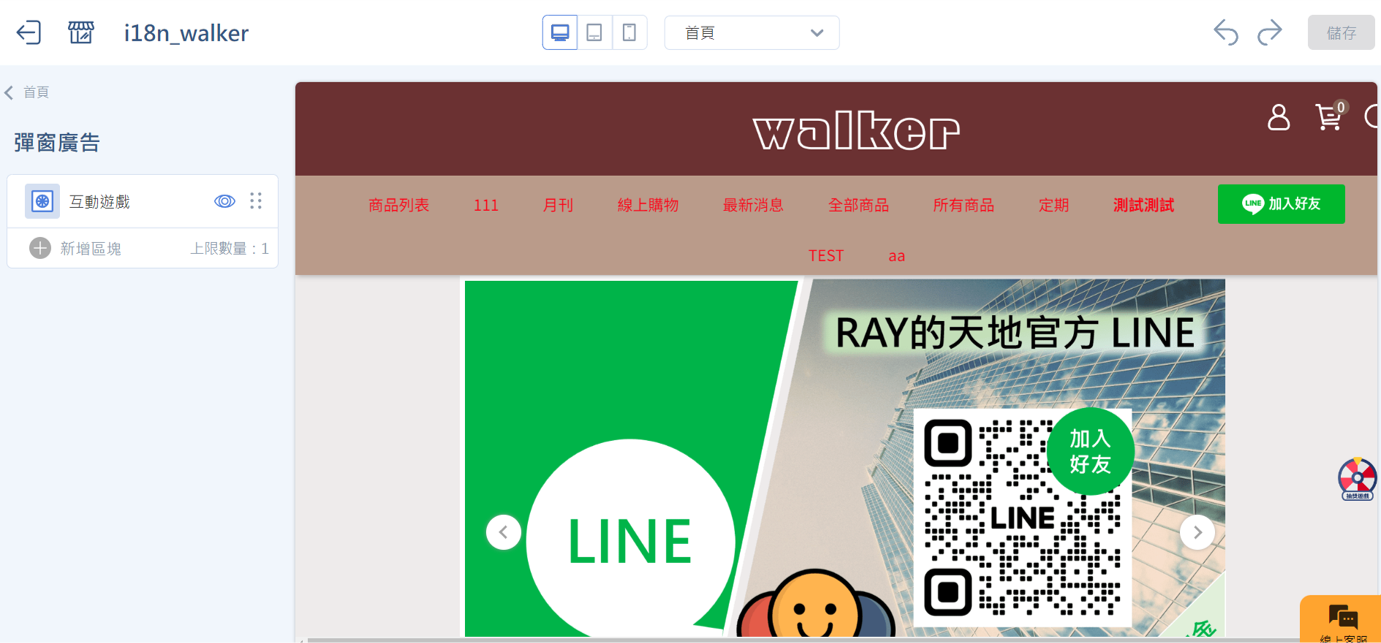
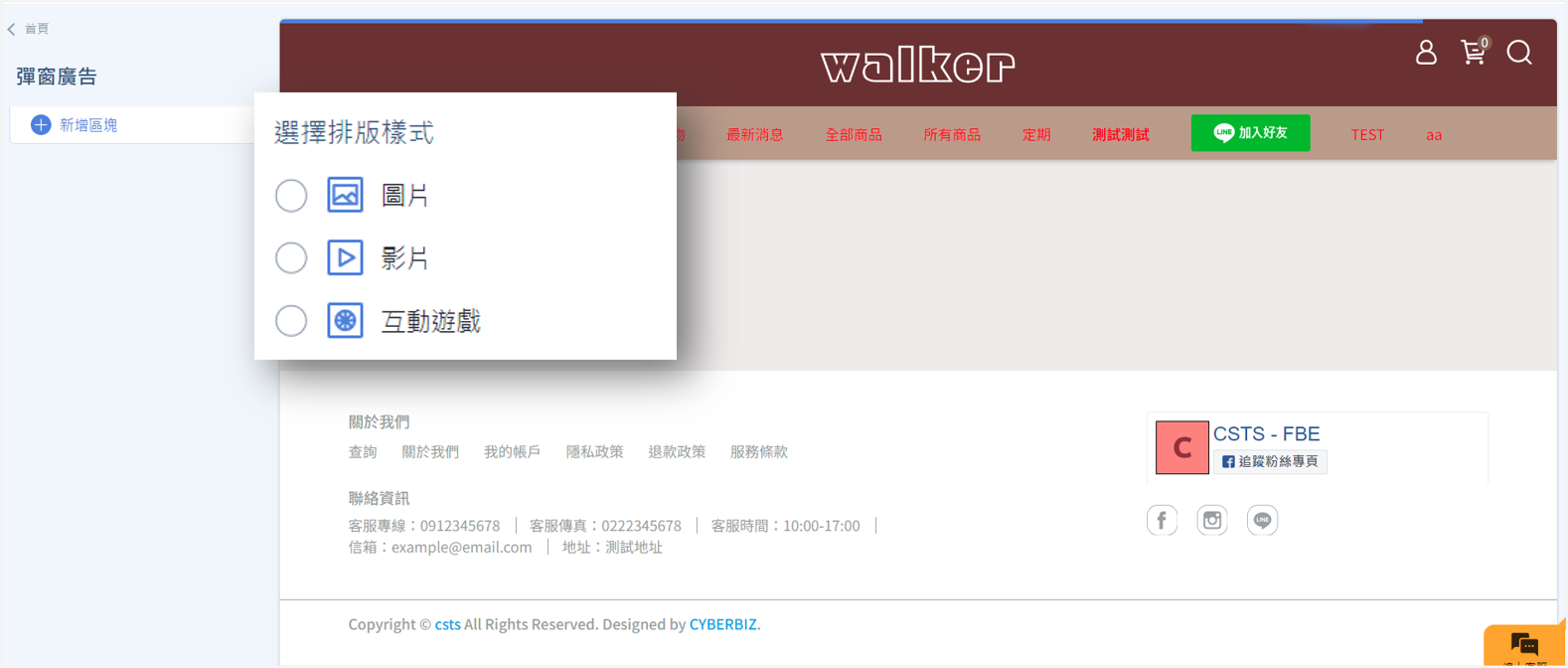
- 【彈窗廣告】: 可選 圖片/影片/互動遊戲。

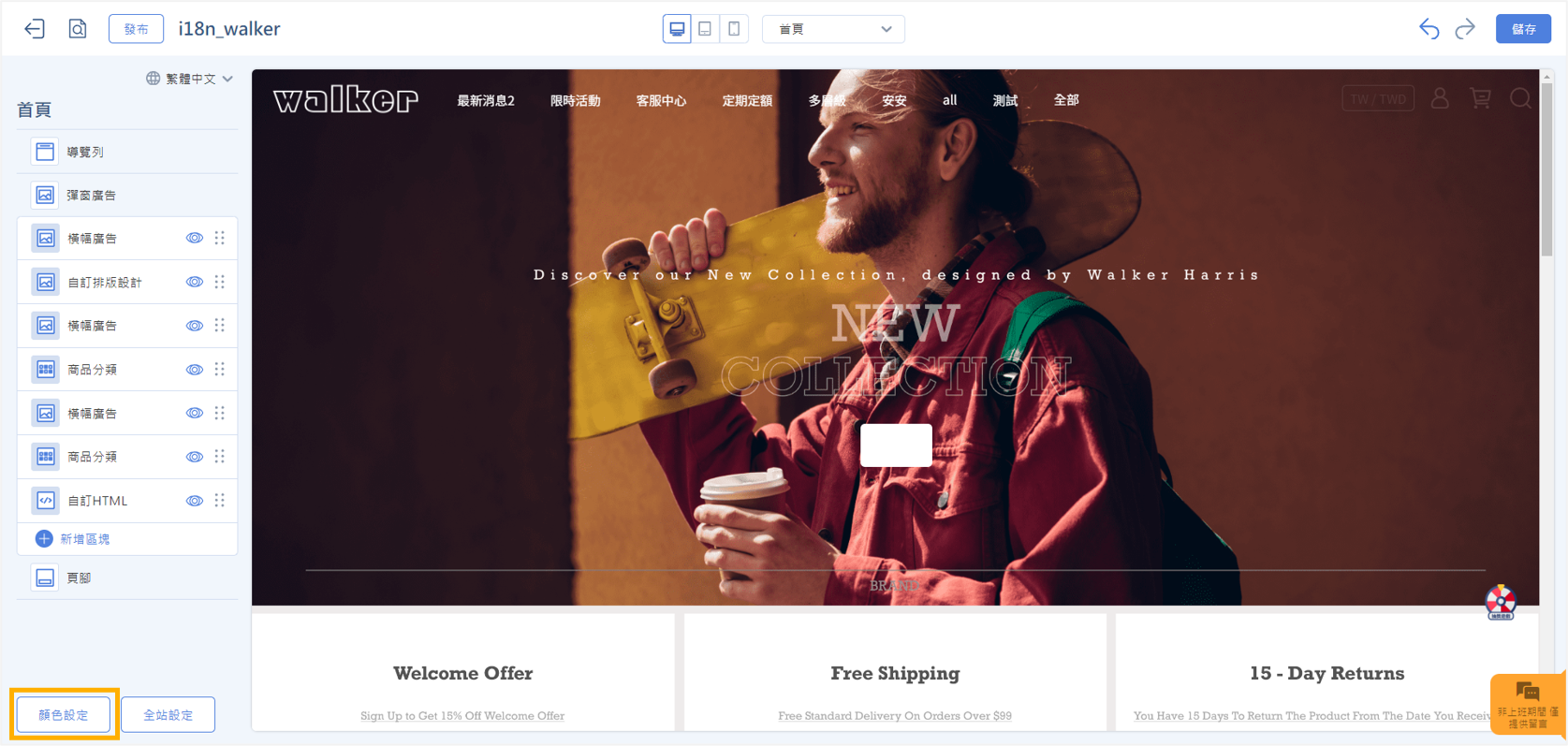
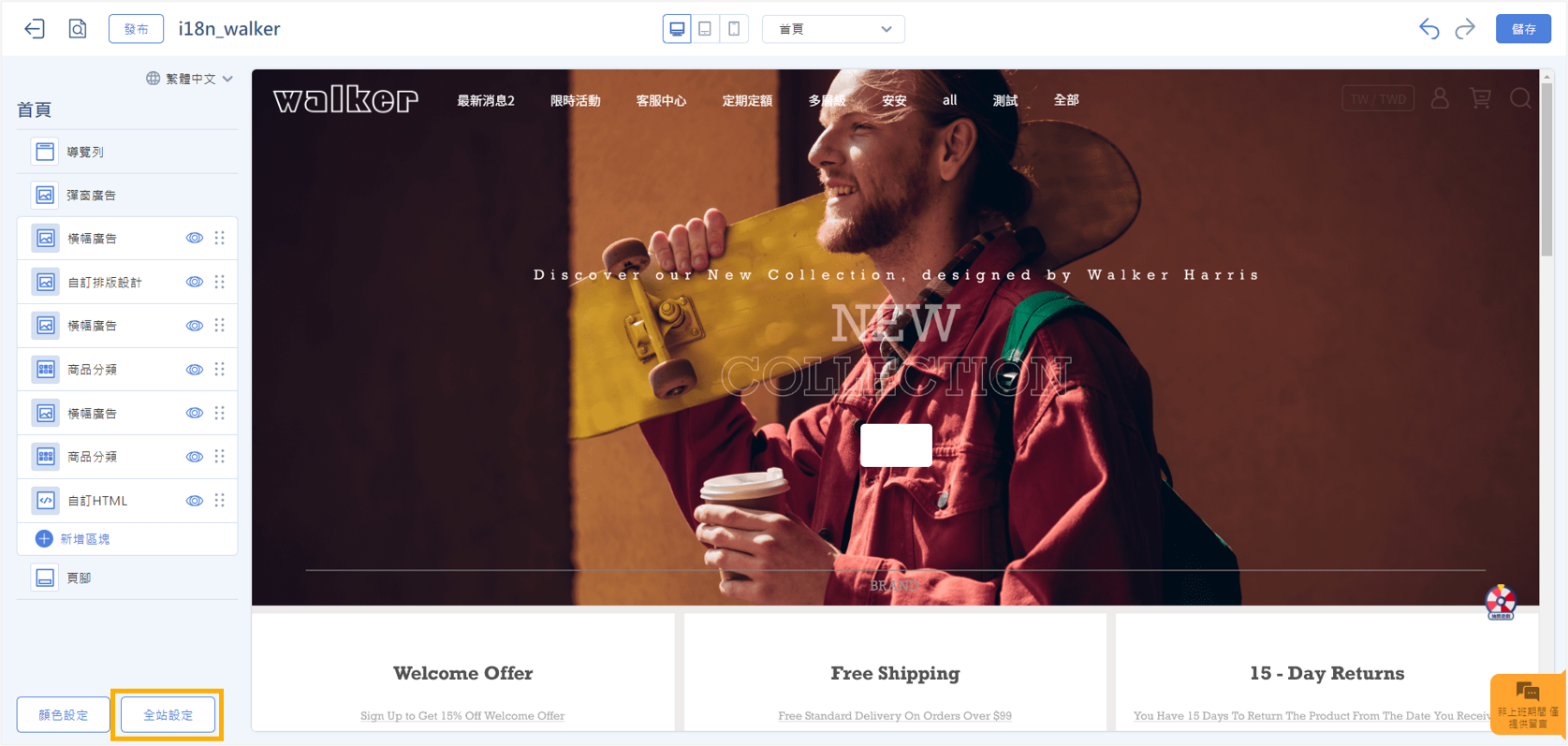
- 顏色設定
- 全站設定
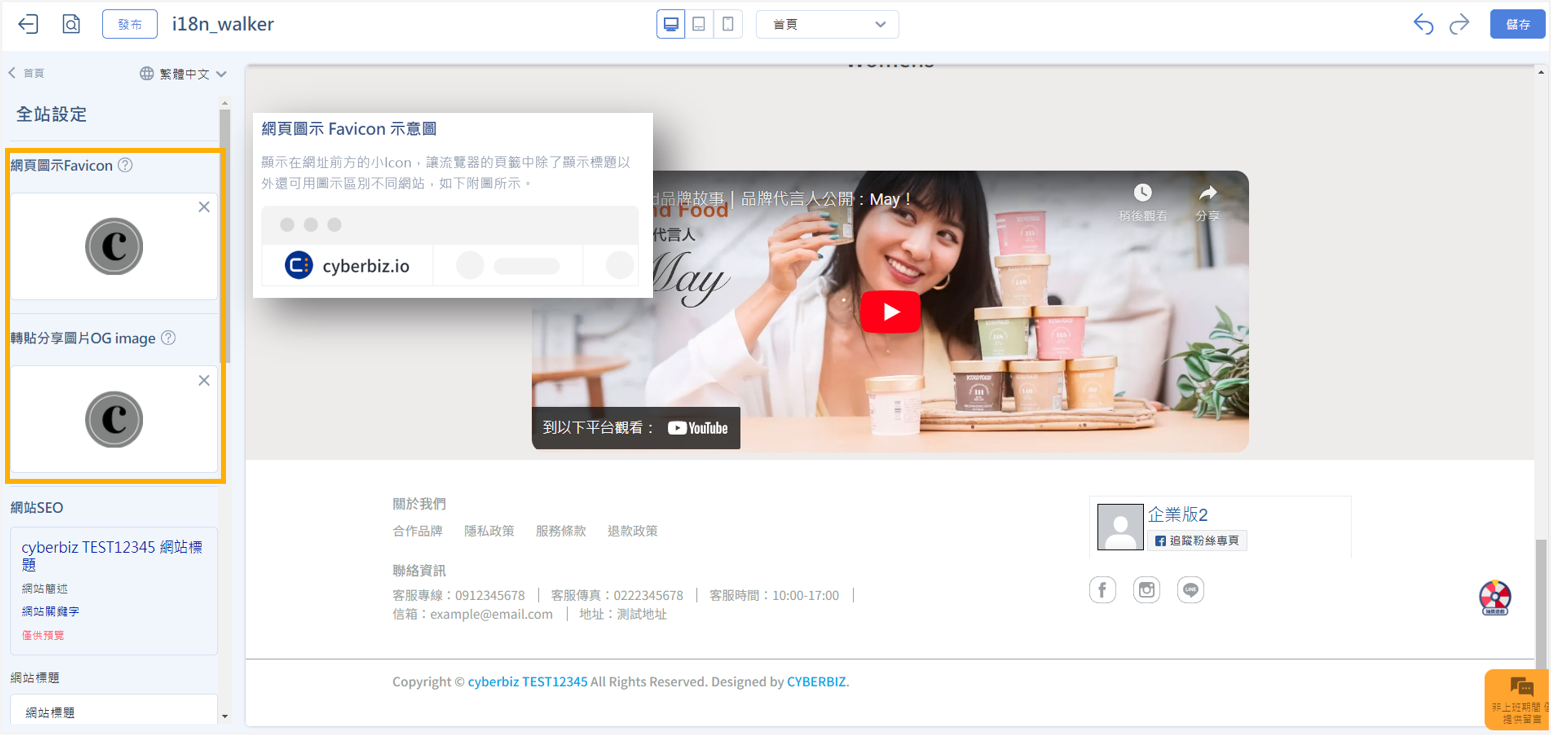
點選左下角的「全站設定」

- 圖示設定
- 網站圖示 Favicon : 可自行設定網站顯示標題。
- 轉貼分享圖片OG image : 當您貼上網站連結至某平台時,例:Facebook、Line。在這些平台上顯示的縮圖將會是您設定的 OG image。
- 其他相關設定請至 轉貼連結預設圖片(OG IMAGE)

- 網站SEO/網頁鎖右鍵/字型設定

- 商品相關設定/折扣貼紙/圖片寬高比例
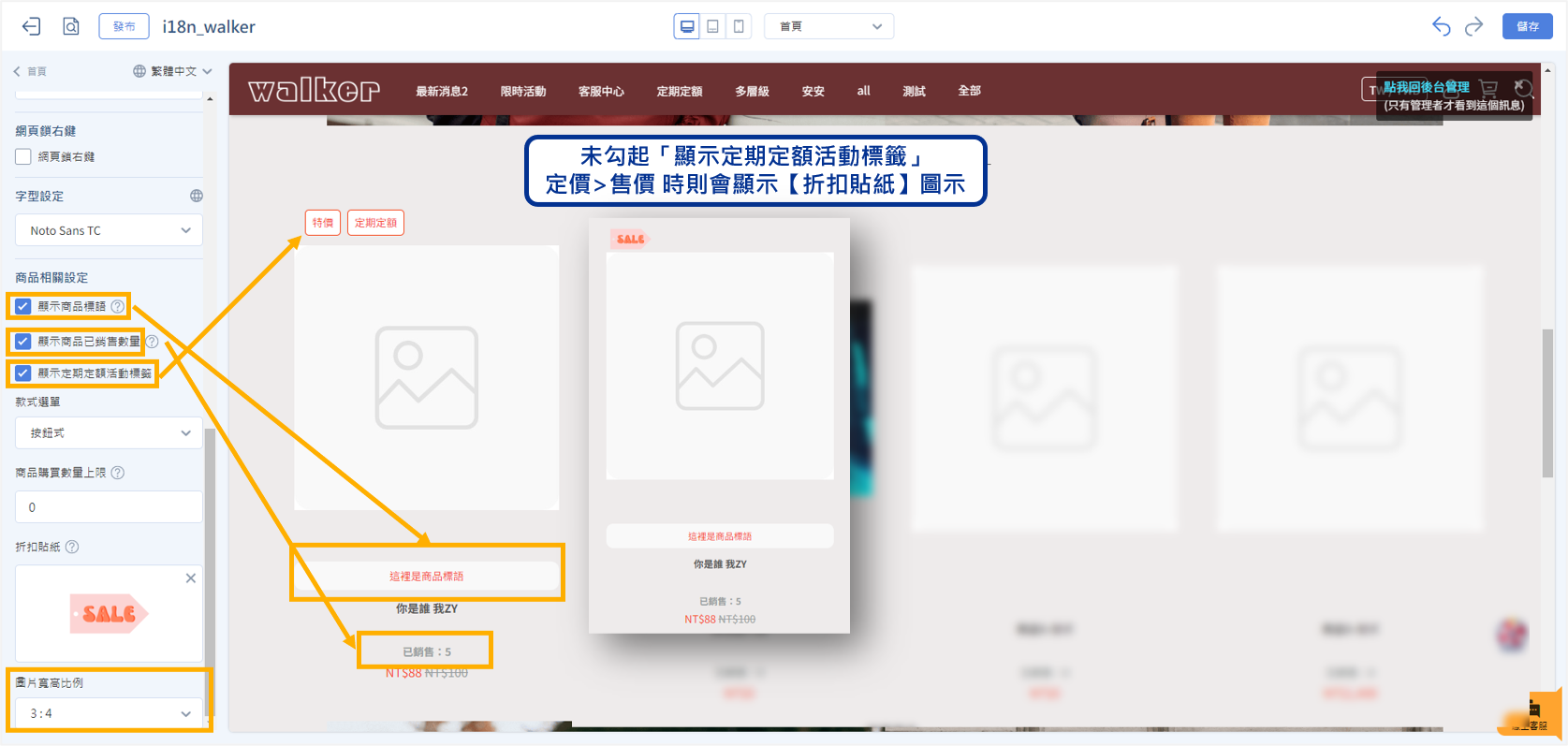
【商品相關設定】: 可查看下方圖片查看功能對應位置。
【折扣貼紙】: 若勾起 「顯示定期定額活動標籤」,則不套用此處設定。
【圖片寬長比例】: 請依照您上傳的商品圖片來選擇呈現比例。(若有商品上下留有空白,建議可先更換呈現比例)

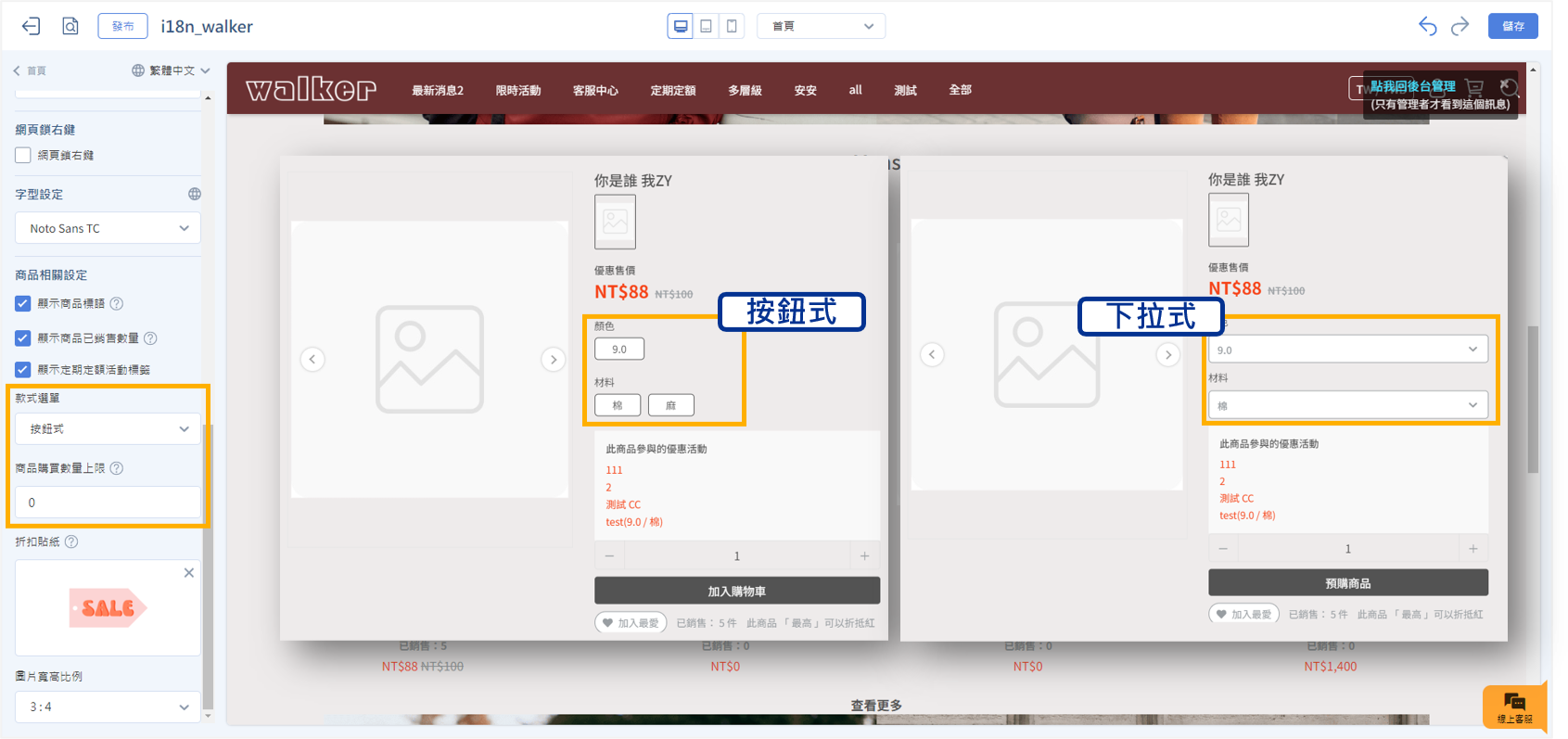
- 款式選單/商品購買數量上限

- 圖示設定
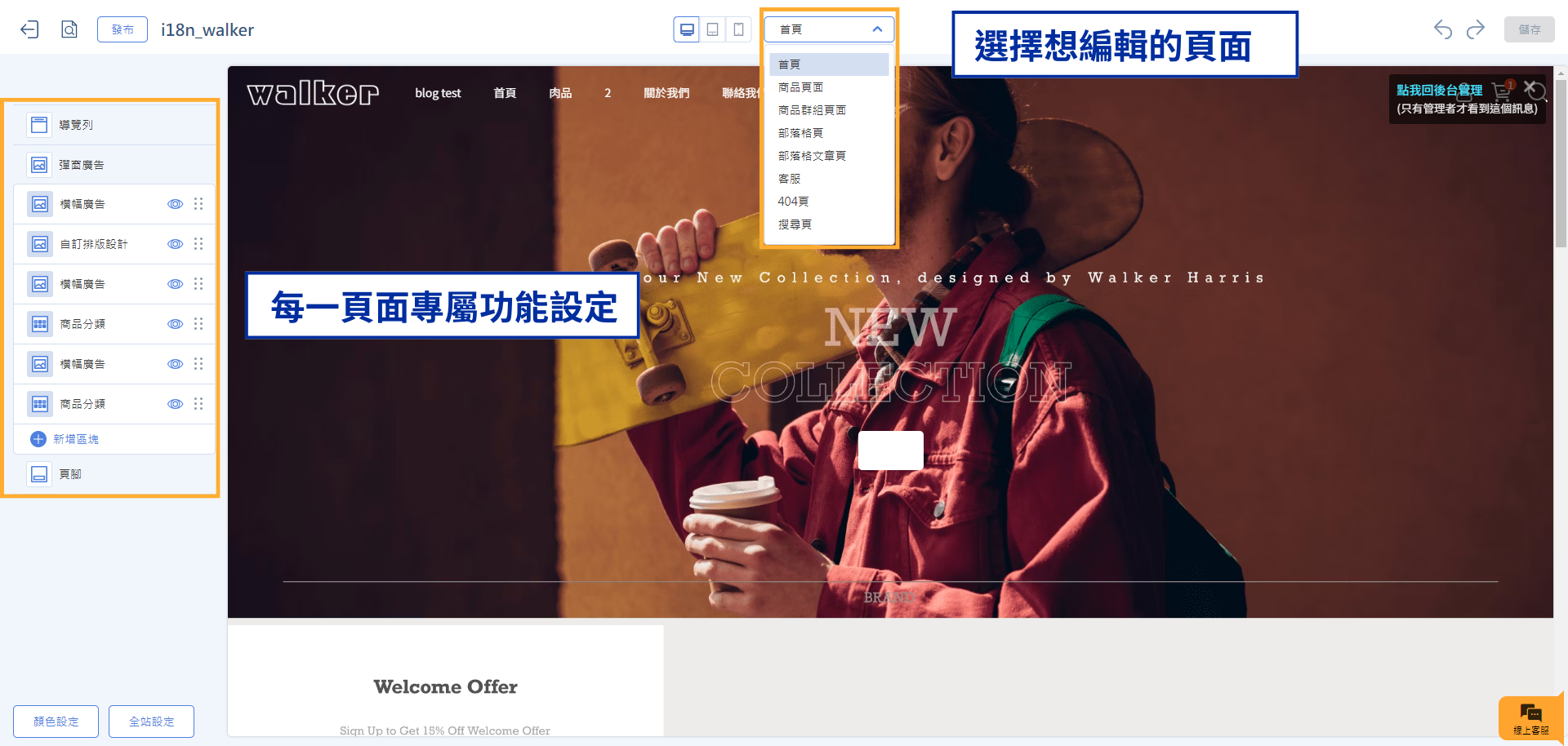
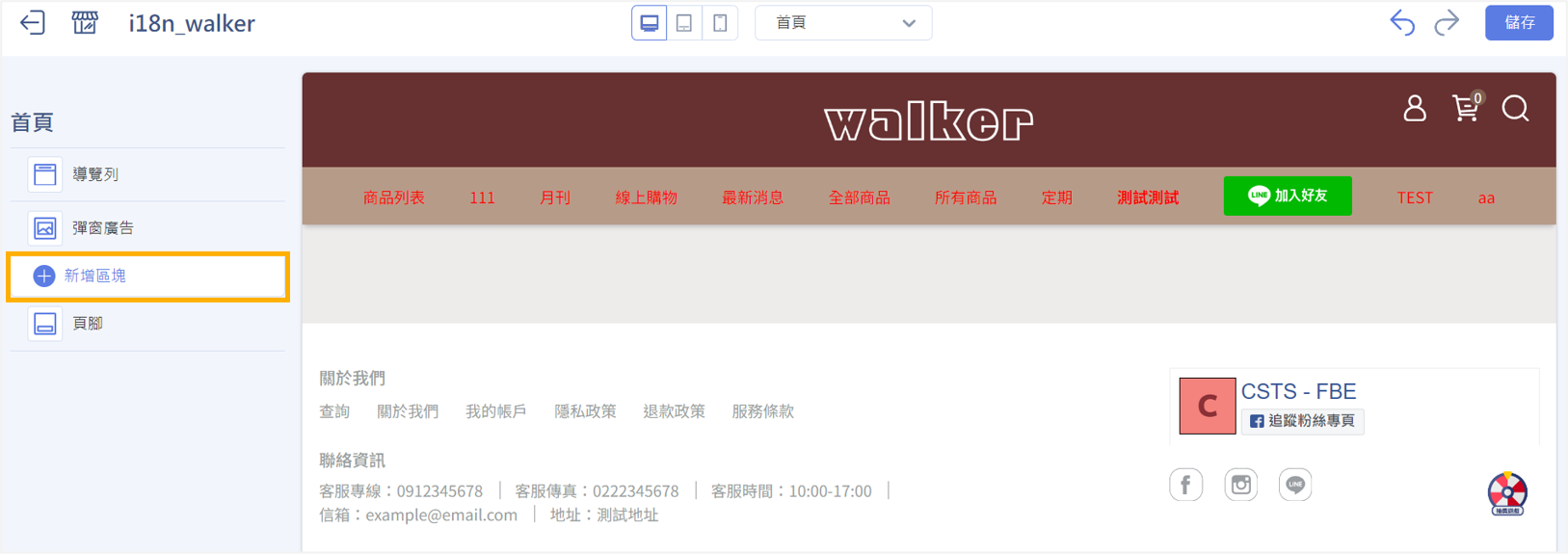
📌 首頁
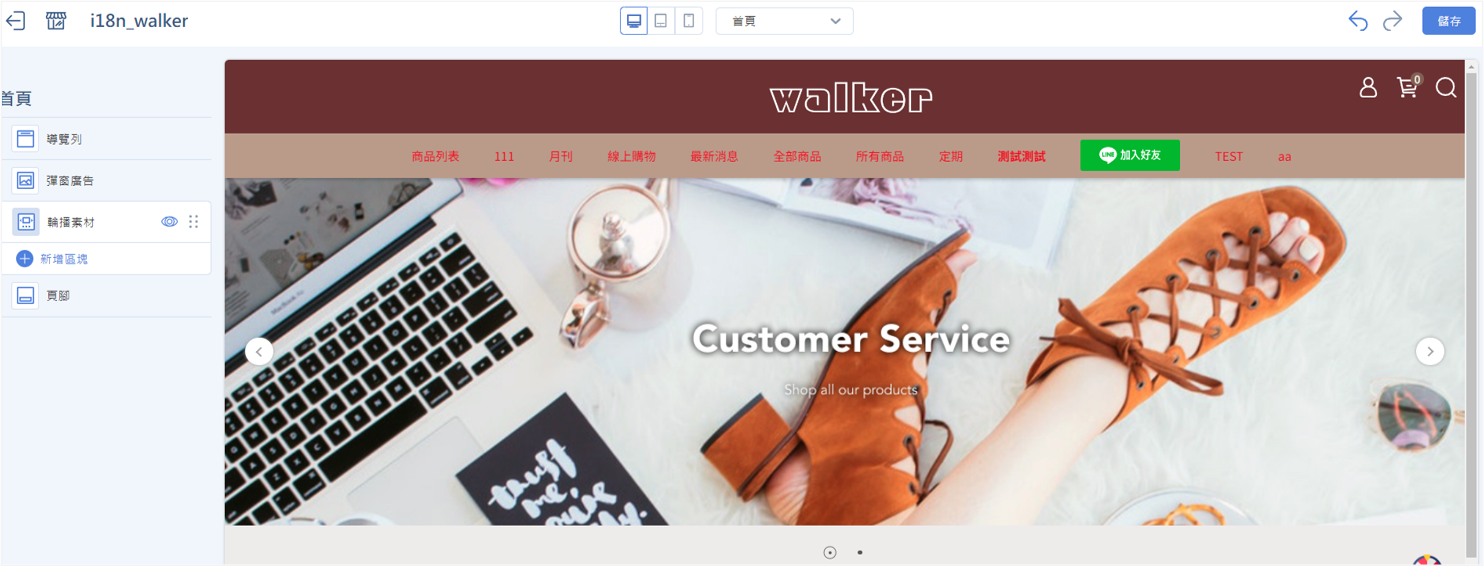
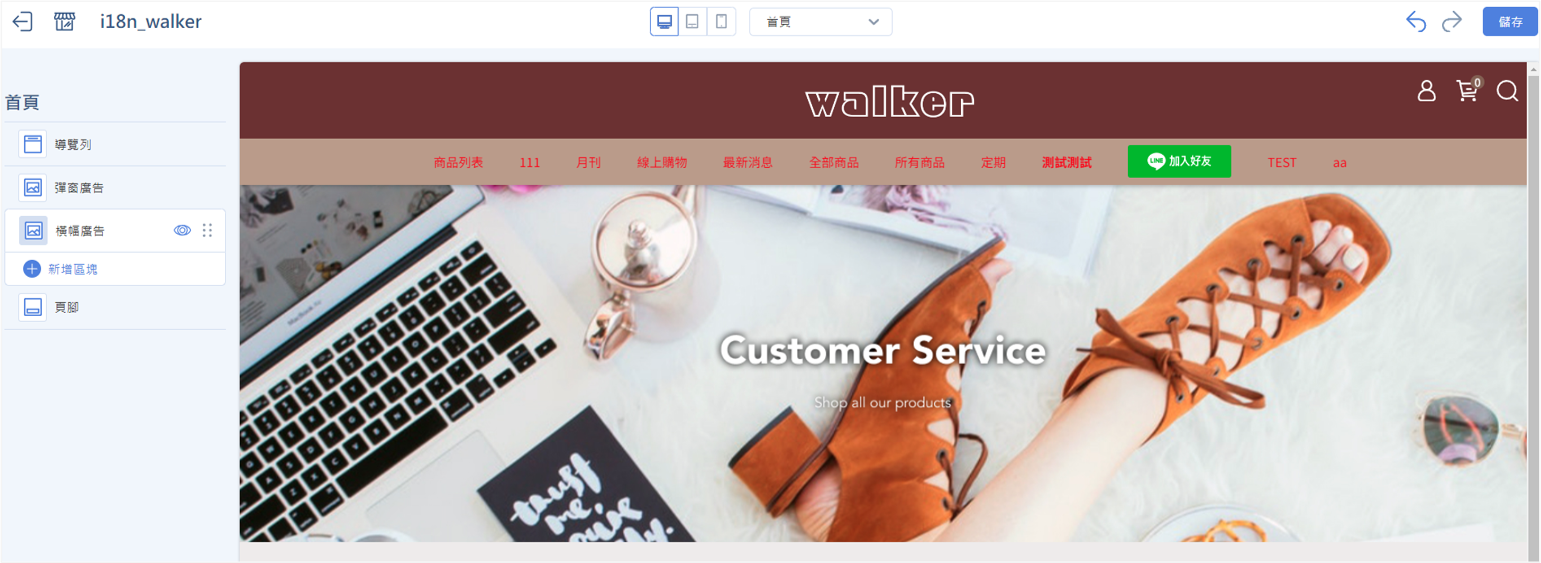
點選新增區塊可新增多種功能

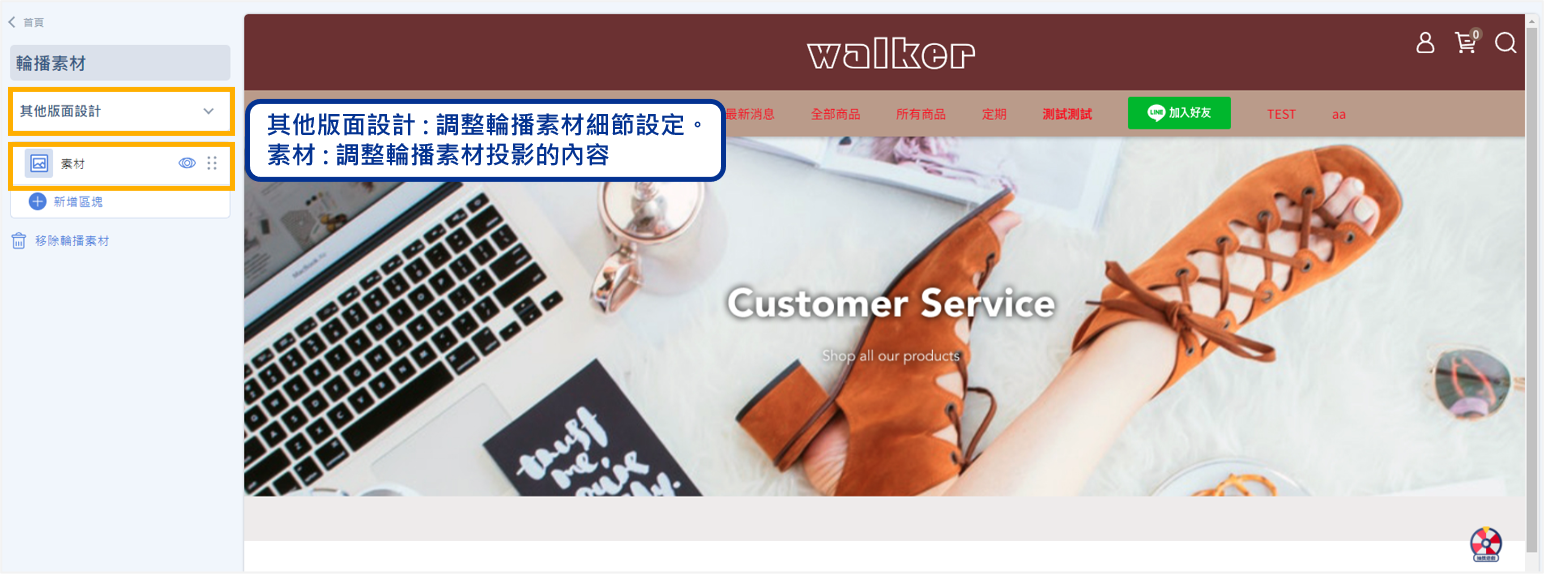
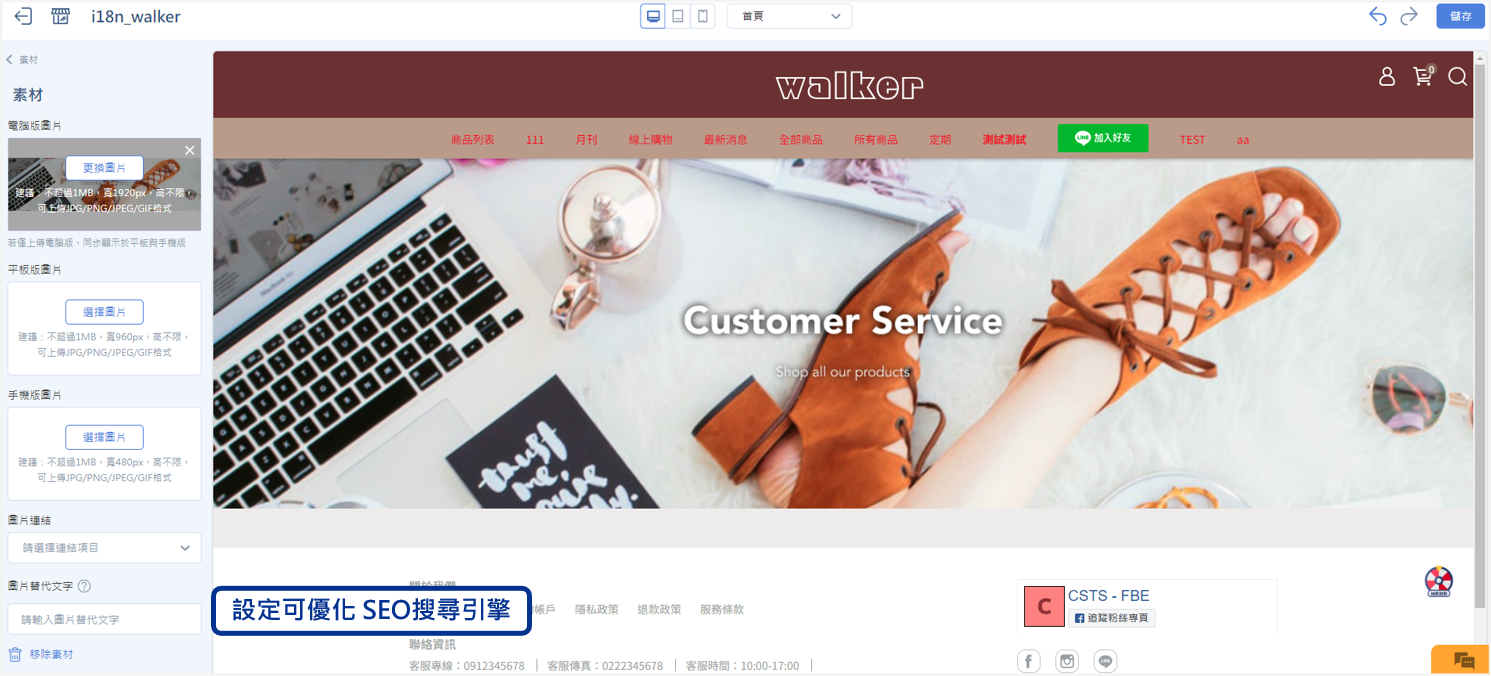
- 輪播素材

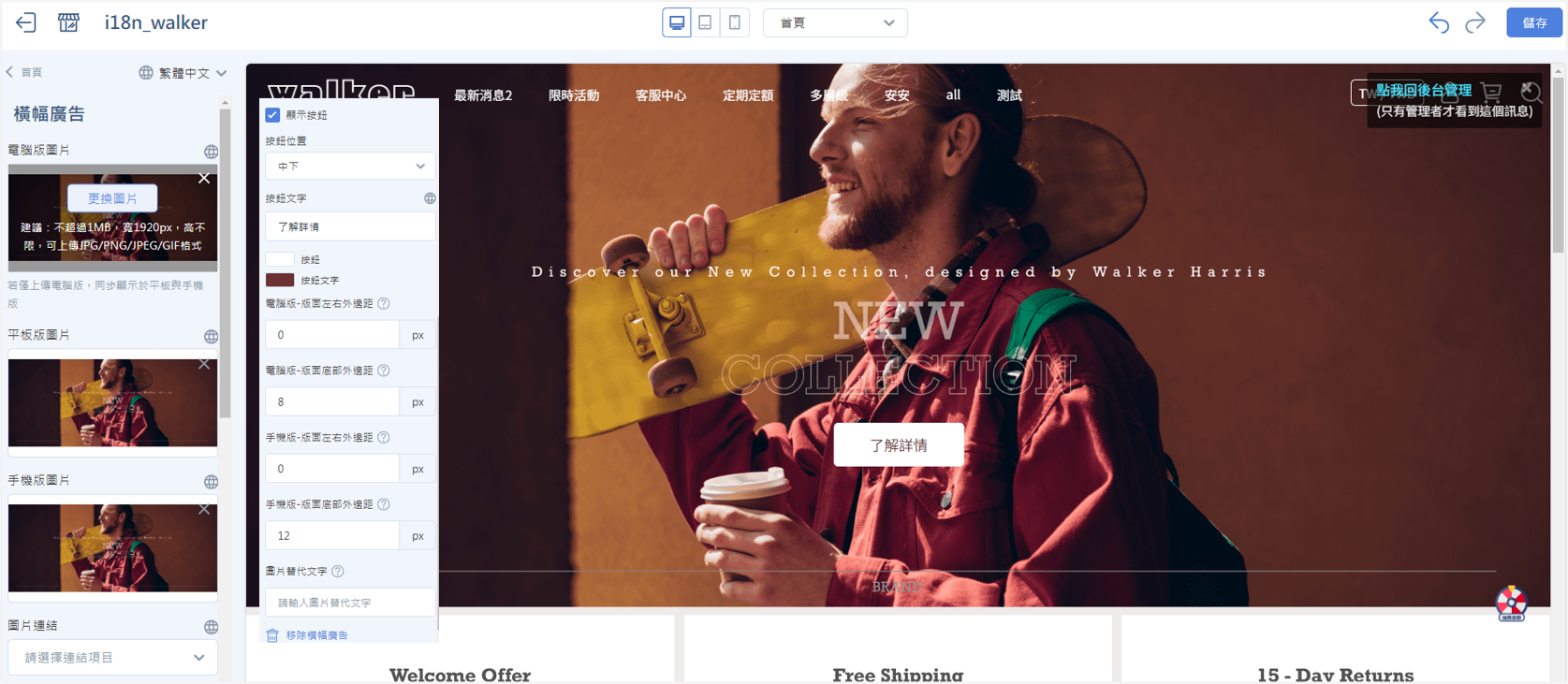
- 橫幅廣告

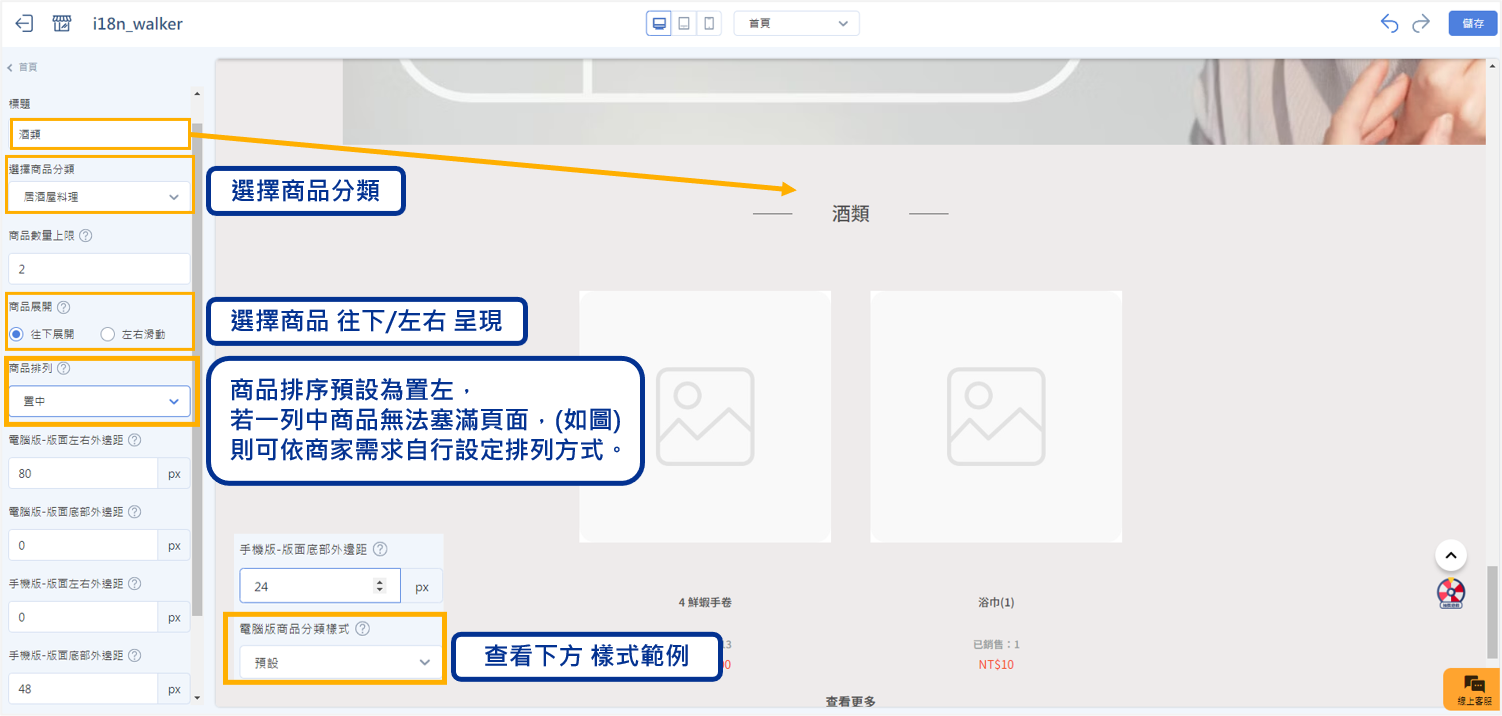
- 商品分類 : 可透過右方畫面即時查看設定。

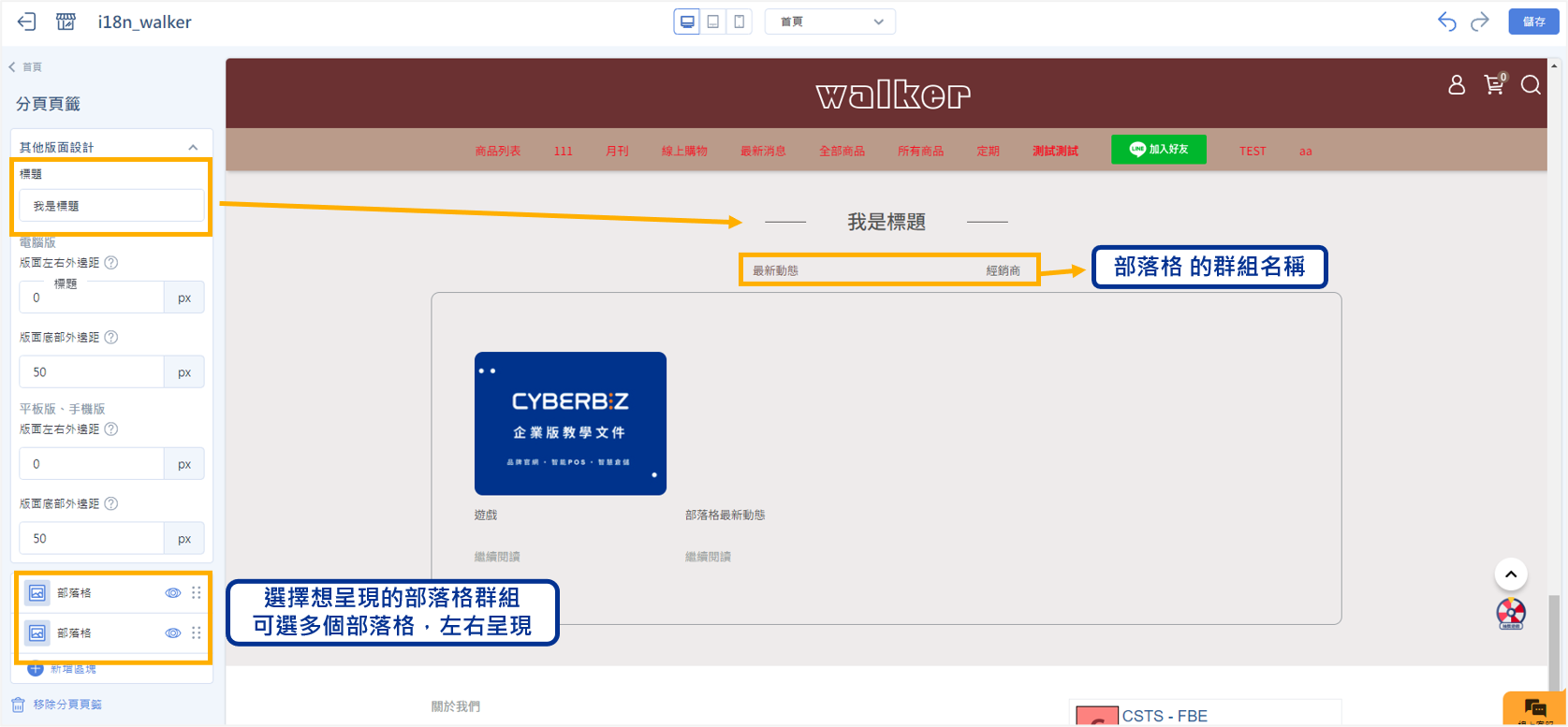
- 分頁頁籤 : 新增部落格群組,可透過右方畫面即時查看設定。

- 自訂排版設定 : 可透過右方畫面即時查看設定。

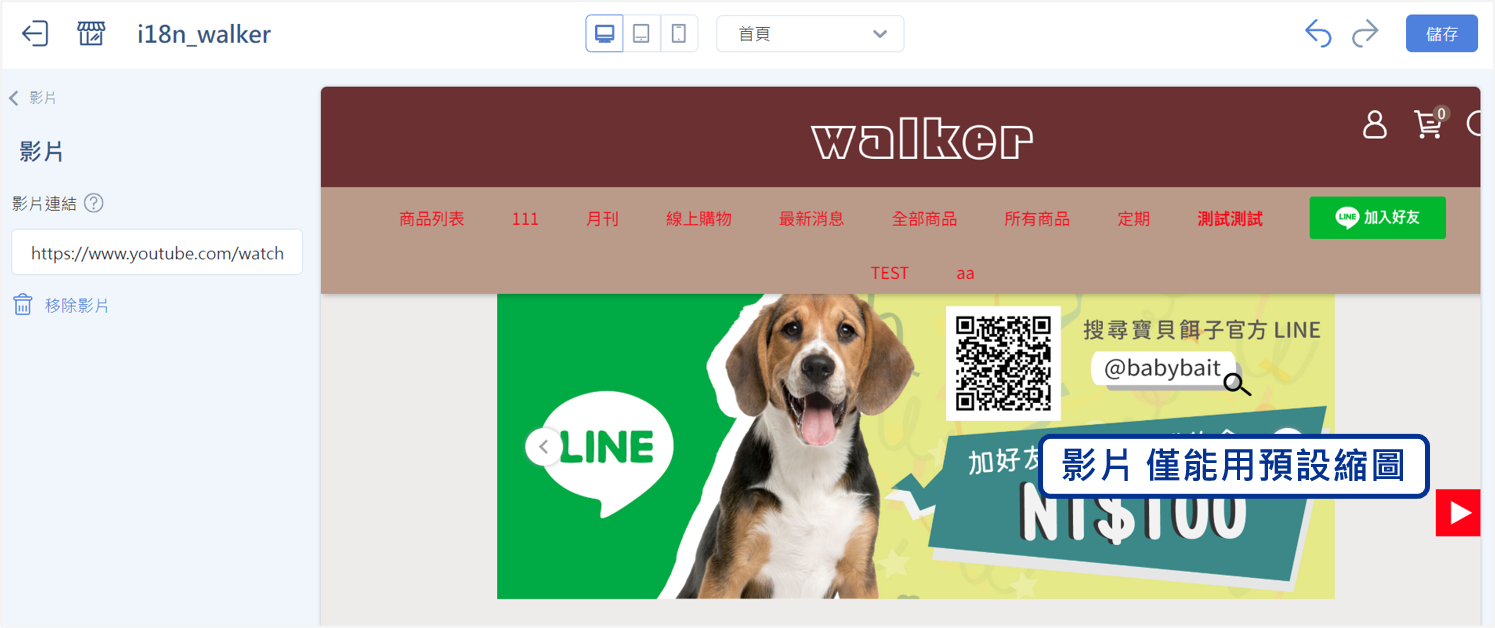
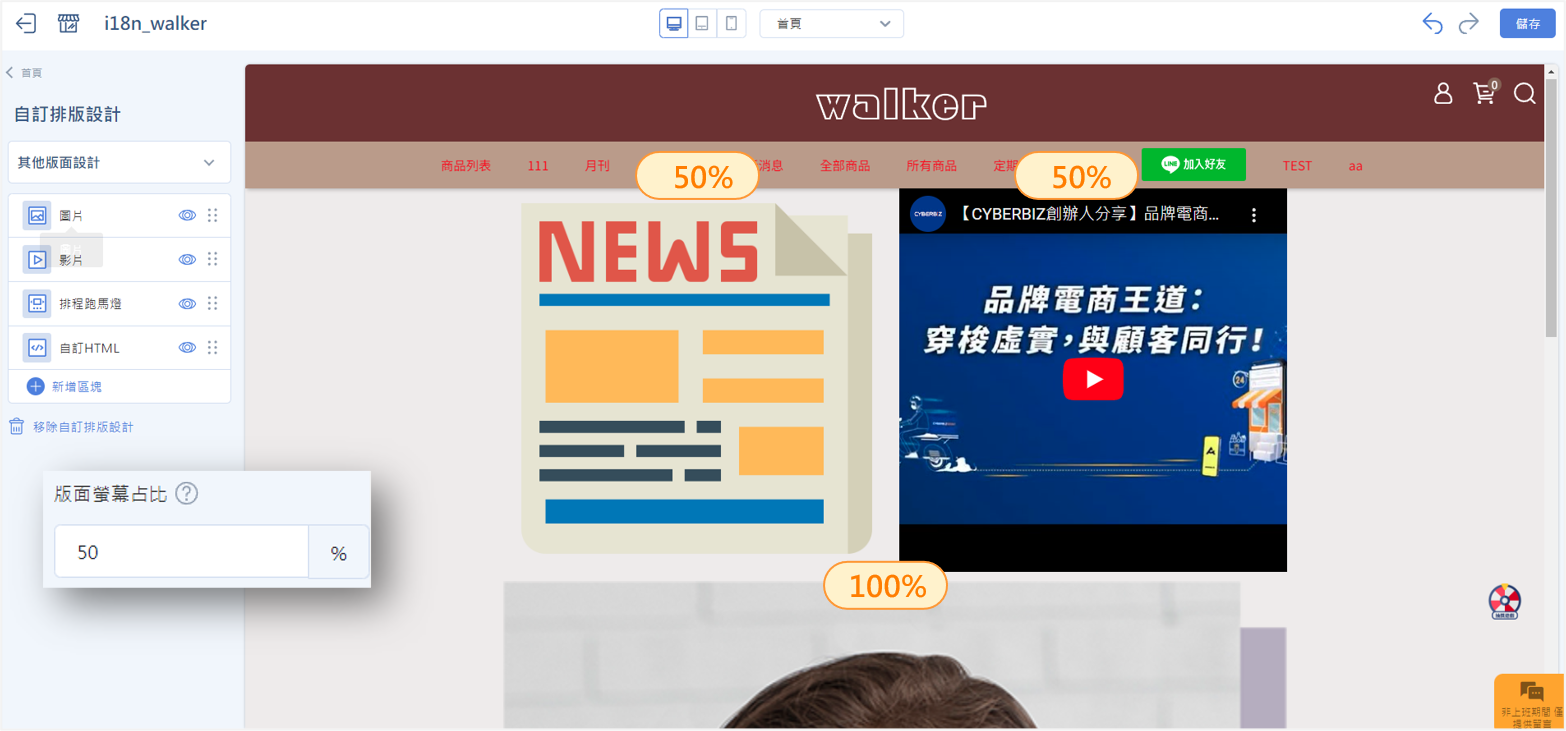
- 自訂排版設定,可選擇圖片/影片/排程跑馬燈/自訂HTML
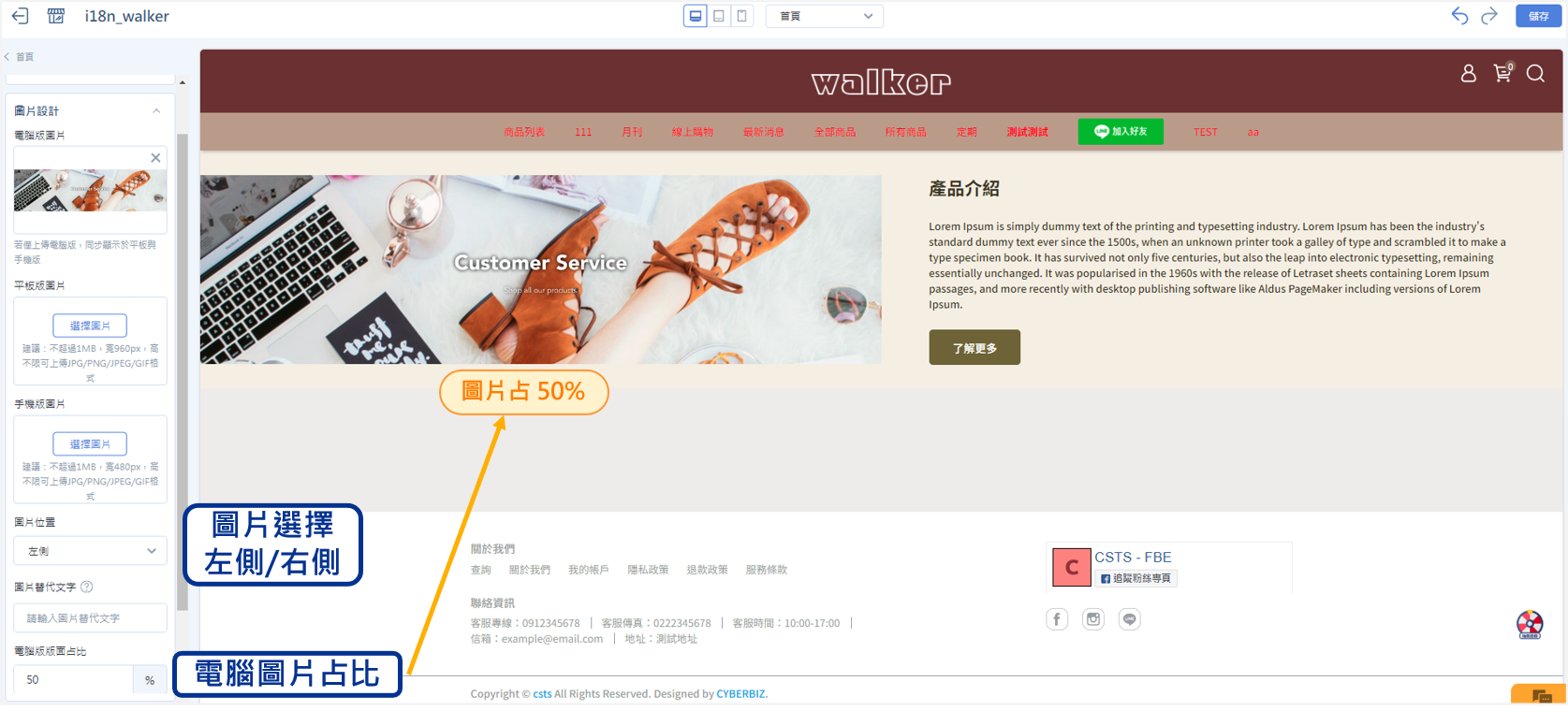
 版面螢幕占比 : 每張圖片占列的比例,圖片占比加總為100%為一橫列,若超過100%會自動跳至下一列。
版面螢幕占比 : 每張圖片占列的比例,圖片占比加總為100%為一橫列,若超過100%會自動跳至下一列。
例:有四張圖片,欲將圖為同橫列,請每張設定佔比為25%;若設定為40%、40%、30%、30%此時前兩張為一列,後兩張跳至下一列。
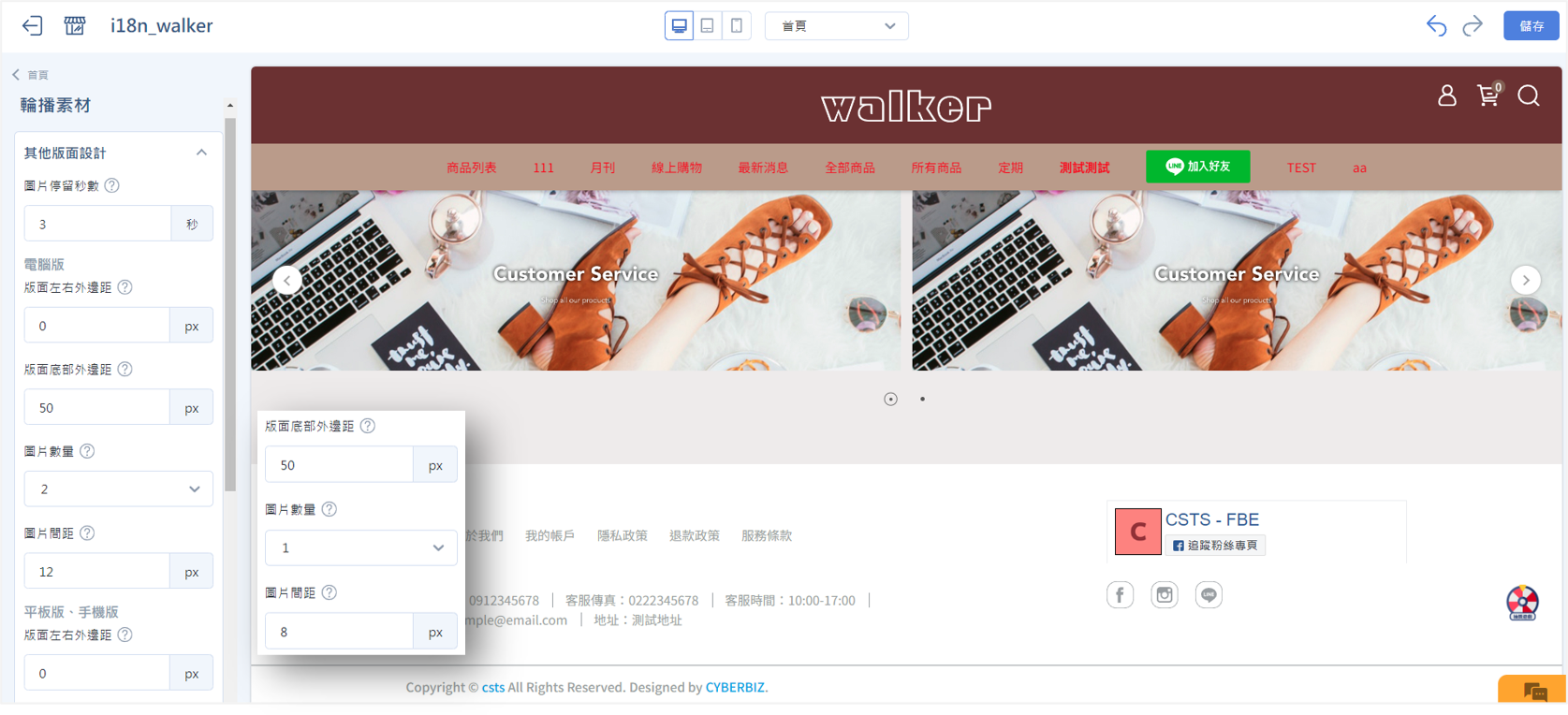
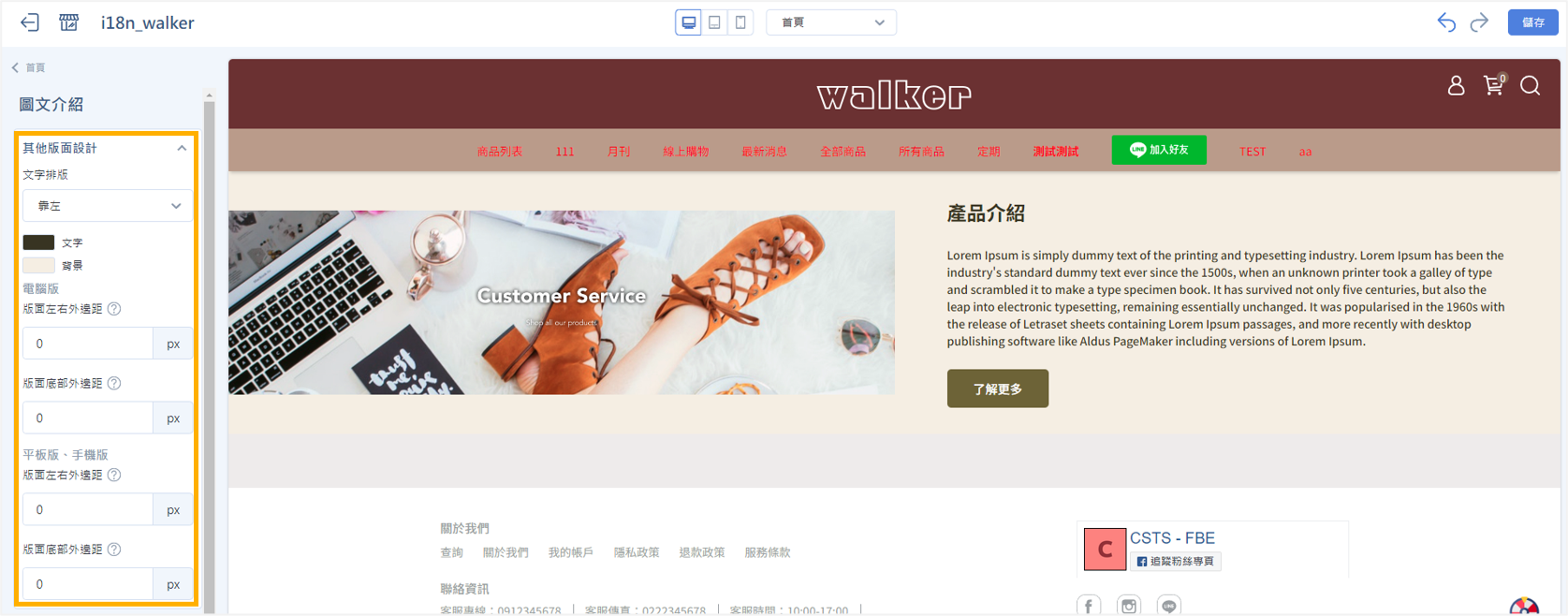
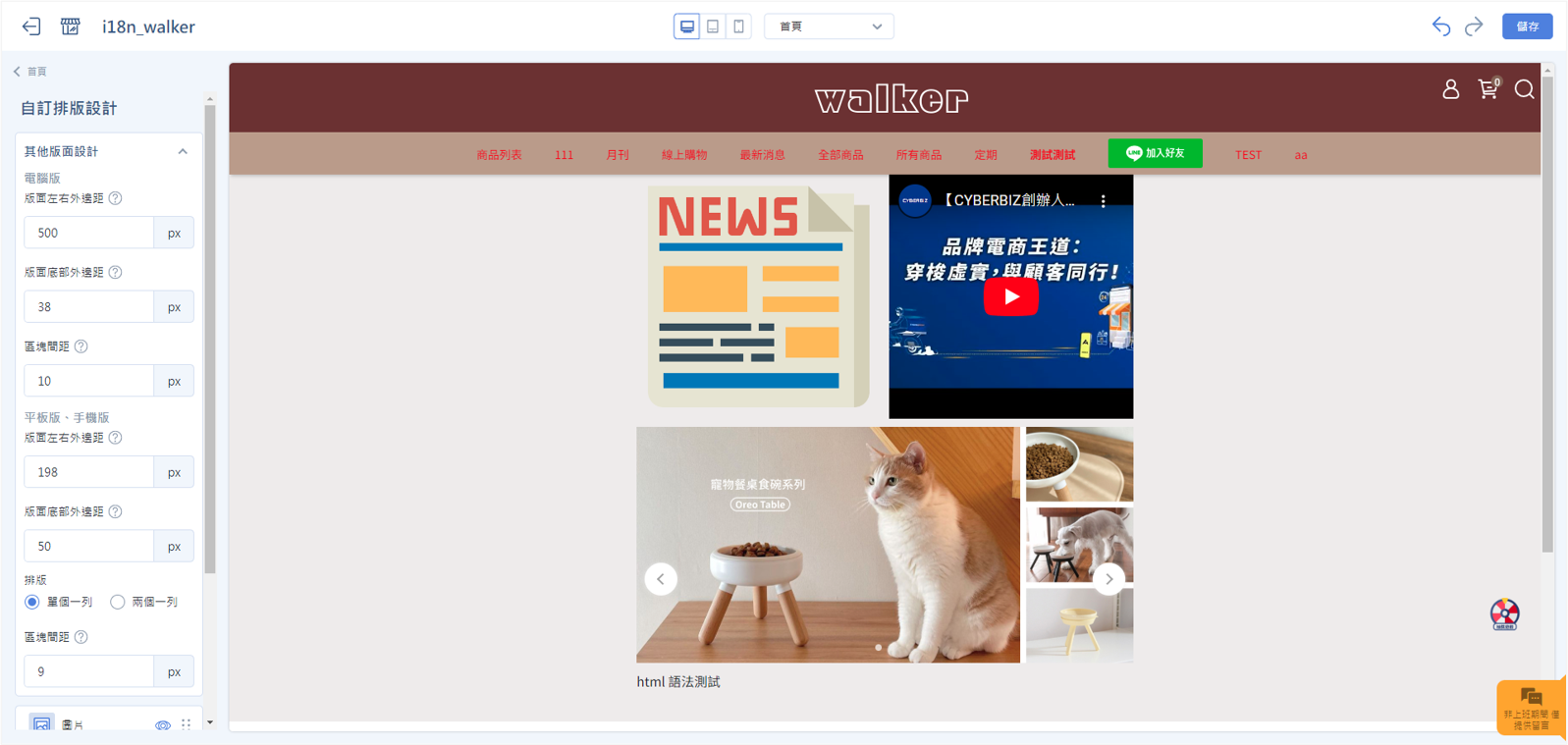
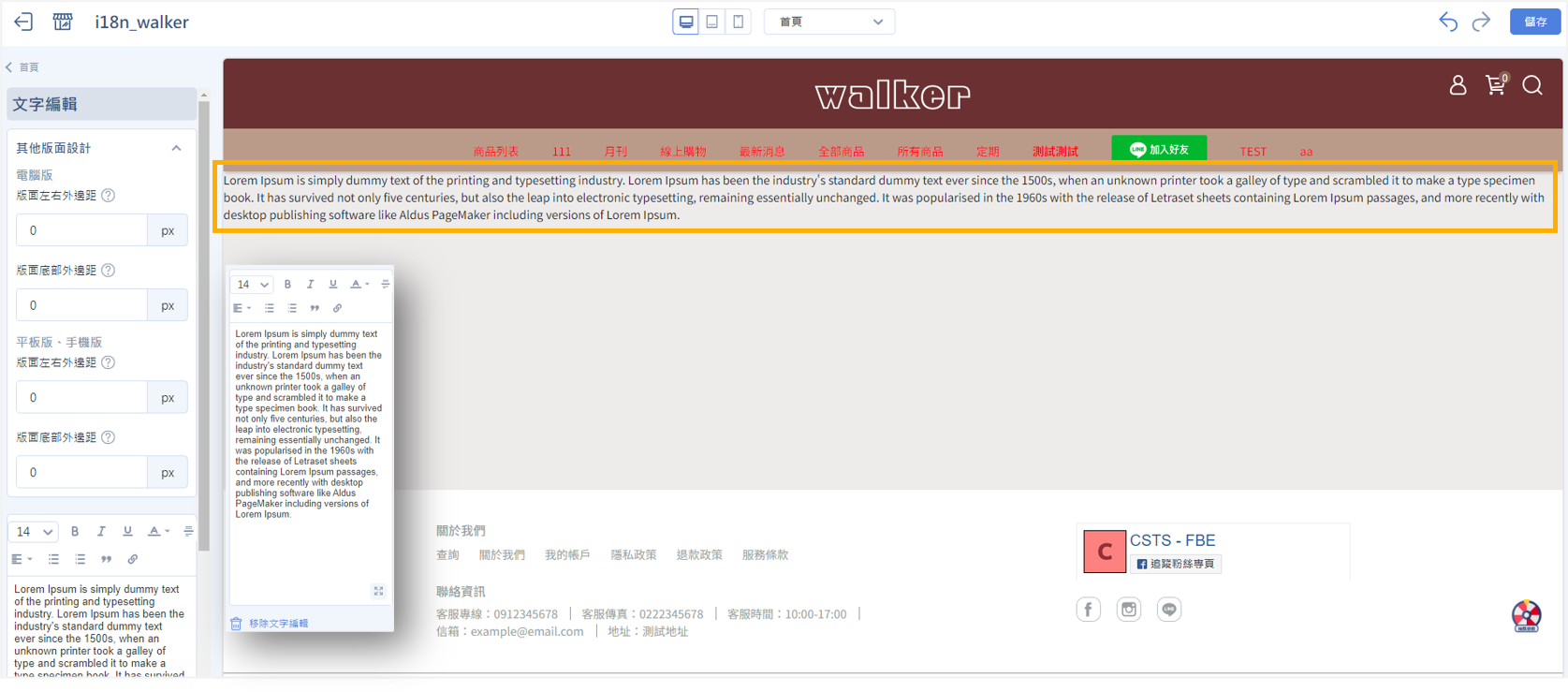
- 其他版型設計
 常見問題 如果單張照片太大
常見問題 如果單張照片太大
版面左右外邊距 可以考慮用版面螢幕站比去做調整。
- 自訂排版設定,可選擇圖片/影片/排程跑馬燈/自訂HTML
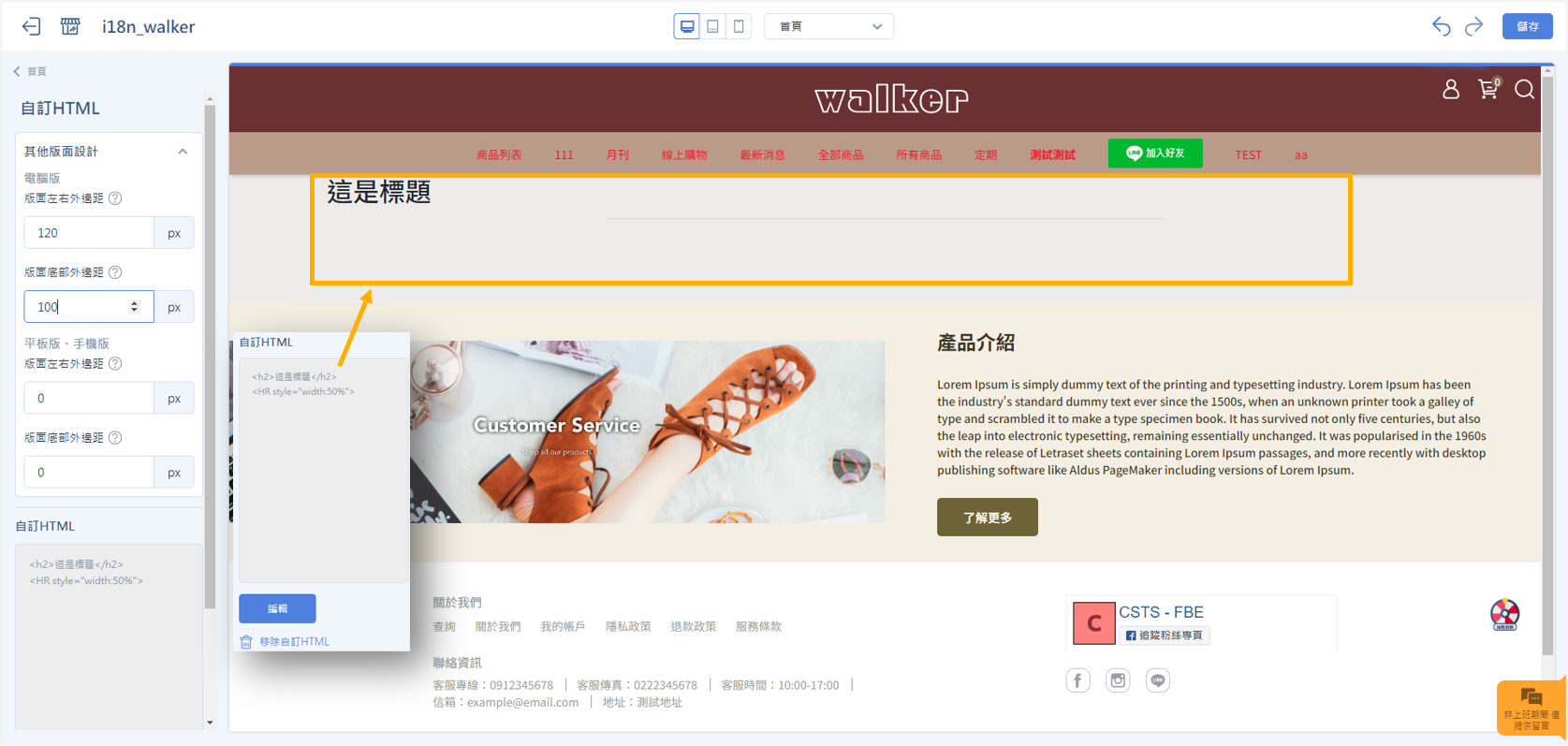
- 自訂HTML : 自行編輯 HTML 內容,並更改版面細節。

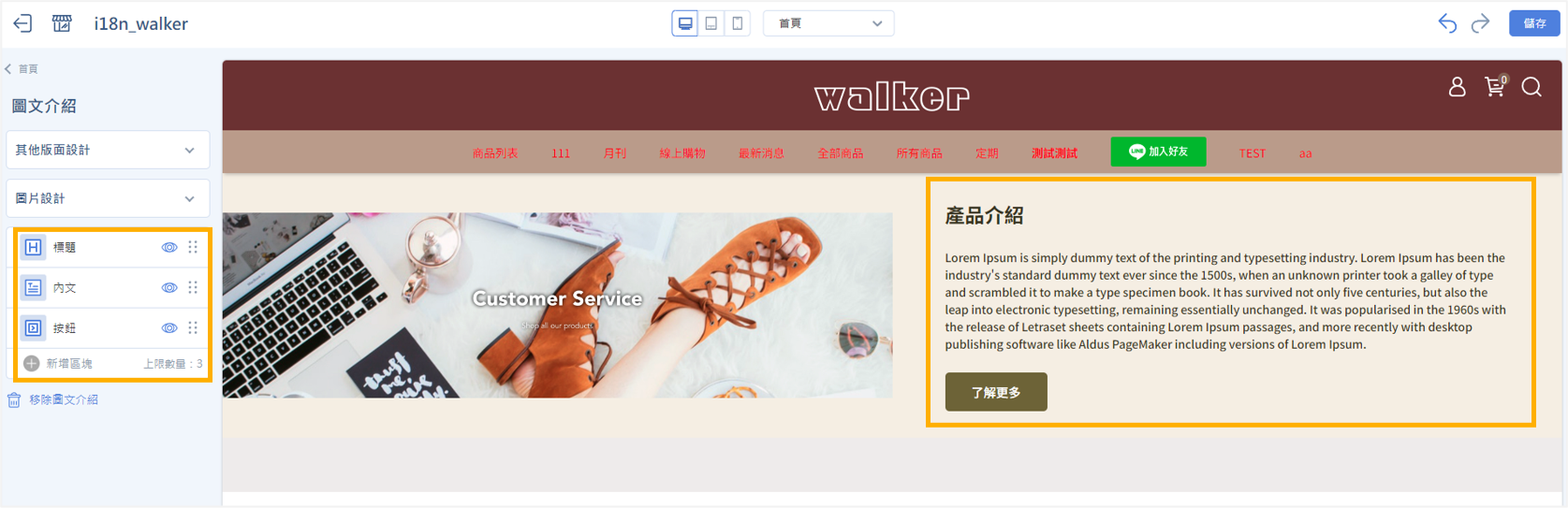
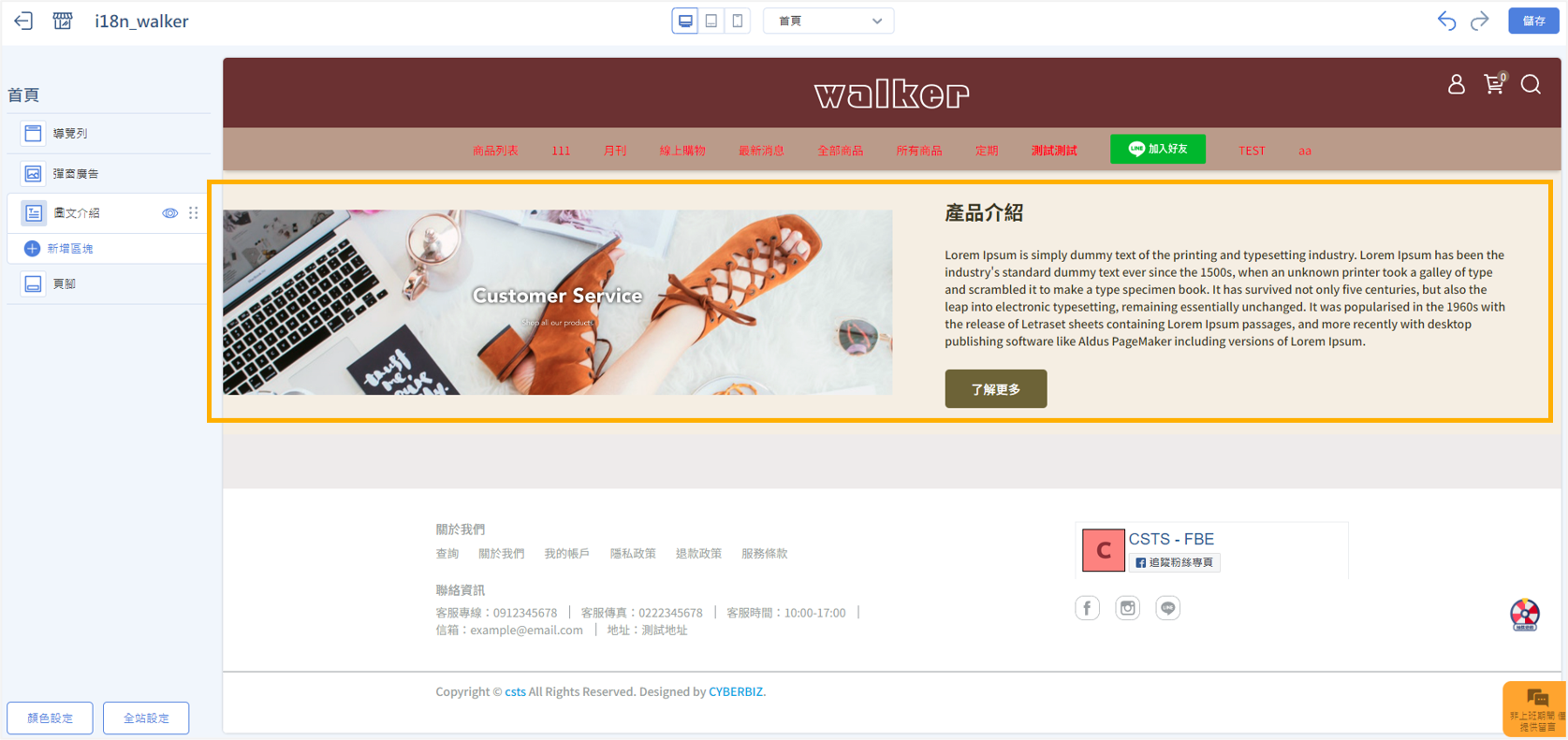
- 圖文介紹 : 可透過右方畫面即時查看設定。

- 文字編輯 : 可透過右方畫面即時查看設定。

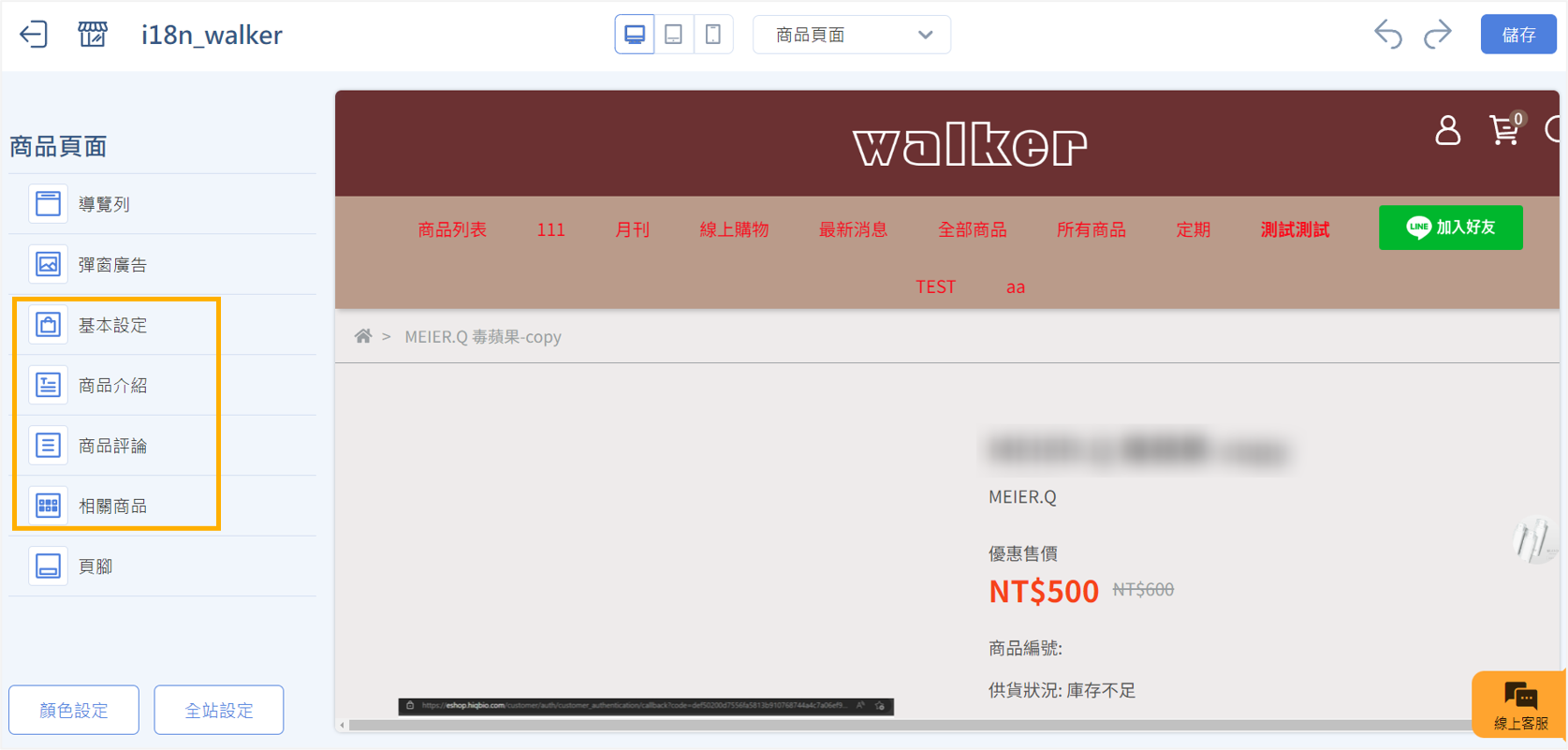
📌 商品頁面
商品頁面可編輯四種設定,基本設定/商品介紹/商品評論/相關商品

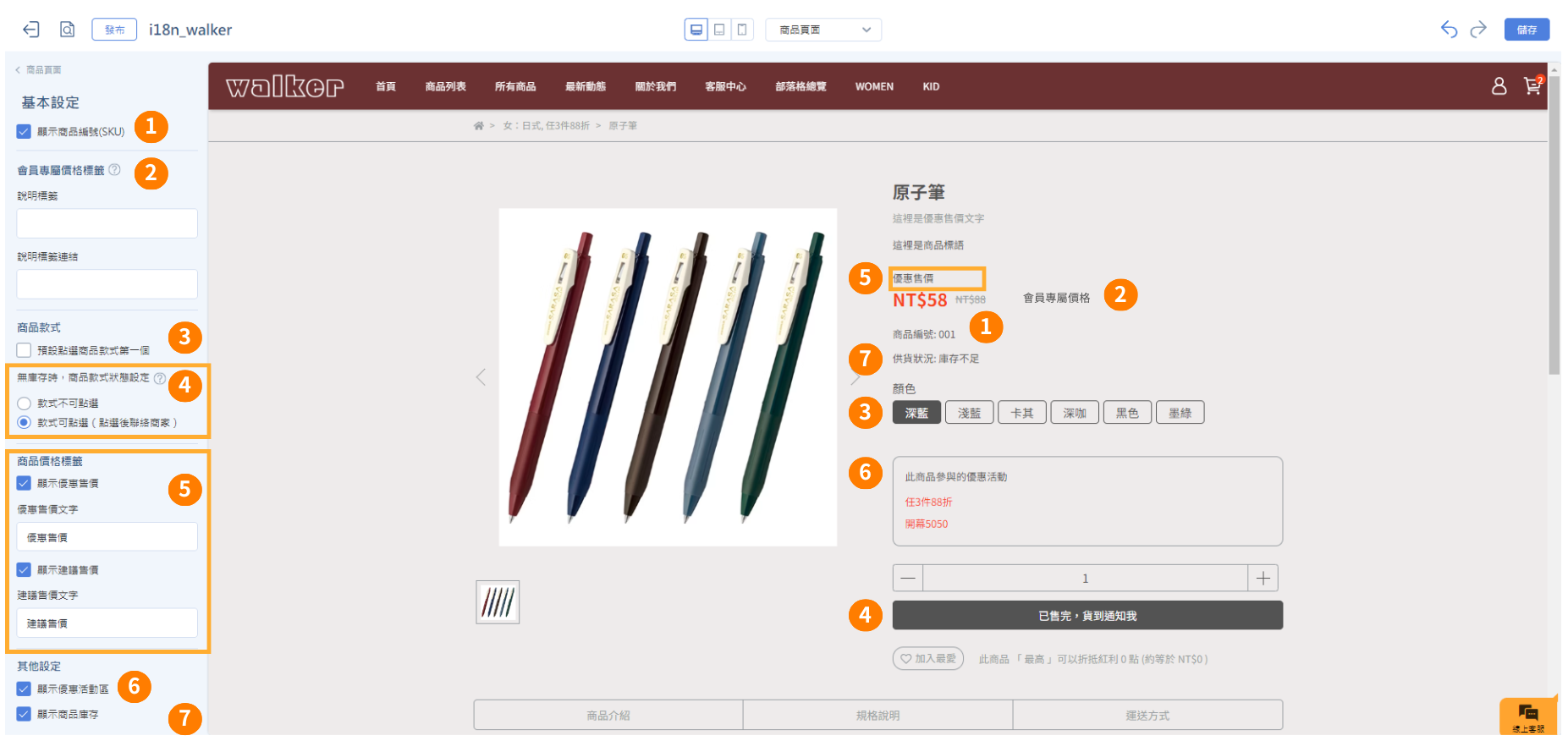
- 基本設定 : 依照圖中對照位置進行設定。

 當商品無庫存且設定不可購買時,商品款式狀態設定
當商品無庫存且設定不可購買時,商品款式狀態設定
- 款式不可點選:前台商品款式按鈕將無法點選。
- 款式可點選:前台商品款式按鈕可以點選,點選後下方顯示聯絡店家。
 商品價格標籤設定說明
商品價格標籤設定說明
- 勾選「顯示優惠售價」:
商品有定價,且定價大於售價,會顯示「優惠售價文字」。
商品有定價,且定價小於(等於)售價,會顯示「建議售價文字」。 - 勾選「顯示建議售價」:若商品無定價,會顯示「建議售價文字」。
- 若兩者皆不勾選:「優惠售價文字」和「建議售價文字」皆不會顯示。
- 若兩者皆勾選:系統將依「顯示優惠售價」和「顯示建議售價」邏輯進行判斷。
 多款式商品價格顯示說明
多款式商品價格顯示說明
- 不同款式間的售價相同,定價不同,且最高定價大於售價,則顯示售價與最高定價。
- 不同款式間的售價相同,定價不同,且最高定價小於(等於)售價,則顯示售價。
- 不同款式間的售價相同,定價相同,則顯示售價。
- 不同款式間的售價不同,則顯示最低售價與最高售價(ex. NT$40 ~ NT$41)。
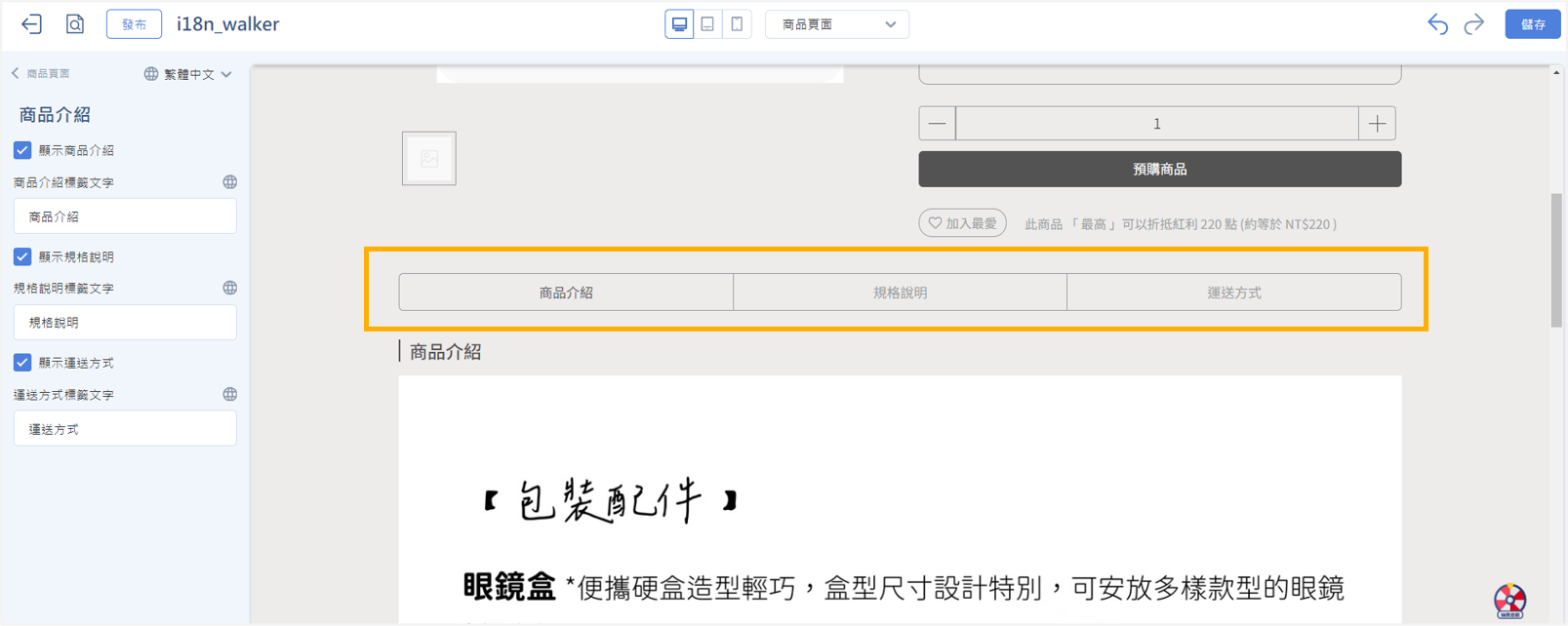
- 商品介紹 : 設定標題名稱以及是否顯示該欄位。

- 商品評論 : 請依照 商品評論 文件進行設定。

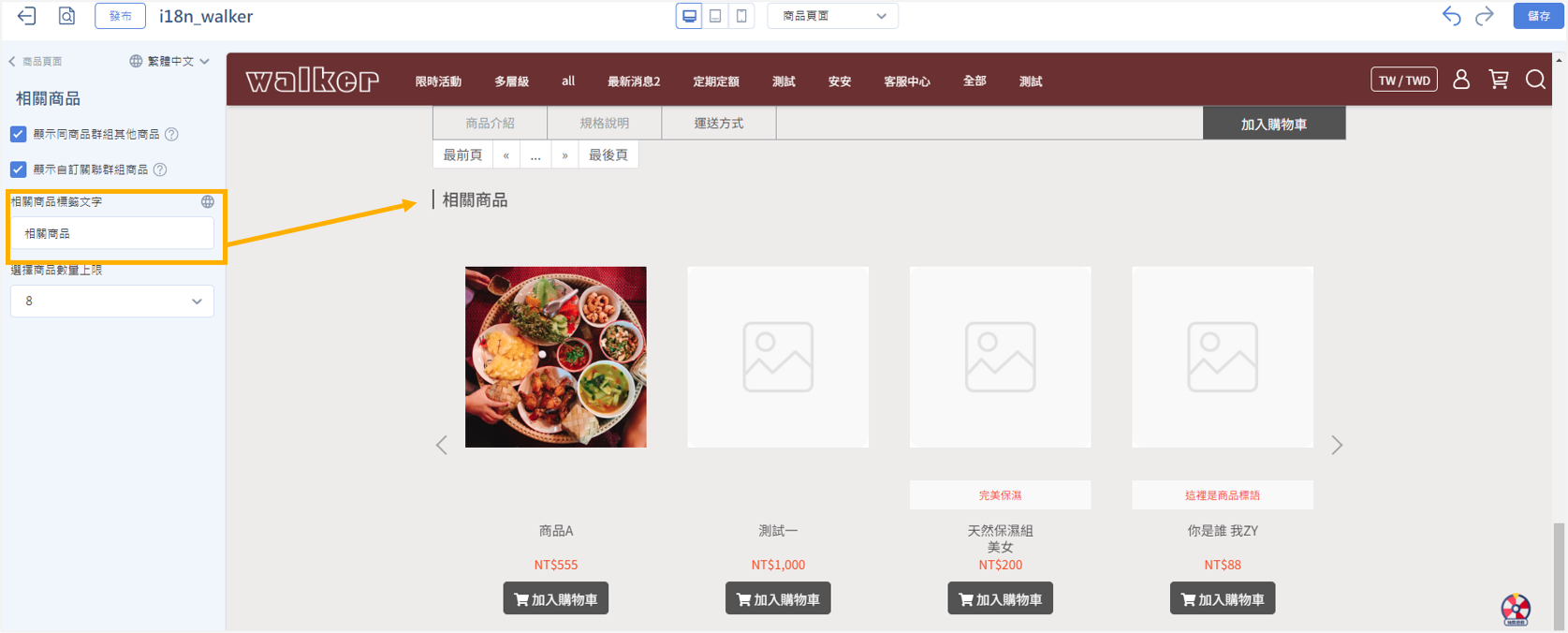
- 相關商品 :
- 【商品群組其他商品】 :
依照「商品頁」「設定」「進階設定-商品自訂分類」群組中商品隨機顯示。 - 【自訂關聯群組商品】 :
依照「商品頁」「設定」「商品關聯群組」群組中商品隨機顯示。

- 【商品群組其他商品】 :
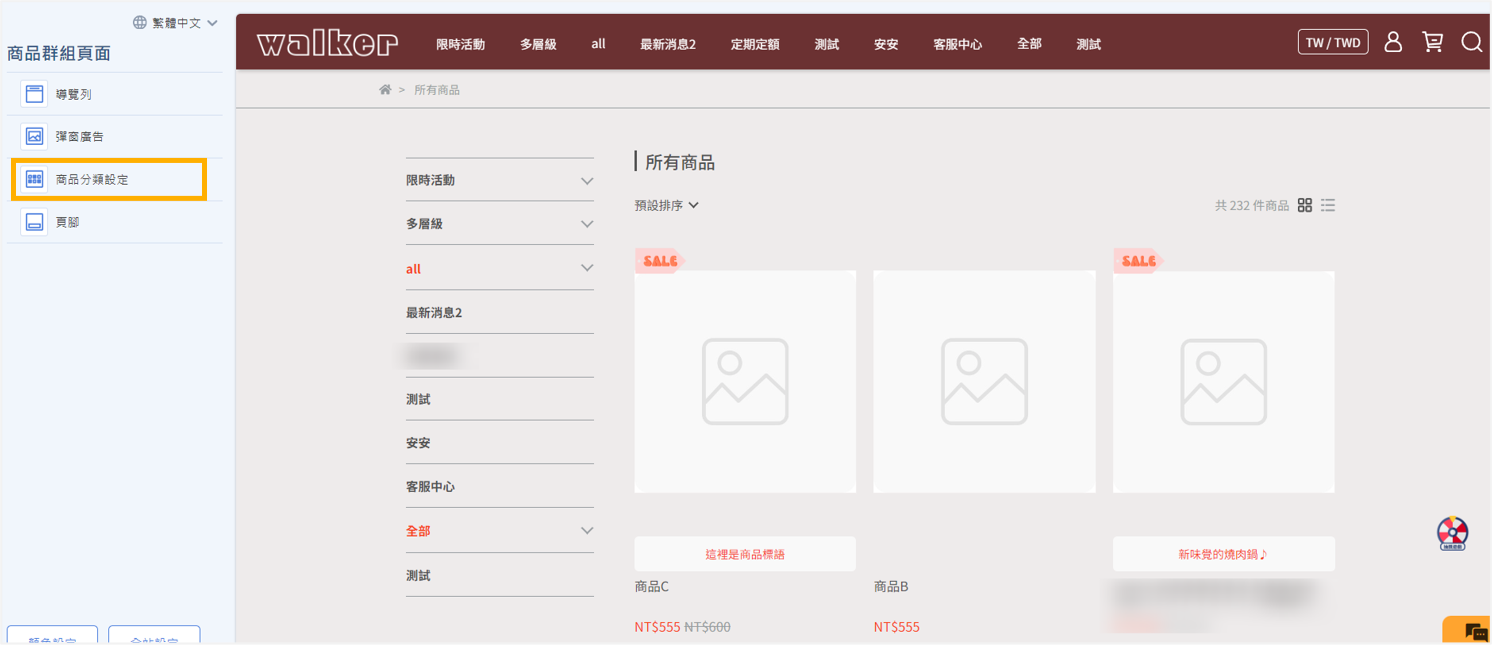
📌 商品群組頁面
商品群組頁面,可設定 商品分類設定

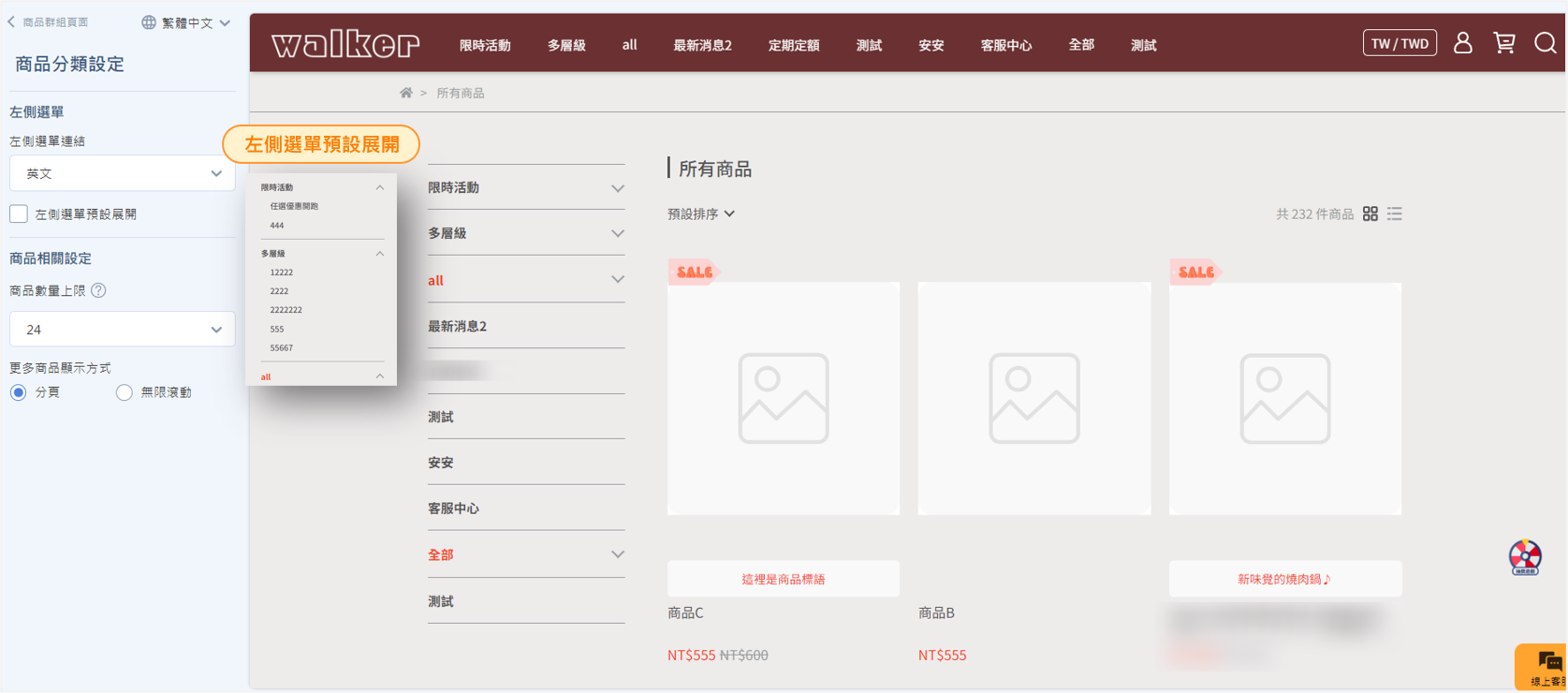
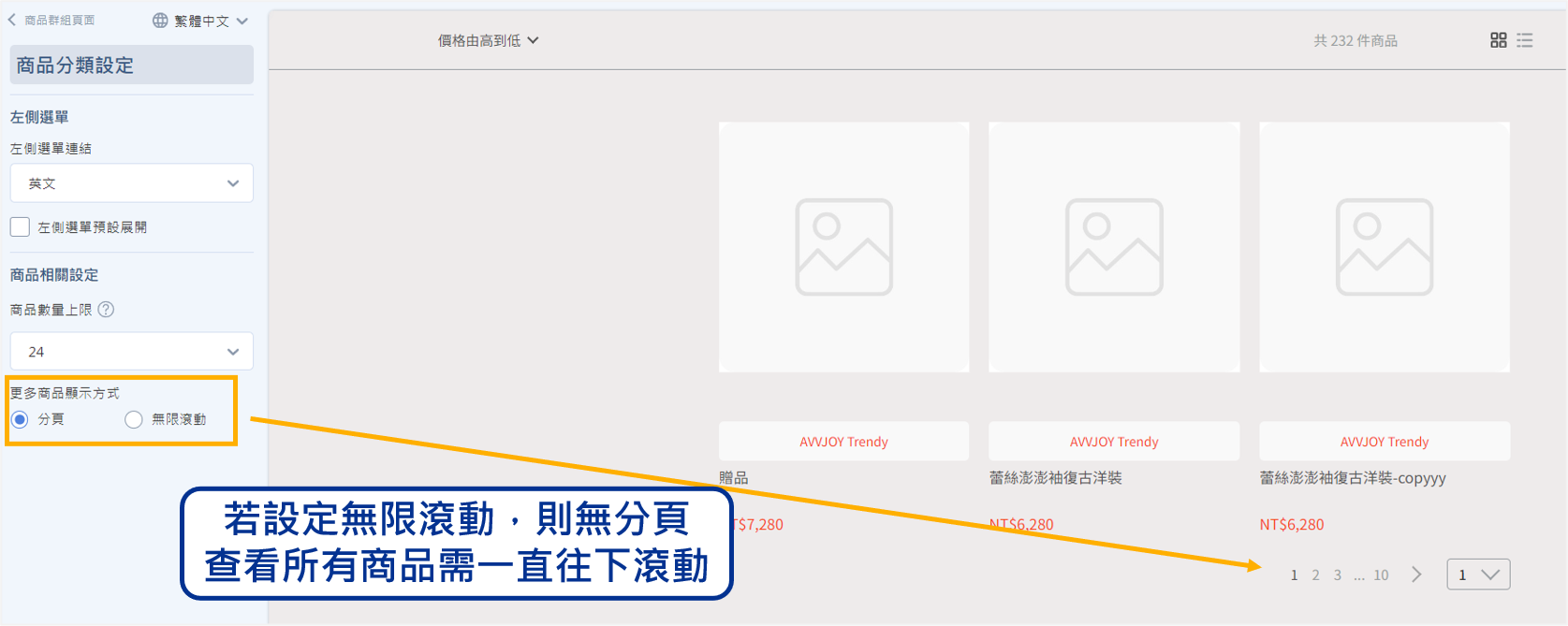
- 商品分類設定 :
- 【左側選單連結】 :
可選擇設定好的選單。(選單設定方式請至 選單/導覽列設定 查看)


- 【左側選單連結】 :
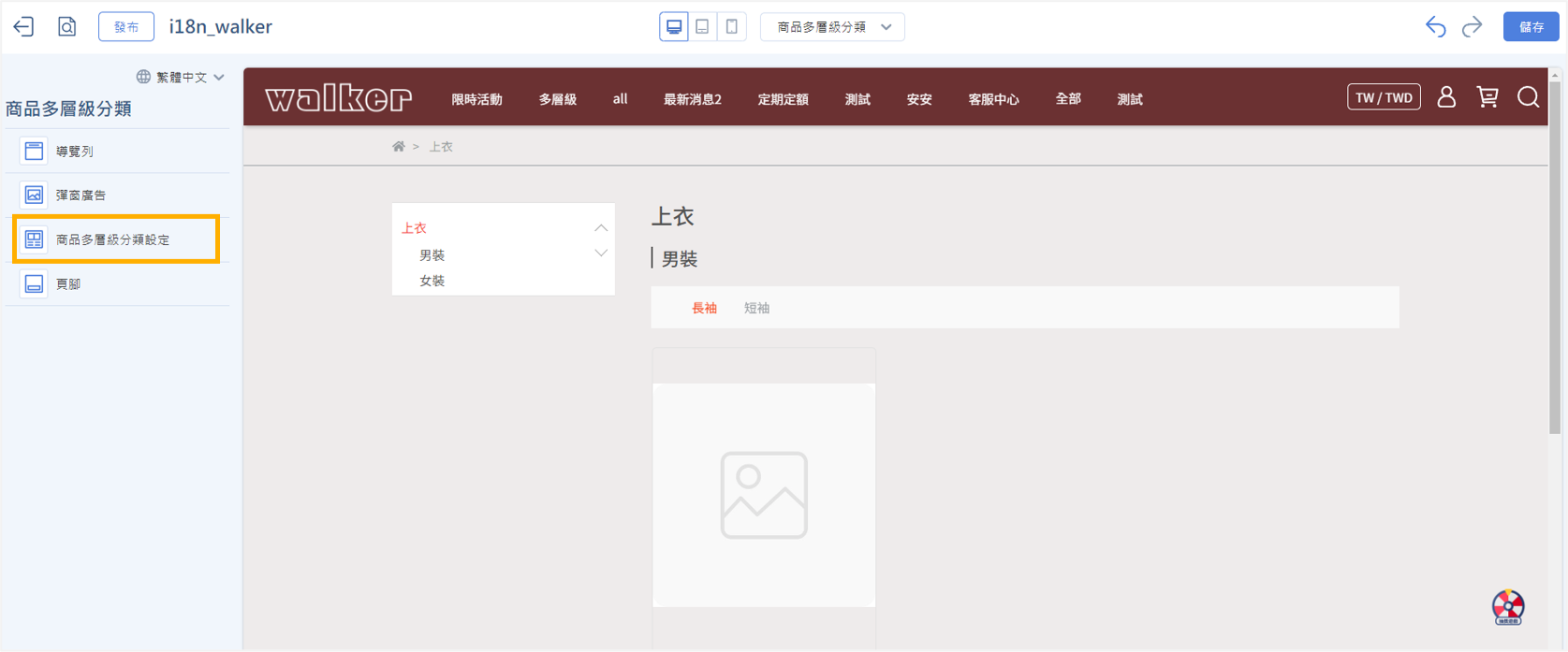
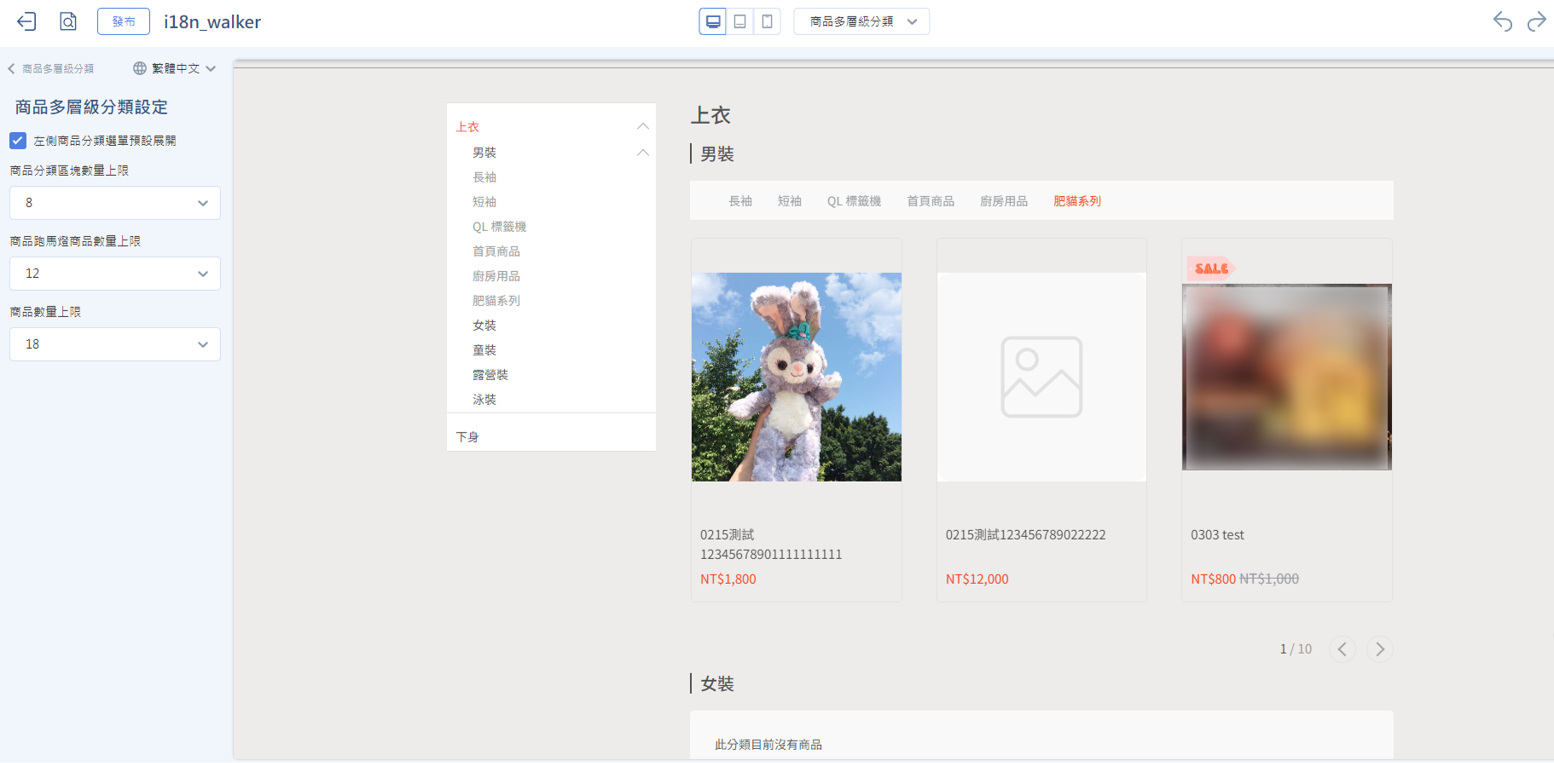
📌 商品多層級分類設定(僅限於plus版選配適用)
設定商品多層級分類


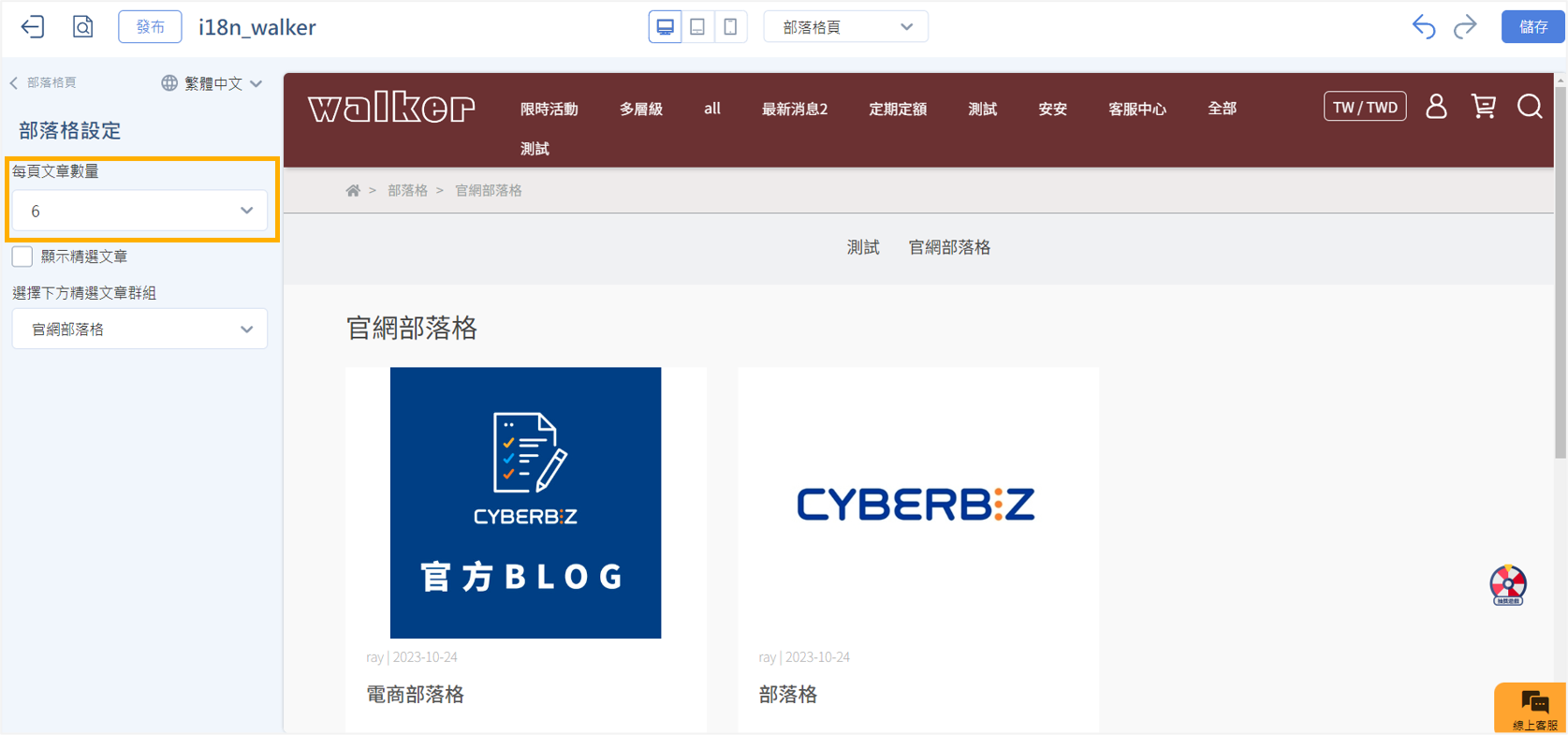
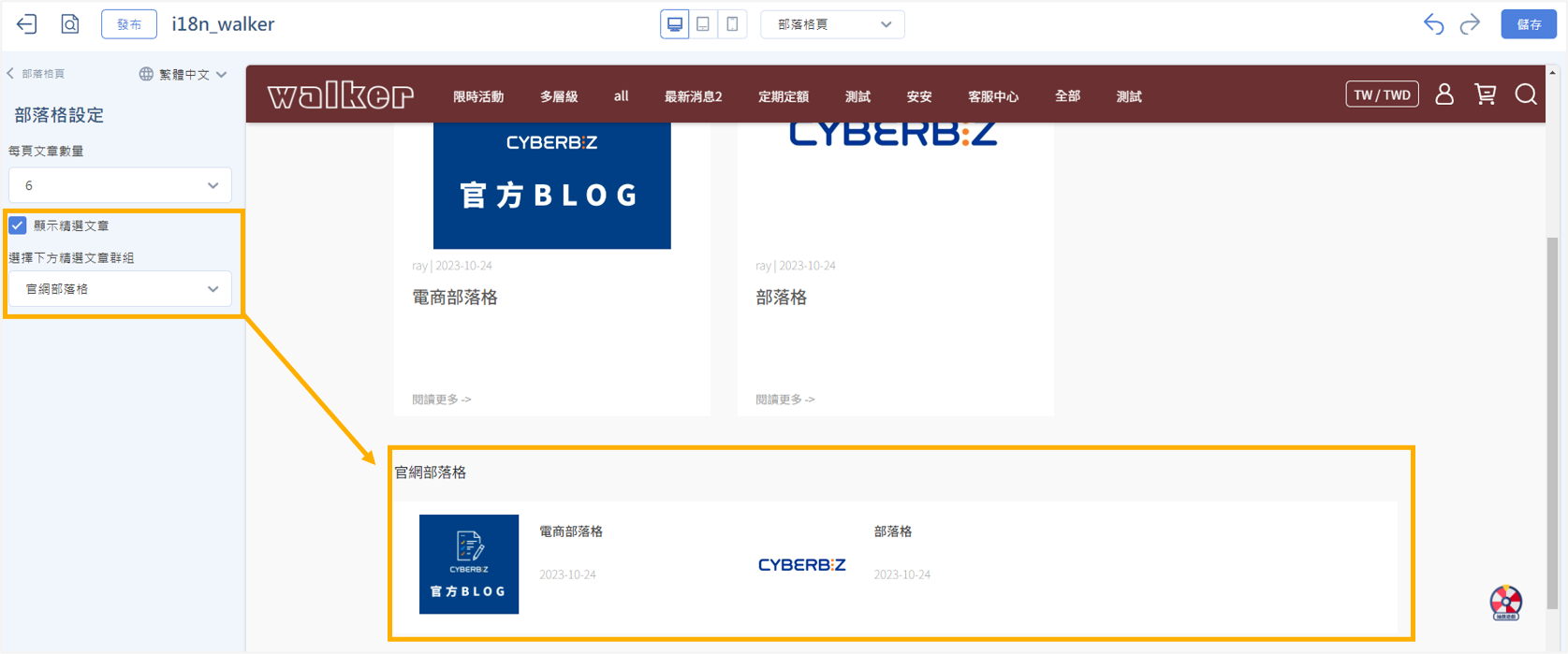
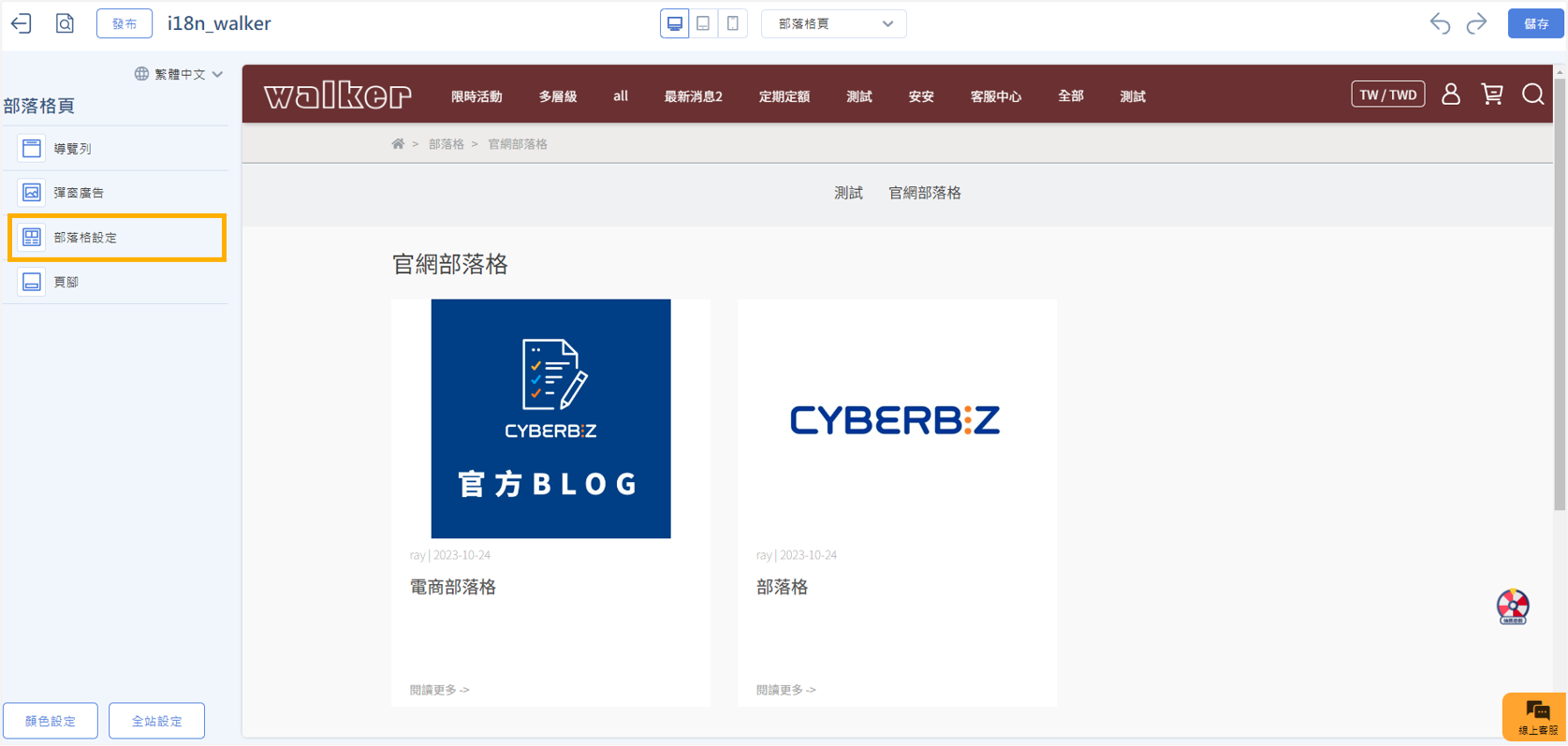
📌 部落格頁

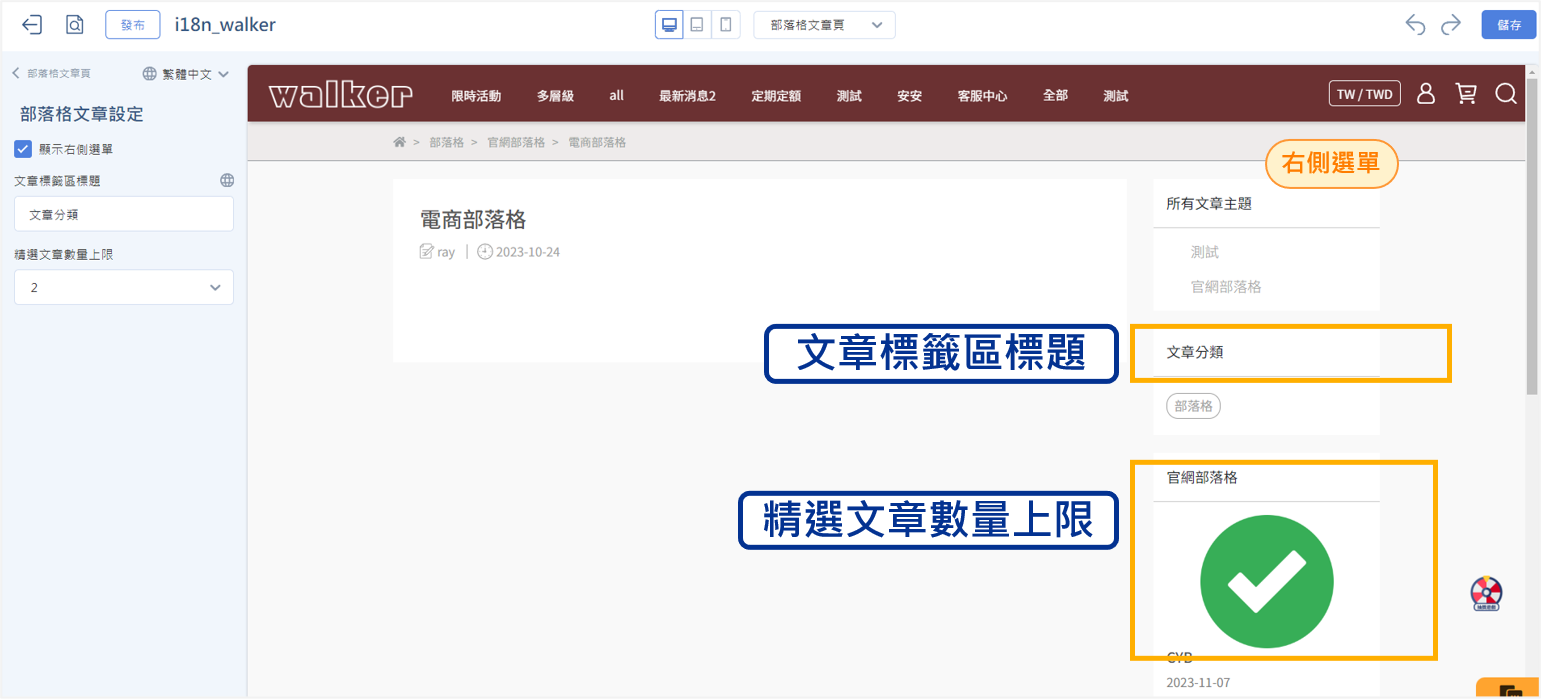
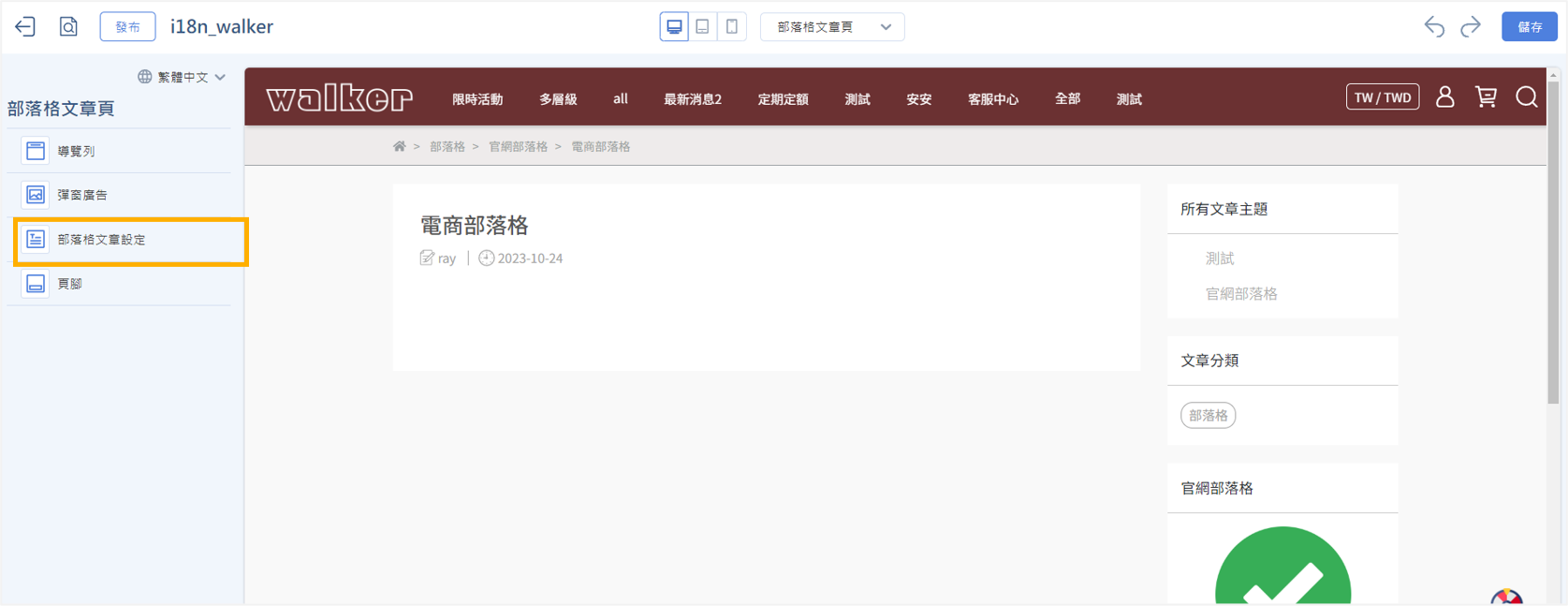
📌 部落格文章頁

📌 客服

📌 404頁

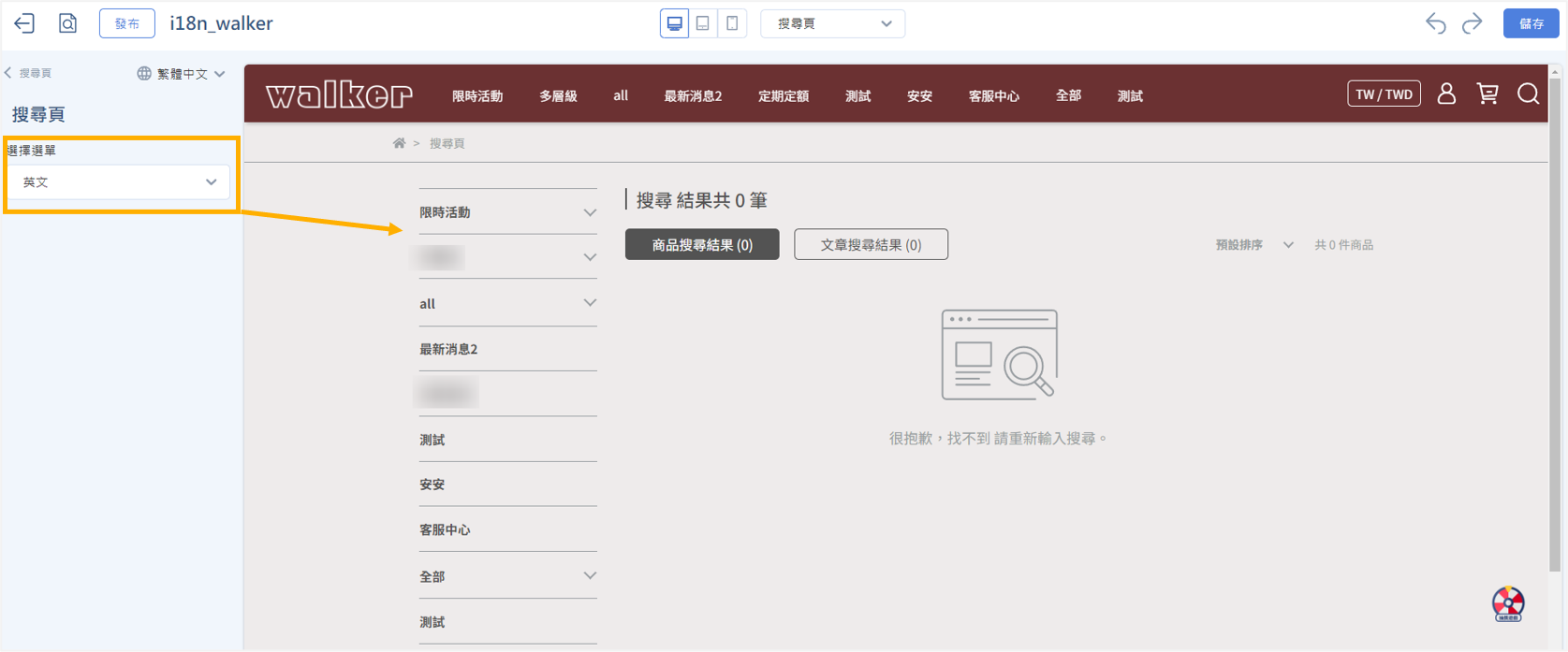
📌 搜尋頁

- 搜尋頁 : 可設定左側的選單。(選單/導覽列設定)